使用框架布局页面


单元4——使用框架布局页面
学习目标:
理解框架布局的原理
掌握使用框架进行页面布局的方法
学习利用浮动框架嵌入插件
Dreamweaver CS3提供了一种很方便的可以进行网页布局的工具——框架。框架主要是用来把浏览器窗口划分为若干个区域,每个区域可以分别显示不同的网页。访问者浏览站点时,可以使某个区域的文档永远不更改,但可通过导航条的链接更改主要框架的内容。框架结构常被用在具有多个分类导航或多项复杂功能的Web页面上。
任务4.1 框架基本操作
在网页中,一个网页可以包含多个页面,此时需要用到框架。使用框架可以进行页面布局,把网页化分为几个区域。例如,一个水平框架用于放置Banner(也就是标题);左垂直框架用于放置导航;右垂直框架用于放置正文。每一个框架单独使用一个网页,从而使页面设计简单化。框架除了用于页面布局,还可用于制作目录。包含框架的网页称为框架集。框架集定义了各个框架的结构、数量、大小和目标等属性。本章将介绍框架的使用方法。
4.1.1创建一个新的框架集网页
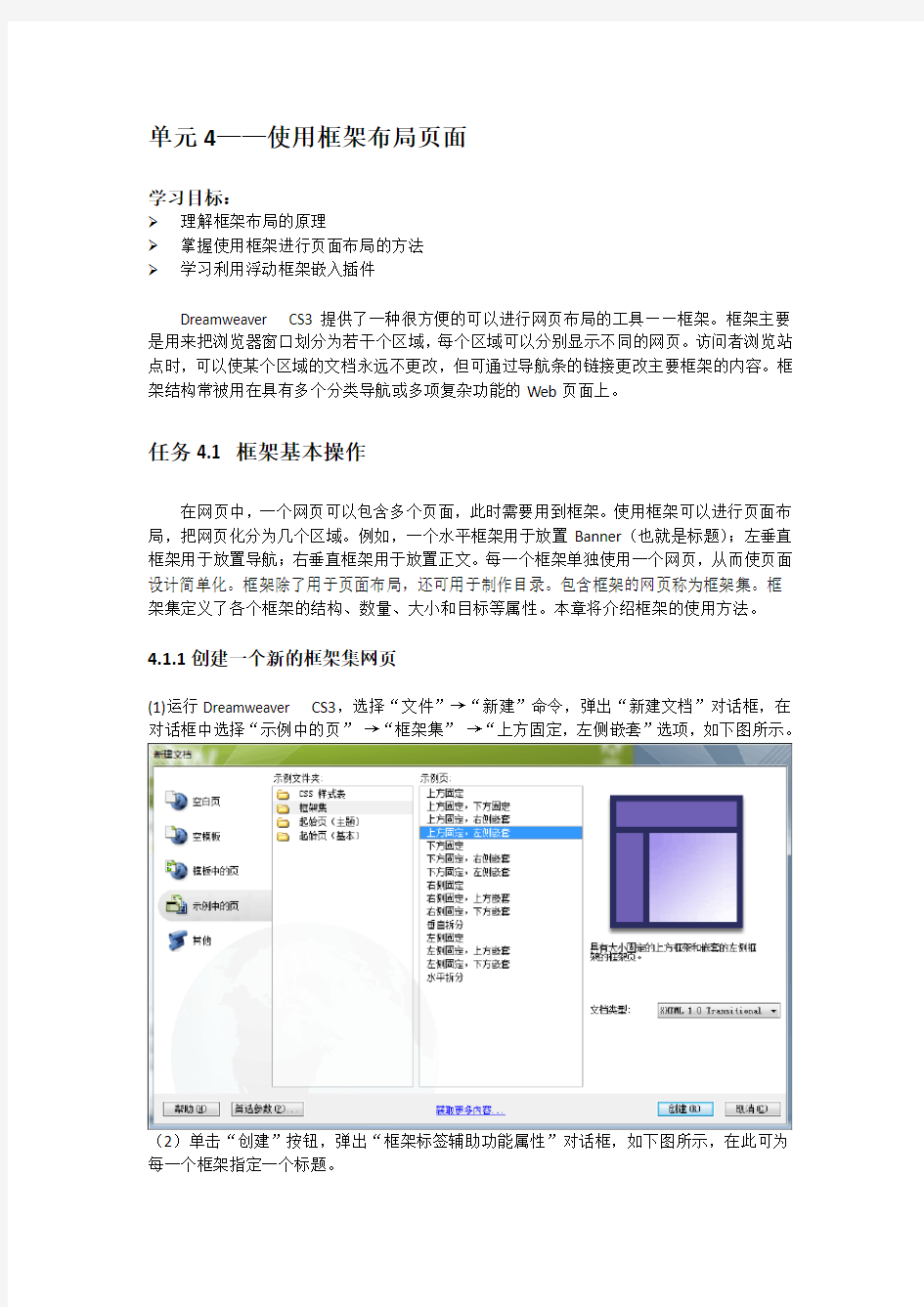
(1)运行Dreamweaver CS3,选择“文件”→“新建”命令,弹出“新建文档”对话框,在对话框中选择“示例中的页”→“框架集”→“上方固定,左侧嵌套”选项,如下图所示。
(2)单击“创建”按钮,弹出“框架标签辅助功能属性”对话框,如下图所示,在此可为每一个框架指定一个标题。
(3)单击“确定”按钮,即可创建一个上方固定,左侧嵌套的框架集,如下图所示。
4.1.2保存框架
每个框架包含一个文件,因此一个框架集会包含多个文件,在保存网页时,要将整个网页文档都保存下来。操作步骤如下:
(1)选择“文件”→“保存全部”命令,整个框架边框会出现一个阴影框,同时会弹出“另存为”对话框,命名为“index.html”,表示整个框架集的名称。
(2)单击“保存”按钮,弹出第二个“另存为”对话框,右边框架内侧出现阴影,命名为“main.htlm”,表示右边框架即主框架的文件名。
(3)单击“保存”按钮,依次弹出第3个和第4个“另存为”对话框,分别命名为“left.html”
和“top.html”,表示左边框架和上方框架的文件名。如下图所示:
4.1.3选择框架和框架集
在Dreamweaver中,打开“窗口”菜单,选择“框架”命令,可以打开“框架”面板,如下图所示
在面板中单击要选择的框架,被选中的框架边框内侧会出现,如下图所示。或者按
如下图所示。
在文档窗口中,单击文档窗口中要选择的框架,即可选中该框架,如下图所示。
边框,可以选择整个框架集,如下图所示。
4.1.4编辑框架
(1)拆分框架
制作框架网页可以根据Dreamweaver自定义的框架集来创建,也可以自行设计各种类型的框架集结构,以符合设计要求。自行设计框架集结构,其实就是拆分框架,也可以使用
鼠标拖动框架集的外边框直接进行拆分。操作步骤如下:
将光标放置在如下图所示的右侧框架中,选择插入栏的“布局”,在“框架”下拉菜单中单击“底部框架”按钮,如下图所示。
拆分后将变成如下图所示的框架。
按
分,如下图所示。还可以选择“拆分左框架”、“拆分右框架”、“拆分下框架”命令进行拆分。
分成4个,如下图所示。
