用Photoshop编辑和保存ico图标

用Photoshop编辑和保存ico图标
Photoshop默认是不支持ico的编辑的,需要安装IcoFormat插件才可以。
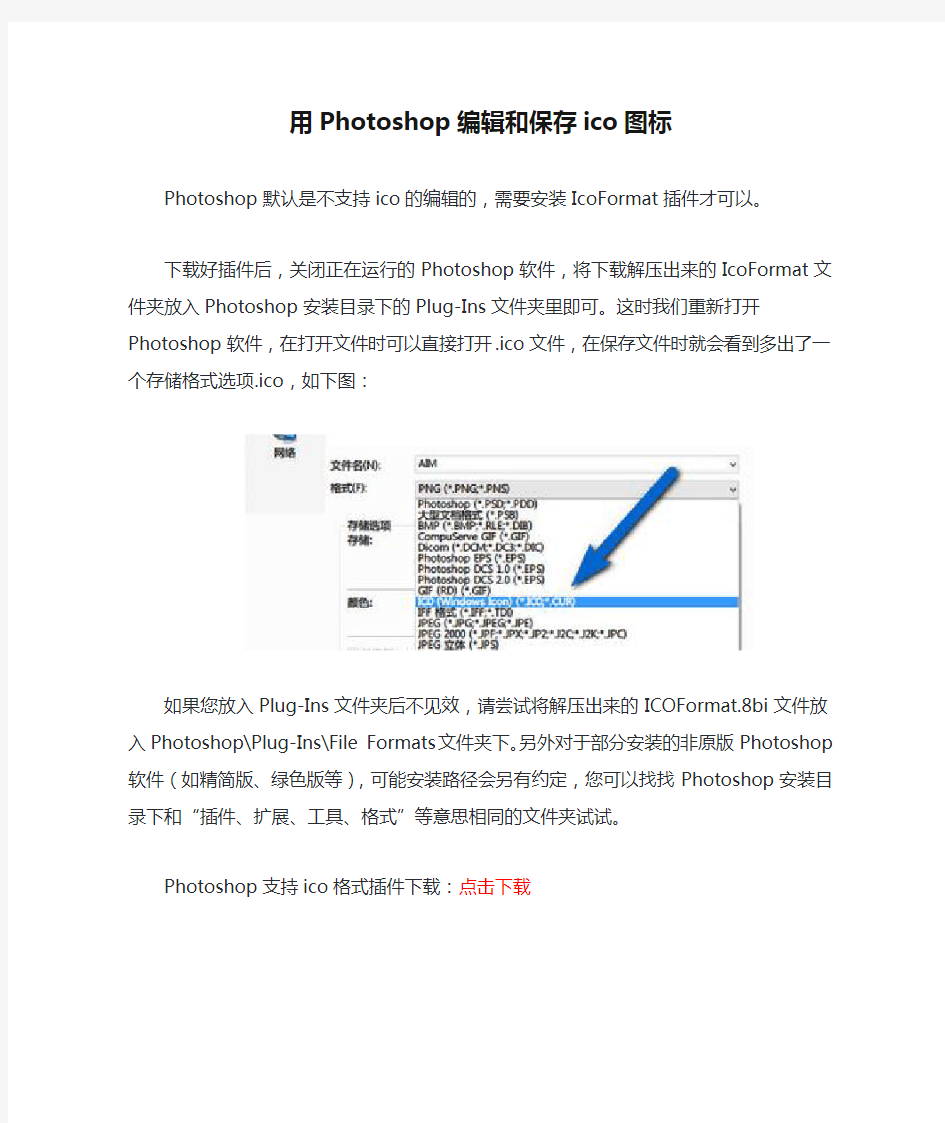
下载好插件后,关闭正在运行的Photoshop软件,将下载解压出来的IcoFormat 文件夹放入Photoshop安装目录下的Plug-Ins文件夹里即可。这时我们重新打开Photoshop软件,在打开文件时可以直接打开.ico文件,在保存文件时就会看到多出了一个存储格式选项.ico,如下图:
如果您放入Plug-Ins文件夹后不见效,请尝试将解压出来的ICOFormat.8bi文件放入Photoshop\Plug-Ins\File Formats文件夹下。另外对于部分安装的非原版Photoshop软件(如精简版、绿色版等),可能安装路径会另有约定,您可以找找Photoshop安装目录下和“插件、扩展、工具、格式”等意思相同的文件夹试试。
Photoshop支持ico格式插件下载:点击下载
PS中级试题汇编 第一单元 点阵绘图
第一单元点阵绘图 1.1 第1题 【操作要求】 建立一个新文件,l6cm×l2cm,72pixels/inch,RGB模式,最终效果如下图所示。 1.将背景填充为一个合适的紫色。通过绘制三个侧面的选区,再分别填充上不同的颜色来制作出第一个立体形状。 2.用选择工具画一正圆,并填充一个白、蓝的渐变色填充。 3.用选择工具分别画出两正圆,用白、黑的渐变色填充。制作出几种基本立体与按钮形状。 4.将最终结果以Xps1-01.tif为文件名保存在考生文件夹下。 【试题解答】 1.建立文件 第1步:建立一个新文件,l6cm×l2cm,72pixels/inch,RGB模式,设置背景色为紫色,然后按Ctrl+Delete组合键填充背景色为紫色。 第2步:新建图层命名为图层1,建立矩形选区,填充颜色为深蓝色。 2.修改变换 第3步:在图层面板,复制图层l,重命名为图层2,再执行“编辑”>“变换”>“缩放”命令,缩小左右距离,执行“编辑”>“变换”>“斜切”命令,调整斜度
以符合透视规律.然后填充颜色为浅蓝色。 第4步:在图层面板复制图层l,重新命名为图层3,执行“编辑”>“变换”>“缩放”命令缩小上下的距离,再执行“编辑”>“变换”>“斜切”命令,调整斜度以符合透视规律。然后填充颜色为蓝色。 第5步:在图层面板建立图层4,建立正圆形选区。 3.编辑调整 第6步:选择径向渐变工具,渐变色设置为白-蓝。 第7步:在圆的高光部位斜向下方拖拉渐变。 第8步:新建图层5,建立正圆形选区,填充黑白渐变色。 第9步:复制图层5,命名为图层6,执行“编辑”>“变换”>“缩放”命令,再执行“编辑”>“变换”>“水平翻转”命令,接下来将图层6的小圆精确地移到大圆中心;也可链接图层5和图层6,选择移动工具,后在选项栏中单击“垂直中齐”和“水平中齐”按钮。 4.保存文件 第10步:将最终效果以Xps1-01.tif为文件名保存在考生文件夹下。
手把手教你如何将图标文件的英文名改为中文
手把手教你如何将图标文件的英文名改为中文 如果你在小[font=Times New Roman]P[/font] 中安装了许多应用软件和游戏,而这些程序的图标名称大部分都是英文的,看起来未免费劲,本文教你如何将它们改成中文,不需要懂得太多,一步一步的照着图示去做就是了。 ★所需基本制作工具:[font=Times New Roman]Hex Workshop [/font]和[font=Times New Roman]UltraEdi [/font] [font=Times New Roman][/font]图一:[img=99,109]https://www.360docs.net/doc/619561433.html,/catchimg/20070303/608340_0.jpg[/img] 图二:[img=94,98]https://www.360docs.net/doc/619561433.html,/catchimg/20070303/608340_1.jpg[/img] [font=Times New Roman]Hex Workshop[/font] 下载链接:[font=Times New Roman]https://www.360docs.net/doc/619561433.html,/yyrj/yyrj13/yyrj1300018.htm[/font] [font=Times New Roman]UltraEdit [/font]下载链接:[font=Times New Roman]https://www.360docs.net/doc/619561433.html,/soft/2249.html [/font] ★[font=Times New Roman]PC[/font] 操作系统:[font=Times New Roman]WIN98[/font] 或[font=Times New Roman]WINxp[/font] ★开始制作:以一个大家熟悉的屏幕截图软件[font=Times New Roman]Screenshot[/font] 为例,安装后在桌面显示的图标英文名称如图三: [img=209,321]https://www.360docs.net/doc/619561433.html,/catchimg/20070303/608340_2.jpg[/img] [font=Times New Roman]1、[size=3][/size][/font]通过[font=Times New Roman]PC[/font] 端软件[font=Times New Roman]PC_filemanager_Full[/font] 进入[font=Times New Roman]Screenshot[/font] 安装路径,找到它的图标文件[font=Times New Roman]Screenshot.aif,[/font] 将它复制后保存在[font=Times New Roman]PC[/font] 文件夹中待用[font=Times New Roman].[/font] [align=center]图四[font=Times New Roman]:[/font] [/align] [img=400,141]https://www.360docs.net/doc/619561433.html,/catchimg/20070303/608340_3.jpg[/img] [font=Times New Roman]2[/font] 、用[font=Times New Roman]Hex Workshop[/font] 打开该图标文件[font=Times New Roman]Screenshot.aif[/font] ,共[font=Times New Roman]10[/font] 个字节: [align=center]图五[font=Times New Roman]:[/font] [/align] [img=400,308]https://www.360docs.net/doc/619561433.html,/catchimg/20070303/608340_4.jpg[/img] [font=Times New Roman]3、[size=3][/size][/font]运行[font=Times New Roman]UltraEdit[/font] 软件,点击文件[font=Times New Roman]/[/font] 新建,进入操作界面,输入“屏幕抓图”四个汉字,然后点击[font=Times New Roman]10/16[/font] 进制选择按钮: [align=center]图六:[/align] [img=400,302]https://www.360docs.net/doc/619561433.html,/catchimg/20070303/608340_5.jpg[/img] [font=Times New Roman]4[/font] 、依次点击文件[font=Times New Roman]/[/font] 转换[font=Times New Roman]/ASII[/font] 转[font=Times New Roman]Unicode[/font] ([font=Times New Roman]I[/font] )选项: [align=center]图七:[/align]
ico文件的数据结构
1.制造原理 调色板模式的ico文件的数据结构,可分为 6 部分: 1.ICON文件头(6字节) 2.ICON图象信息块(16字节) 3.BMP信息头(40字节) 4.调色板(16色为64字节,256色为1024字节) 5.XOR位图 6.AND位图 而调色板模式的bmp文件的数据结构可分为 4 部分: 1.BMP文件头(14字节) 2.BMP信息头(40字节) 3.调色板(16色为64字节,256色为1024字节) 4.XOR位图 分析可知,ico图标与bmp位图有三个相同的部分(注:真彩图标与真彩位图的数据结构均没有调色板部分,所以是两个相同的部分),而且这三个部分是最重要的部分。因此,我 们只要去掉 bmp位图的 BMP文件头,再加上ICON文件头、ICON图象信息块和AND位图,就可以轻松制作出255×255象素以内的任何规格的图标了。然而……且慢,有一点却是很不轻松的:如果你想制作背景透明(屏蔽背景色)的图标,那么你还需要对 XOR位图的数据动大手术,更不轻松的是,AND 位图的数据也必须符合相应的要求,这是相当困难的;而制作有背 景色的图标的话,XOR 位图部分我们可以原封不动,AND 位图全是 0,只要计算出它的长度 来即可添加到 XOR位图数据的后面,这是很容易实现的。所以,下面我所讲的,都是制作有背景色的图标。 ICON文件头结构很简单,一共只有3个数据共6个字节,我们要给其中的“资源类型”和“图象个数” 2个数据均赋值为 1。 ICON 图象信息块有 7个数据共16字节,有5个数据要赋值:图标宽度、图标高度、颜色计数、图像数据块的长度、图象数据块相对于文件头部的偏移量。要赋值的 5个数据中,图象数据块相对于文件头部的偏移量是固定的,图像数据块的长度需要计算,其余 3个数据可从 BMP 信息头中获得资料。 AND 位图的长度必须根据从 BMP 信息头中获得的有关数据计算。 此外,还要更改 BMP 信息头中的 2个数据:一个是图象长度数据(要加上 AND 位图的长度),另一个是图像高度数据(这只要简单地将原数据×2即可)。 OK,一切都准备好了,万事俱备,只欠东风,下面就让东风劲吹吧。 2.编程 新建一个窗体,添加一个公用对话框,两个图片框,三个按纽。 窗体与图片框的ScaleMode属性均设为3,其中 Picture1 的 Autosize 属性设为 Ture。 按纽的属性设置: Command1:Caption=打开图片 Command2:Caption=数据处理,Enabled=False Command3:Caption=保存图标,Enabled=False 代码如下:
PS精确绘制图形(非常有用)