提示:如果要创建3个框架,首先创建2个框架,然后拆分其中一个框架,不要将4个框架转换成3个框架,因为合并两个相邻框架必须编辑框架集代码。
(2)删除框架
用鼠标将框架边框脱离编辑窗口即可删除框架,然后框架中有未保存的内容,Dreamweaver会提示保存该文档。
通过关闭显示框架集的文档窗口,可以删除框架集,如果该文件已经保存,可以删除该文件。
如果边框拖曳错了,只要用鼠标把需要删除的边框拖到父框架的边框上或脱离页面即可删除。
(3)链接框架
要在一个框架中使用链接打开另一个框架中的文档,必须设置链接目标,链接的目标属性指定在其中打开链接的内容框架或窗口。如果导航条位于左框架,而希望链接的材料显示在右侧的主要内容框架中,则必须将主要内容框架的名称指定为每个导航条链接的目标。当访问者单击导航链接时,将在主框架中打开指定的内容。
在“属性”面板中的“目标”下拉列表中选择mainFrame选项,用来作为指向链接的目标。
在“属性”面板中的“链接”下列列表中选择链接文档应在其中显示的框架或窗口。
●_blank:打开一个新窗口显示目标网页。
●_parent:目标网页的内容在父框架窗口中显示。
●_self:目标网页的内容在当前所在框架窗口中显示。
●_top:目标网页的内容在最顶层框架窗口中显示。
任务4.2 利用框架制作后台管理系统界面
在网页中,一个网页可以包含多个页面,此时需要用到框架。使用框架可以进行页面布局,把网页化分为几个区域。下面我们将通过制作如下图这样一个利用框架制作后台管理系统界面的实例来说明个中的方法与技巧。
首先我们要分析一下整个页面布局情况,这个页面可分为顶部框架、左侧框架和右侧框架三个框架,其中顶部框架为固定区,左侧框架为导航区,而右侧框架则为内容区。页面的结构如下图所示。
下面让我们来一步步地利用框架制作出这个页面:
(1)当然我们要先在Dreamweaver中新建一张HTML网页,运行Dreamweaver CS3,选择“文件”→“新建”命令,弹出“新建文档”对话框,在对话框中选择“示例中的页”→“框架集”→“上方固定,左侧嵌套”选项,如下图所示。
(2)单击“创建”按钮,弹出“框架标签辅助功能属性”对话框,如下图所示,在此可为每一个框架指定一个标题。
(3)单击“确定”按钮,即可创建一个上方固定,左侧嵌套的框架集,如下图所示。
(4)接下来,我们要分别设置三个框架的页面属性,全都设置为如下图所示的页面属性。
(5)设置完成后,我们便要保持框架集,具体步骤为:
a)选择“文件”→“保存全部”命令,整个框架边框会出现一个阴影框,同时会弹出“另
存为”对话框,命名为“index.html”,表示整个框架集的名称。
b)单击“保存”按钮,弹出第二个“另存为”对话框,右边框架内侧出现阴影,命名为
“main.htlm”,表示右边框架即主框架的文件名。
c)单击“保存”按钮,依次弹出第3个和第4个“另存为”对话框,分别命名为“left.html”
和“top.html”,表示左边框架和上方框架的文件名。如下图所示:
提示:使用框架布局网页是一种高效的网页设计方法,但是只有那些具有特殊页面结构、使用框架的网页才能进行框架布局。
(6)保存好之后,我们将要给各框架插入表格,同时设置表格的背景图像。首先我们将光标定位在top框架上,“文档”工具栏上文件名变为“top.html”,“框架”面板中的top—Frame