作者:bones时间:2007-01-30来源:https://www.360docs.net/doc/619561433.html,| 500) {this.resized=true; this.width=500;}" border=0> 写在前面的话: 对于Photoshop精确画图的能力以前也没有去想过,只是在Blueidea看到有人问如何在Photoshop 中画一个精确的45°角的扇形,所以有感而发,自己试了试,却也发现这还可以做为一个路径的组合使用的教程,所以就记录了下来,希望对在Photoshop中使用路径很茫然的朋友一些帮助。 选择工具箱中的椭圆工具,在工具选项栏中设定如下图所示(注意这里选择的是“路径”按钮选项)
500) {this.resized=true; this.width=500;}" border=0> 在画布上单击,就会得到一个10cm×10cm的正圆形路径 500) {this.resized=true; this.width=500;}" border=0> 在工具箱中选择直接选择工具(白色箭头),将最底端的锚点选中
500) {this.resized=true; this.width=500;}" border=0> 按下“DEL”键,将这个锚点删除 500) {this.resized=true; this.width=500;}" border=0> 在工具箱中选择钢笔工具,将光标移至半圆的一个开口的锚点处,按住Alt键,单击该锚点
500) {this.resized=true; this.width=500;}" border=0> 移动光标至另一开口的,按住Alt键,单击该锚点。 500) {this.resized=true; this.width=500;}" border=0>路径将被闭合
win7更改文件类型图标
Win7更改文件类型图标 使用过win7的人,肯定都知道win7没有一个现成的提供你更改文件图标的工具。比如.*.rmvb、*.doc,我们并不想使用其原先的默认图标;或者是某个软件因为下载的是硬盘版,所以没有进行文件关联,从而进行关联的时候,致使这类文件图标并不美观,等等。因为这些原因的存在,使我们对win7的图标功能感觉并不方便。 在一般情况下,我们可以通过安装其它软件从而达到修改文件图标的目的。但是在这里,我将向大家介绍修改注册表的方法更改文件图标。 下面我以*.sai(一种绘图软件的文件)这类文件作为例子,向大家介绍如何在win7里面不用其它软件,通过修改注册表更改文件图标。 首先,这款软件我下载的是硬盘版,所以在最初,这款软件并没有关联上其所对应的程序。我们可以看到这个文件还是以白色的纸张为文件图标(图①)。 图① 于是接下来我们通过右击文件→属性→在常规选项卡里选择更改…(图②)
图② 接着在弹出的对话框中选中我们要用来打开的文件。因为是硬盘版的程序,所以我们只能通过选择浏览找到我们需要的程序。(图③) 图③ 然后选择我们的程序,点击确定。这样一来,我们的文件就可以直接用对应的程序运行了。但是文件的图标却并不好看。(图④) 图④ 接下来,我们就要开始修改图标。 在该程序的图标上点击右键→属性→更改图标…,在弹出的对话框里我们发现有一个类似于文件的图标。正好我们将它用来做*.sai文件类型的图标比较合适。(图⑤)*其实也可以不用这样查找图标,只要你能确定你所想要的图标位于哪个文件内,是第几个就行了(竖排顺序)。第一个是0,按照顺序依次加1。
(图⑤) 接下来,我们进入注册表。点击开始,在搜索程序和文件中输入regedit,然后按下回车。在弹出来的用户账户控制对话框中选择是(如果有的话)。 通过搜索关键字sai,发现有两个位置存储着有关后缀名的信息。 这两个地址分别为: HKEY_CLASSES_ROOT/.sai HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\FileExts\.sai 在第一个地址中,存在一个字符串值:(图⑥) 图⑥ 在第二个地址中的OpenWithProgids目录下,存在一个二进制值:(图⑦) 图⑦ 我们发现,其都指向了sai_auto_file这个值。 以它为关键字,最终我们在HKEY_CLASSES_ROOT下找到了这个它,这里也就是我们要用来改图标的关键。(图⑧) 图⑧
EPLAN模版图标文件更改
请教:如何将eplan p8创建首页中的eplan图标换成自己公司的图标 我改了很多参数就是修改不了这个图标。 以下是关于《请教:如何将eplan p8创建首页中的eplan图标换成自己公司的图标(有图)》论题的回复(共9 篇) 回复人:cn18show回复时间:2009-10-13 20:07:00支持(32) |反对(43) 易展五周年生日,祝福易展,领取红包!50万大派送,快来看看!详情: https://www.360docs.net/doc/619561433.html,/5/?m=189 回复人:zhijianok回复时间:2010-3-28 23:40:00支持(27) |反对(37) 期待高人指点 回复人:linglong2回复时间:2010-5-14 11:10:00支持(31) |反对(39) 首先新建一个表格文件,如何建新表格请查阅相关手册,在新的表格文件中将原来的EPLAN图标去掉,换成自己公司的LOGO,可以是各种不同类型的图片文件,然后在设置中:项目/报表/输出为页/第26项(标题页/封页)的表格改成你新的表格文件,然后在工具/报表中