框架高亮显示,表面此时处于top.html文件的编辑状态。单击页面快捷菜单上的按钮,在框架中插入一个1行1列的表格,设置宽度为1002像素,如下图所示:
表格成功插入后,选择images文件中图像名为jm_01.jpg的图作为该表格的背景图像,设置表格高度为90,如下图所示:
接下来我们将光标移到left框架上,同样的选择快捷菜单上的按钮,插入1行1列,
宽度为125像素的表格,插入后选择images文件中图像名为jm_02.jpg的图作为该表格的背景图像,设置表格高度为490,如下图所示:
接着将光标移到left框架与main框架的分界线,当光标变成时,设置left框架的列值为125像素,如下图所示。
接下来将光标移到main框架上,同样的插入1行3列,宽度为100%的表格,如下图所示。(提示:设置表格宽度为100%,可以使表格内容随框架边框的移动而移动。)
表格成功插入后,将光标移到表格的第一列,将该列属性设置为宽34,高490,背景为images文件中图像名为jm_03_01.jpg的图像,如下图所示。
设置完成后将光标移到到表格的第二列,无需改变宽度和高度,直接选择images文件中图像名为jm_03_02.jpg的图像作为该列的背景。
接着将光标移到第三列,将该列属性设置为宽34,背景为images文件中图像名为jm_03_03.jpg的图像。
(注意:
排版布局用的表格,它的边框、间距、填充这三个参数都应设为0.因为排版布局用的表格应为不可见的表格,其作用只是用作内容定位和页面布局,不用显示出来。
如果需要整个网页居中显示的话,可以分别选中这三个表格在属情面板中设为居中对齐就可以了。
另外大家会发现表格很小没有设定高度,但是我们不用急于设定高度,我们可以住里面放内容,让内容把表格蹭大。)
上面的步骤完成之后,后台管理系统界面的基本结构就出来了,如下图所示:
(7)接下来我们来设置导航区部分,我们依然利用表格来进行排版,
将光标定位在leftFrame框架中,编辑left.html文件,插入一个4行
1列的表格,设置宽度为100%,将第一行拖曳至与背景图中的横线
重叠,另外三行设置高度为30像素,输入如右图所示的链接文字。
(8)接下来我们打开first文件中文件名为main.html的网页,接着
选择“文件”→“另存为”命令,弹出“另存为”对话框,在文件
名中输入“main1.html”,单击保存按钮,按此操作增加多3张
main.html网页。如下图所示。
打开main.html网页,在表格的第二列中输入“欢迎光临!”,设置水平居中对齐,大小36,粗体字。接着打开main1.html网页,在其中插入如下图所示的个人信息表格。
接下来打开main2.html网页,将image文件中名为bg.jpg的图片插入进去,然后打开main3.html网页,输入如下所示的文字:
(9)主框架网页文件设置好后,我们回到index.html文件中设置导航区的文字链接,选中“主菜单”文字,设置链接为main.html,目标为mainFrame,如下图所示:
选中“个人信息表”文字,设置链接为main1.html,目标为mainFrame。.同样的,设置“图片”的链接为main2.html,目标为mainFrame,“DW简介”的链接为main3.html,目标为mainFrame。.