生成标题页/封页就可以了。 请注意:将自己公司的LOGO图片文件要粘贴到你的项目文件(例如:TEST.edb)的Images 文件夹中,否则你的标题页/封页中该处会是一个方格! 回复人:baobao1971回复时间:2010-7-19 16:02:00支持(23) |反对(37) 期待高人指点 回复人:chinajing回复时间:2011-8-3 19:47:00支持(23) |反对(25) 那里面的内容能修改吗?怎么修改?比如公司名称,项目描述等等。期待高手指点 回复人:crazy_mxf回复时间:2011-12-8 14:30:00支持(17) |反对(22) 有没有初级入门资料啊期待啊 回复人:竹叶三回复时间:2012-8-20 14:03:00支持(5) |反对(6) 新手来了,好好学习!!! 回复人:吗职位回复时间:2012-9-7 9:49:00支持(3) |反对(2) https://www.360docs.net/doc/619561433.html,/upload/upload12/201209070946098.jpg 我改的我们公司的LOGO 3楼正解, 回复人:siemens512回复时间:2012-12-9 20:31:00支持(3) |反对(1) 有没有入门资料啊?菜鸟求带2257632510
Photoshop基本操作介绍(图文介绍)
第一课:工具的使用 一、Photoshop 简介: Adobe 公司出品的Photoshop 是目前最广泛的图像处理软件,常用于广告、艺术、平面设计等创作。也广泛用于网页设计和三维效果图的后期处理,对于业余图像爱好者,也可将自己的照片扫描到计算机,做出精美的效果。总之,Photoshop 是一个功能强大、用途广泛的软件,总能做出惊心动魄的作品。 二、认识工具栏 1、 选框工具:用于选取需要的区域 ----选择一个像素的横向区域 ----选择一个像素的竖向区域
属性栏: 注:按shift 键+ 框选,可画出正方形或正圆形区域 2、 移动工具 : -----用于移动图层或选区里的图像 3、套索工具: ----用于套索出选区 ----用于套索出多边形选区 ----可根据颜色的区别而自动产生套索选区 4、魔术棒工具: ----根据颜色相似原理,选择颜色相近的区域。 注:“容差”,定义可抹除的颜色范围,高容差会抹除范围更广的像素。 5、修复工具: 且是 ----类似于“仿制图工具”,但有智能修复功能。 ----用于大面积的修复 一新 ----用采样点的颜色替换原图像的颜色 注:Alt+鼠标单击,可拾取采样点。 6、仿制图章工具----仿制图章工具从图像中取样,然后您可将样本应用到其它图像或同一图像的其它部分。 ----仿制图章工具从图像中取样,然后将样本应用到其它图像或同 一图像的其它部分(按Alt键,拾取采样点)。 ----可先自定义一个图案,然后把图案复制到图像的其它区域或其它图像上。
三、小技巧: ①、取消选区:【Ctrl +D 】 ②、反选选区:【Shif+F7】 ③、复位调板:窗口—工作区—复位调板位置。 ④、ctrl+[+、-]=图像的缩放 ⑤空格键:抓手工具 ⑥Atl+Delete = 用前景色填充 Ctrl+Delete = 用背景色填充 第二课:工具的使用二 一、工具栏 自由变换工具:【 Ctrl +T 】 2、使用框选工具的时候,按【Shift 】后再框选,则框选出正圆或正方形。 按【Alt 】后再框选,则选区以鼠标点为中心
24位bmp位图转换为24位ico图标(透明效果)
32×32的24位bmp位图转换为24位ico图标 2009年03月03日星期二 10:25 不需任何控件和外部函数,单击窗体,输入bmp文件名和ico文件名就完成了,如果输入的文件名错误,将取消转换 Private Sub Form_Click() On Error GoTo cancel icoHead = Array(0, 0, 1, 0, 1, 0, 32, 32, 0, 0, 1, 0, 24, 0, 168, 12, 0, 0, 22, 0, 0, _ 0, 40, 0, 0, 0, 32, 0, 0, 0, 64, 0, 0, 0, 1, 0, 24, 0, 0, 0, 0, 0, 128, 12) Dim bmp(3125) As Byte, ico(3261) As Byte begin: bmpfile = InputBox("请输入要转换的bmp文件名(全路径)") n = FileLen(bmpfile) Open bmpfile For Binary As #1 Get #1, , bmp Close #1 If bmp(18) <> 32 Or bmp(22) <> 32 Or n <> 3126 Then m2 = MsgBox("文件不是32×32的24位位图,是否重新选择?", vbYesNo + 32) If m2 = vbNo Then GoTo cancel GoTo begin End If For i = 0 To 43 ico(i) = icoHead(i) Next i For i = 62 To 3133 ico(i) = bmp(i - 8) Next i AutoRedraw = True ScaleMode = 3 Picture = LoadPicture(bmpfile) '在窗体上显示位图文件 For y = 31 To 0 Step -1 For x = 0 To 31 Step 8 For b = 0 To 7 ico(i) = ico(i) + 2 ^ (7 - b) * (-(Point(x + b, y) = RGB(192, 192, 192))) '把位图中颜色为RGB(192,192,192)的像素转换为透明 Next b i = i + 1 Next x Next y icofile = InputBox("请输入要保存的ico文件名(全路径)") Open icofile For Binary As #1 Put #1, , ico
用PS绘画与绘图操作方法
用PS绘画与绘图操作方法?选区? 一;基本绘制方法; 1;基本上色流程;打开文件后,复制线稿图层(Ctri+J) 将复制的混合模式设置正片叠底,锁定图层,在背景层与复制层之间新建图层,根据颜色部位前后关系利用画笔配 合油漆桶进行上色。 2;绘制过程;(1)绘制基色,如果需要填色面积过大,首先使用画笔对需要进行上色的局部边缘细致描绘出一个闭合区域,再配合(油漆桶工具)进行填充,如果需要填色 面积过小,直接使用画笔进行填充。 (2)锁定,单击(图层)面板上的(锁定透明像素)按钮,避 免绘制其他部分时对该部分误操作。 (3)绘制明暗,利用画笔绘制出光影效果。 3;操作步骤;(1)打开本章素材的线稿图片,(2)CtrI+J复制背景层命名为“稿件”设定图层混合模式为“正片叠底”并且单击(锁定全部)按钮。(3)选择背景层,新建图层,选择(画笔工具)单击选项栏上的(切换画笔面板)按钮,就会弹出(画笔)面板,在这里可以设置画笔种类,也就是画笔大小和形状。 你知道吗?; 当我们在进行绘画,填充和描边选区等操作时PhotoShop黙认使用的颜色为前景色,就是工具箱颜色选区框上端的色块,也是使用画笔工具或油漆桶工具直接上色的时候,图像窗口上显示的
颜色,背景色是下端色块,是使用背景色生成渐变填充和在图像的涂抹区域中填充的时候显示的颜色。 常用快捷键; (画笔工具)B 画笔面板为F5 调整画笔大小快捷键缩小为放大为。橡皮擦工具为E 油漆桶工具的快捷键为G (如果当前显示的为(渐变工具)可按Shift+G 键。 (4)按照基本绘制方法,首先绘制面部(在新图层上)设置前 景色为RGB (241 219 155) 设置画笔为尖角9像素,对面部及其他皮肤部分上色。 (5)单击(图层)面板上的(锁定透明像素)按钮设置前景 色为TGB (231 115 108) 选择画笔工具,设置笔刷为喷溅 24像素,按下F5键打开(画笔)面板设置如下。 画笔笔尖形状;设置间距为1% 形状动态;大小抖动的控制设置为渐隐,步数为40(可根据不同尺寸的图像,进行适当改变)选择“杂色”与喷枪。 在画笔工具选项栏中设置不透明度为50%流量为50% 设定光源位置为右上方,粗略绘制出头发,袖口以及裙子遮 挡住的皮肤阴影部分,得到初步效果,在明暗的基础效果上进行进一步的 加工处理,可以使用模糊工具,对反差较大部分进行柔化处理,(6)按照此方法绘制眼睛,在使用画笔的过程中,可以使用快捷键随时控制画笔的笔尖大小,以得到最佳效果。 (7)设置前景色为RGB(255 201 92 ) 绘制头发,并按照上面的步骤对头发的细节进行刻画,效果。
《蓝光文件夹图标制作教程》图文全解【附软件下载地址及教程】
《蓝光文件夹图标制作教程》图文全解【附软件下载地址及教程】 一、如何破解安装软件? 所提供的软件为: Imandix Cover破解版,内含“Imandix Cover.rar”与“Imandix Cover 辅助程序.rar”,以及一张“Vorlage_01000_CD.jpg”图片。 安装步骤: 1. 分别将两个压缩包解压到D盘中; 2. 安装“D:\Imandix Cover辅助程序\I mandix Cover Professional 0.9.1.2”下的Setup.exe文件,选择安装路径为“D:\Program Files”,点击“Install now”即可安装(如图);
3. 这个时候软件只是完成了初步安装,制作出来的图标没有蓝光标志,而且有水印,所以接下来让我们开始用简单的办法破解它,请看第4、5步; 4. 将“D:\Imandix Cover辅助程序\CRACK”路径下的“CoverPro.exe”(2.25M)复制并替换到安装目录“D:\Program Files”下的同名程序“CoverPro.exe”(3.89M)(如图);
5.将“Vorlage_01000_CD.jpg”复制并替换到“D:\Imandix Cover\Graphics\VProduct”路径下,这时候大功告成,软件可以正常使用了。 二、在哪里找蓝光封面素材? 在这里推荐几个国外网址: https://www.360docs.net/doc/619561433.html,/ https://www.360docs.net/doc/619561433.html,/ https://www.360docs.net/doc/619561433.html,/ https://www.360docs.net/doc/619561433.html,/ https://www.360docs.net/doc/619561433.html,/ https://www.360docs.net/doc/619561433.html,/ 注意:热门电影会有多个版本封面,R1、R2、R3、R6、R0都可能有,欧美片推荐R1(北美),华语片推荐R3或R6(港澳台及大陆,封面有中文),不推荐R4区,因为封面上的标签太大。 R1区:美国、加拿大; R2区:日本、欧洲、埃及、南非、中东; R3区:中国台湾、中国香港特别行政区、南韩、东南亚; R4区:澳洲、新西兰、中南美洲、南太平洋岛屿; R5区:俄罗斯、蒙古、印度、中亚、东欧、北韩、北非、西北亚一带等; R6区:中国(除台、港地区)
珍藏版Photoshop_CS6.3510481888自学教程
珍藏版Photoshop_CS6.3510481888自学教程 第一课初识Photoshop CS(PS) 一、Photoshop简介及应用领域 Photoshop是Adobe公司开发的一个跨平台的平面图像处理软件,是专业设计人员的首选软件。1990年2月,Adobe公司推出Photoshop1.0,2005年5月最新版本为PhotoshopCS2,即Photoshop9.0。 Photoshop是图像处理软件,其优势不在图形创作。 图像处理是对已有的位图图像进行编辑、加工、处理以及运用一些特殊效果;常见的图像处理软件有Photoshop、Photo Painter、Photo Impact、Paint Shop Pro。 图形创作是按照自己的构思创作。常见的图形创作软件有Illustrator、CorelDraw、Painter。应用领域:主要应用于平面设计、网页设计、数码暗房、建筑效果图后期处理以及影像创意等。 二、界面构成 Photoshop的界面由菜单栏、工具选项栏、工具箱、图像窗口、浮动调板、状态栏等 菜单栏:将Photoshop所有的操作分为九类,共九项菜单。如编辑、图像、图层、滤镜; 工具选项栏:会随着使用的工具不同,工具选项栏上的设置项也不同; 工具箱:工具下有三角标记,即该工具下还有其它类似的命令。当选择使用某工具,工具选项栏则列出该工具的选项; 按工具上提示的快捷键使用该工具 按SHIFT+工具上提示的快捷键切换使用这些工具 按TAB 显示/隐藏工具箱、工具选项栏和调板 按F 切换屏幕模式(标准屏幕模式、带有菜单栏的全屏模式、全屏模式) 状态栏:包含四个部分,分别为:图像显示比例、文件大小、浮动菜单按钮及工具提示栏; 浮动调板:可在窗口菜单中显示各种调板。 双击调板标题最小化或还原调板 拖动调板标签分离和置入调板 调板右边三角调板菜单 复位调板位置窗口->工作区->复位调板位置 存储工作区窗口->工作区->存储工作区 SHIFT+TAB 显示/隐藏调板 调板窗:可将常用的调板置入其中。 文件浏览器:专业的图像浏览器,可预览各种格式的图片,并有批处理和批重命名的功能。 三、基本概念 1. 像素:是组成图像的最基本单元,它是一个小的方形的颜色块。 2. 图像分辨率:即单位面积内像素的多少。分辨率越高,像素越多,图像的信息量越大。单位为PPI(Pixels Per Inch),如300PPI表示该图像每平方英寸含有300×300个像素。 图像分辨率和图像尺寸的值决定了文件的大小及输出质量,分辨率越高,图像越清晰,所产生的文件也越大。图像分辨率成为图像品质和文件大小之间的代名词; 如果是用来印刷的图像,其分辨率一定要大于等于:120像素/厘米,折算大约是:300像素/英寸。 3. 点阵图:又称像素图,即图像由一个个的颜色方格所组成,与分辨率有关,单位面积内
网址前面的小图标制作与解决360浏览器不显示ico图标问题
网址前面的小图标制作与解决360浏览器不显示ico图标方法 大家在浏览网页的时候,不知道你们注意了没有,在网址前面,有的网站有很个性化的小图标,让人眼前一亮,印象很深刻,很吸引人。你想不想也自己动手做一个呢?其实很简单的。 1.制作图标 ICO图标可以在线制作的,推荐一个制作的网站: https://www.360docs.net/doc/619561433.html,/tools/icoMaker.aspx ①.选择本地文件后,该工具会自动转化,生成预览图。点击并下载相应大小的ICO文件保存即可。 ②.本地图像文件格式可以为jpg,gif,png均可。 ③.图像大小任意,该程序会将其自动缩放。但由于图片缩放可能会稍微影响质量,推荐你使用与转化后的尺寸相同的原始图片,即16*16(网站FA VICON)或48*48(软件图标) ④.网站图标使用方法:生成后网站ICO后(16*16像素的那个),保存为favicon.ico,然后上传到网站根目录。 注意:IE8在访问贵站的时候即可自动识别。为保存IE6正常显示,请在你的网页源代码
块内加入此代码: 附:圆圈里面带个字的图标方法:word里面—→格式—→中文版式—→带圈字符 效果: 2.解决360浏览器不显示favicon.ico图标方法 找到自己喜欢的图片,在线制作图标是不是很简单?但是我遇到这样一个问题:网站https://www.360docs.net/doc/619561433.html,今天添加了favicon.ico图标后,在IE8及其他浏览器下都能正常显示,但是360浏览器依然显示的是原来的图标,我试过相关操作:如清空浏览记录等办法,但结果还是没有显示出我上传的favicon.ico图标。 最近发现很多网友都遇到这样的情况,经多方查找,终于发现了其中的原因,特将自己的解决方法告诉大家,以帮助有需要的朋友,具体方法请看下面:PS绘图软件
一、魔术棒法——最直观的方法 适用范围:图像和背景色色差明显,背景色单一,图像边界清晰。 方法意图:通过删除背景色来获取图像。 方法缺陷:对散乱的毛发没有用。 使用方法:1、点击“魔术棒”工具; 2、在“魔术棒”工具条中,在“连续”项前打勾; 3、“容差”值填入“20”。(值可以看之后的效果好坏进行调节); 4、用魔术棒点背景色,会出现虚框围住背景色; 5、如果对虚框的范围不满意,可以先按CTRL+D取消虚框,再对上一步的“容差”值进行调节; 6、如果对虚框范围满意,按键盘上的DELE键,删除背景色,就得到了单一的图像。 二、色彩范围法——快速 适用范围:图像和背景色色差明显,背景色单一,图像中无背景色。 方法意图:通过背景色来抠图。 方法缺陷:对图像中带有背景色的不适用。 使用方法:1、颜色吸管拾取背景色; 2、点击菜单中“选择”功能里的“色彩范围”功能; 3、在“反相”项前打勾,确定后就选中图像了。 三、磁性索套法——方便、精确、快速和我常用的方法 适用范围:图像边界清晰。 方法意图:磁性索套会自动识别图像边界,并自动黏附在图像边界上。 方法缺陷:边界模糊处需仔细放置边界点。 使用方法:1、右击“索套”工具,选中“磁性索套”工具;
2、用“磁性索套”工具,沿着图像边界放置边界点,两点之间会自动产生一条线,并黏附在图像边界上。 3、边界模糊处需仔细放置边界点。 4、索套闭合后,抠图就完成了。 四、(索套)羽化法——粗加工 适用范围:粗略的抠图。 方法意图:粗略抠图,不求精确。 方法缺陷:图像边界不精确。 使用方法:1、点击“索套”工具; 2、用索套粗略地围住图像,边框各处要与图像边界有差不多的距离;这点能保证之后羽化范围的一致性,提高抠图的精确性; 3、右击鼠标,选择“羽化”功能; 4、调节羽化值,一般填入“20”,确定后就粗略选中图像了。羽化值的大小,要根据前一步边框与图像的间距大小调节。 五、(索套)钢笔工具法——最精确最花工夫的方法 适用范围:图像边界复杂,不连续,加工精度度高。 方法意图:完全*手工逐一放置边界点来抠图。 方法缺陷:慢。抠一个图连手脚指都抠的话,要15分钟左右。 使用方法: 钢笔工具法步骤如下: 1、索套建立粗略路径 (1)用“索套”工具粗略圈出图形的外框; (2) 右键选择“建立工作路径”,容差一般填入“2”。
给Qt应用程序添加图标文件ico setWindowIcon
给Qt应用程序添加图标文件ico setWindowIcon 1:通过qmake生成makefile实现过程: (1) 找到一张图片.ico,名字改为myappico.ico;注意:Qt5.2中ico文件是256 * 256。 (2) 创建一个新的文本文档,内部添加 IDI_ICON1 ICON DISCARDABLE "myappico.ico" 并将文件重命名为myapp.rc; (3) 在myapp.pro文件最后加上RC_FILE = myapp.rc,重新生成之后,就修改成功了 2.不用qmake生成makefile实现过程: 前面两步骤一样,最后一步改为,将.rc文件加载至工程中,通过右键工程——添加——已存在文件,添加后右键.rc文件编译,重新生成可执行文件后就修改成功了 1.设置应用程序运行时所有窗口默认图标, QApplication a(argc, argv); //获得可执行程序路径 QString dir = QApplication::applicationDirPath(); 1.//设置可执行程序路径为当前工作路径 2.QDir::setCurrent(dir); 3. 4.QApplication::addLibraryPath("./plugins"); 5. QString dir = QApplication::applicationDirPath(); QApplication::addLibraryPath("./images"); a.setWindowIcon(QIcon("./images/myappico.ico")); 运行时加载ico文件,images目录要于可以执行文件同目录。
给自己编写的C语程序编译的exe添加ico图标
1 实验目的: 给一个经过vc++编译生成的exe文件添加一个ico图片。 实验前图片: 试验后图片: 2 实验环境: Visual C++ 6.0 ,一个c语言代码,一个ico图片(若图片为jpg、jpeg、gif和png,可以在线制作,网址:https://www.360docs.net/doc/619561433.html,/old.html)。 3 实验背景: 本人在网上找到了一个黑客数字雨的c语言代码,编译生成一个exe文件后,没有图标,于是我就想到平时用的程序都有一个图标,很美观。于是我就在qq群和网上查询。经过一番努力,终于实现了。就总结了此篇文档,希望对此感心情的学习者有所帮助。本文档实验环境可能不具有普遍性,如有疑问可以qq交流,2514329386,非诚勿扰,谢谢。 4 实验步骤: 1.打开vc++,然后打开你的c语言代码,如图1-1;
图1-1 编译生成一个没有图标的exe文件,如图1-2。(这要求你会用vc++编译exe文件哦,可以qq交流哦,当然,大神们看了这个文档可能要笑了,对于他们这是小菜一碟,其实很简单, 操作几次就会了) 2.将ico图片放在exe文件所在的目录下,如图2-1 3.回到图1-1,点标题栏的插入,再选择资源。如图3-1;
图3-1 弹出图3-2,选择图中的icon,再选着引入; 图3-2 弹出图3-3,选择你的ico图片,再点引入; 图3-3 接着弹出图3-4;点保存;
弹出图3-5,输入文件名,图中为Script1.rc,你可以改为test.rc;在按保存;又回到了图3-4. 在Debug文件夹中多了两个文件,如图3-6
图3-6 在图3-4中选择工程下的添加到工程下的文件如图3-7后弹出图3-8 图3-7 图3-8 选择刚才保存的test.rc(我把刚才的Script1.rc改成了test.rc了)再按确定。然后,点标题栏下的组建下的组建(快捷键为F7)如图3-9
ps cs5安装ICO制作插件
关于PS CS5加载ICO插件的方法WINDOW 文件夹以及快捷方式的图标,是可自定义化的,而它的格式是ICO格式。那么,我们如何制作ICO格式呢? 正常的PS其实并不具备制作ICO格式的能力,但,它可以通过加载插件来制作ICO格式的图片。这个插件名就是ICOFormat,在网上可以轻易下载到。注意:如果电脑装的是64位PS 那么就必须要下载64位ICOFormat插件。接下来给大家介绍如何用PS CS5制作ICO 格式。 第一步。 下载到ICOFormat插件后,我们将ICOFormat.8bi的文件放入PS 安装目录的Plug-ins文件夹里面的File Formats文件夹中(如图一,这是我自己PS CS5安装目录)。 图一 第二步。 插件放入对应的目录后,如果你事前先打开了PS软件,那么就关闭重新打开。 第三步。
重新打开后PS CS5,我们必须要先新建个100*100像素透明底的文件(非常关键),然后你再可以重新创建文件制作自己的ICO格式。如果你一开始就直接创建256*256像素的文件来制作ICO格式,你制作完ICO图标的时候是无法找到ICO保存格式的。如果你是按照我说的方法制作图标,那么你点击PS CS5的"文件"----"存储为"菜单时,应该可以找到如图二的ICO格式。 图二 这三步过后你就可以运用自己的ICO格式去自定义化自己的电脑文件夹图标了。但,在过程中前面要注意几点 注意事项: 1、必须要对应好自己的PS 插件版本。你装的是64位就下64的ICO插件。 2、当你开始制作ICO插件,如果你先前并没有新建100*100像素透明底文件,那就必须将自己的PS关掉,然后重新打开PS新建
(完整版)PhotoshopCS6基础知识教程
Photoshop CS6基础知识教程 第一课初识Photoshop CS(PS) 一、Photoshop简介及应用领域 Photoshop是Adobe公司开发的一个跨平台的平面图像处理软件,是专业设计人员的首选软件。1990年2月,Adobe公司推出Photoshop1.0,2005年5月最新版本为PhotoshopCS2,即Photoshop9.0。 Photoshop是图像处理软件,其优势不在图形创作。 图像处理是对已有的位图图像进行编辑、加工、处理以及运用一些特殊效果;常见的图像处理软件有Photoshop、Photo Painter、Photo Impact、Paint Shop Pro。 图形创作是按照自己的构思创作。常见的图形创作软件有Illustrator、CorelDraw、Painter。应用领域:主要应用于平面设计、网页设计、数码暗房、建筑效果图后期处理以及影像创意等。 二、界面构成 Photoshop的界面由菜单栏、工具选项栏、工具箱、图像窗口、浮动调板、状态栏等菜单栏:将Photoshop所有的操作分为九类,共九项菜单。如编辑、图像、图层、滤镜; 工具选项栏:会随着使用的工具不同,工具选项栏上的设置项也不同; 工具箱:工具下有三角标记,即该工具下还有其它类似的命令。当选择使用某工具,工具选项栏则列出该工具的选项; 按工具上提示的快捷键使用该工具 按SHIFT+工具上提示的快捷键切换使用这些工具 按TAB 显示/隐藏工具箱、工具选项栏和调板 按F 切换屏幕模式(标准屏幕模式、带有菜单栏的全屏模式、全屏模式)状态栏:包含四个部分,分别为:图像显示比例、文件大小、浮动菜单按钮及工具提示栏; 浮动调板:可在窗口菜单中显示各种调板。 双击调板标题最小化或还原调板 拖动调板标签分离和置入调板 调板右边三角调板菜单 复位调板位置窗口->工作区->复位调板位置 存储工作区窗口->工作区->存储工作区 SHIFT+TAB 显示/隐藏调板 调板窗:可将常用的调板置入其中。 文件浏览器:专业的图像浏览器,可预览各种格式的图片,并有批处理和批重命名的功能。 三、基本概念 1. 像素:是组成图像的最基本单元,它是一个小的方形的颜色块。 2. 图像分辨率:即单位面积内像素的多少。分辨率越高,像素越多,图像的信息量越大。单位为PPI(Pixels Per Inch),如300PPI表示该图像每平方英寸含有300×300个像素。 图像分辨率和图像尺寸的值决定了文件的大小及输出质量,分辨率越高,图像越清晰,所产生的文件也越大。图像分辨率成为图像品质和文件大小之间的代名词; 如果是用来印刷的图像,其分辨率一定要大于等于:120像素/厘米,折算大约是:300像素/英寸。 3. 点阵图:又称像素图,即图像由一个个的颜色方格所组成,与分辨率有关,单位面积内
ico图标的作用
Ico图标的好处 可能大家看到这个标题就会反驳我,好网站也有没做ICO图标的吧。难道做了ICO图标的网站就是好网站吗?我们当然不能以此武断的判断,其实我的想法很简单,只是想用这种雷人的标题说明ICO图标的重要性而已,可是就这么重要的事情有些网站还是会疏忽,昨天我在浏览网站的时候,看到一个PR6,收录几十万的中大型网站居然也没有做ICO图标,我感到很可惜。大家知道昨天(10月9号)又是百度又放出一批优秀网站的ICO图标。 说到这个ICO图标的重要性,其实这个功能我还是比较认可的,现在搜狗也在模仿。我们得回到百度推出这么一个功能的初衷,它最原始的初衷就是打击虚假钓鱼网站。比方说你要在百度搜索实战营SEO培训,也许人家通过强大的SEO手段把这个竞争不是很激烈的词做到了官方网站的前面。然后它们可以利用你网站的上源代码或是仿站的功能把网站做的跟你官方网站一模一样。只是修改了联系方式和付款方式。一般的网民以为排名第一的一定是官方网站,于是进去一咨询,人家骗子反正又不是他的品牌,他无需顾忌名声,跟你吹的天花乱坠,于是你当下就付款了。结果杯具的事情就发生了。 其实百度也经常收到类似上面这样的投诉,百度自己也为之很苦恼,当然它就要想办法解决这个难题,于是百度工程师在一个夜黑风高的晚上他想到了,那就是在搜索结果中加上网站的ICO图标,就是这个样子的 这样一来利用网站ICO图标就能很好的解决了被虚假网站骗的问题了,即便你SEO技术强大,做到了把实战营SEO培训这个词做到官方网站的前面也没用,人家一看下面那个网站在百度上出现了ICO图标,人家知道那才是官方网站,这样就不会被骗了。 其实百度推出这个功能之后的半年多时间,在站长眼中已经失去了它的初衷了。在站长眼里看到更多的是如果自己网站的ICO图标能出现在百度的搜索结果中,那是一种权威的表现。因为能得到这个ICO图标的网站是相当不容易的,特别是草要站长们来说。这个是需要百度内部经过严格的审核,确保你这个网站的权威性之后才能发放的。所以但凡懂点