(10)选择“文件”→“保存全部”命令,保存所有网页文件,按
图所示效果。
如下图所示。
希望通过这一个简单例子的制作能让大家了解网页框架的排版布局,并能掌握其中的方法与技巧,尤其是框架与表格的结合布局技巧。
任务4.3 利用浮动框架嵌入天气预报
在另一个框架集内的框架集成为嵌套的框架集。一个框架集文件可以包含多个嵌套的框架集。大多数Web网页实际上都使用嵌套的框架,在Dreamweaver CS3中大多数预定义的框架集也使用嵌套。如果在一组框架集里,不同行或不同列中有不同数目的框架,一般要求使用嵌套的框架集。下面将为大家讲解如何利用浮动框架嵌入天气预报。
3.1.1什么是浮动框架?
浮动框架(iframe)是指在网页文档中,以框架形式显示嵌套网页文档、主页、公告板和记事本的功能,利用这一功能,可以在指定的位置以指定的大小显示其他网页文档或站点,例如滚动新闻等。
3.1.2如何利用浮动框架嵌入天气预报呢?
其实呢,利用浮动框架嵌入天气预报很简单,首先呢我们可以从网上找到一些天气预报的插件,找到该插件的代码后复制,如下图所示。
找到我们需要的天气预报插件代码之后,我们便将该代码粘贴到Dreamweaver CS3中网页的代码中的
到之间的位置。如下图所示。按
Word页面布局小技巧
页面布局目录 .主题———————————————— .页边距——————————————— .分栏———————————————— .行号———————————————— .断字———————————————— .分隔符——————————————— .水印———————————————— .小技巧——————————————— . 【页面布局—主题】 在中,应用地主题决定了文档整体地颜色、字体和各项目地样式选择,如表格、形状和.更改主题会更新文档中这些项目及其他项目地颜色,使文档保持一种协调统一地外观.主题甚至能对文档模板所提供地样式起作用,更改主题将更新样式地字体. 每种完整地“主题”包含种不同地元素. ●主题颜色:控制表格、图形对象和其他文档元素如页眉和页脚中使用地颜色. ●主题字体:控制文档中使用地标题和正文地字体. ●主题效果:控制某些文档元素是否使用效果,如辉光和阴影. 在启用“实时预览”时,可以在对文档应用主题之前先预览出现在库中地主题.要更改主题,请单击功能区上地“页面布局”选项卡,然后在“主题”组中单击“主题”按钮.将
鼠标移动到不同地主题上预览各种应用地外观,然后单击应用此主题.注意在“主题”组中有个附加按钮.它们分别是“主题颜色”、“主题字体”和“主题效果”按钮,使用它们可以更改文档外观地所有因素而不更改整个主题.也可以将“主题颜色”、“主题字体”和“主题效果”地综合设置保存为一个完整地新文档主题,要开始此过程,请单击“主题”按钮,然后单击出现在库底部地“保存当前主题”选项. 【页面设置—页边距】 、在“页面版式”选项卡上地“页面设置”组中,单击“页边距”. 、单击所需地页边距类型.对于常见地页边距宽度,请单击“普通”. 单击所需地页边距类型时,整个文档会自动更改为您选择地页边距类型. 、您还可以指定自己地页边距设置.依次单击“页边距”、“自定义边距”,然后在“上”、“下”、“左”和“右”框中,输入新地页边距值. 注释 要更改默认页边距,请在选择新页边距后单击“页边距”,然后单击“自定义边距”. 在“页面设置”对话框中,单击“默认”按钮,然后单击“是”.新地默认设置将保存在该文档使用地模板中.每个基于该模板地新文档都将自动使用新地页边距设置. 要更改文档中某一部分地边距,请选择相应文本,然后在“页面设置”对话框中输入新地边距,从而设置所需边距.在“应用于”框中,单击“所选文本”. 自动在应用新页边距设置地文本前后插入分节符(分节符:为表示节地结尾插入地标记.分节符包含节地格式设置元素,例如页边距、页面地方向、页眉和页脚,以及页码地顺序.).如果文档已划分为若干节,可以单击某个节或选择多个节,然后更改页边距. 提供了一些页边距选项.您可以使用默认(默认:预定义设置.可接受默认选项设置,或者可对其进行更改以适合自己地爱好.)页边距,也可以自己指定页边距.添加装订边距使用装订线边距在要装订地文档两侧或顶部添加额外地边距空间.装订线边距有助于确保不会因装订而遮住文字. 、用于装订地装订线边距
网页设计-页面布局篇(Css+Div)
网页设计-页面布局篇(Css+Div) >>目录<< 第一步:规划网站,本教程将以图示为例构建网站; 第二步:创建html模板及文件目录等; 第三步:将网站分为五个div,网页基本布局的基础; 第四步:网页布局与div浮动等; 第五步:网页主要框架之外的附加结构的布局与表现; 第六步:页面内的基本文本的样式(css)设置; 第七步:网站头部图标与logo部分的设计; 第八步:页脚信息(版权等)的表现设置; 第九步:导航条的制作(较难); 第十步:解决各种浏览器之间的兼容性(暂不讨论)
第一步:规划网站,本教程将以图示为例构建网站1.规划网站,本教程将以下图为例构建网站。
其基本布局见下图: 主要由五个部分构成: 1.Main Navigation导航条,具有按钮特效。Width: 760px Height: 50px 2.Header网站头部图标,包含网站的logo和站名。 Width: 760px Height: 150px 3.Content网站的主要内容。Width: 480px Height: Changes depending on content 4.Sidebar边框,一些附加信息。Width: 280px Height: Changes depending on 5.Footer网站底栏,包含版权信息等。Width: 760px Height: 66px 第二步:创建html模板及文件目录等 1.创建html模板。代码如下:
网页布局类型
网页常见布局 网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型,下面分别论述。 1、“国”字型: 也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到最多的一种结构类型。 2、拐角型: 这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下
面也是一些网站的辅助信息。在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。 3、标题正文型: 这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。 4、左右框架型: 这是一种左右为分别两页的框架结构,一般左面是导航链接,有时最上面会有一个小的标题或标致,右面是正文。我们见到的大部分的大型论坛都是这种结构的,有一些企业网站也喜欢采用。这种类型结构非常清晰,一目了然。 5、上下框架型: 与上面类似,区别仅仅在于是一种上下分为两页的框架。 6、综合框架型:
上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。 7、封面型: 这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。 8、Flash型: 其实这与封面型结构是类似的,只是这种类型采用了目前非常游戏行的Flash,与封面型不同的是,由于Flash强大的功能,页面所表达的信息更丰富,其视觉效果及听觉效果如果处理得当,绝不差于传统的多媒体。
网页设计的几种布局类型
网页设计的几种布局类型 发表时间:2012-12-17 17:52:4 作者:admin 怎样布局才好。如果内容非常多,就要考虑用“国字型”或拐角型;而如果内容不算太多而一些说明性的东西比较多,则可以考虑标题正文型;那几种框架结构的一个共同特点就是浏览方便,速度快,但结构变化不灵活;而如果是一个企业网站想展示一下企业形象或个人主页想展示个人风采,封面性是首选;Flash 型更灵活一些,好的Flash大大丰富了网页,但是它不能表达过多的文字信息。网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型,下面分别论述。 “国”字型:也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到的差不多最多的一种结构类型。 拐角型:这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。 标题正文型:这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。 左右框架型:这是一种左右为分别两页的框架结构,一般左面是导航链接,有时最上面会有一个小的标题或标致,右面是正文。我们见到的大部分的大型论坛都是这种结构的,有一些企业网站也喜欢采用。这种类型结构非常清晰,一目了
网页常见的布局结构
https://www.360docs.net/doc/7713503978.html,/wangyesheji/wangyebuju/201102/28-6420.html手稿 https://www.360docs.net/doc/7713503978.html,/4327.html首页设计可用性 https://www.360docs.net/doc/7713503978.html,/?action=Public_Template_List&searchCategory=1模板欣赏https://www.360docs.net/doc/7713503978.html,/ js效果https://www.360docs.net/doc/7713503978.html,/sitebuilt/wytx.asp报价 https://www.360docs.net/doc/7713503978.html,/wangyetexiao/网页特效 https://www.360docs.net/doc/7713503978.html,/Products/SiteFactory/Function/网站系统 https://www.360docs.net/doc/7713503978.html,/国外付费素材网 https://www.360docs.net/doc/7713503978.html,/香港网络公司 https://www.360docs.net/doc/7713503978.html,/pswl/admin/main.php 用户名pswl 密码piq4on2m 电子电工 机械设备 家用电器 仪器仪表 五金加工 服装鞋帽 汽摩船舶 安全防护 礼品饰品 日用百货 广告包装 化工材料 化妆美容 建筑装修 交通运输 教育培训 节能环保 农林牧渔 商务服务 食品餐饮 休闲娱乐 办公文教 数码网络 医疗健康 机关社团 相关内容集中区域显示 就是将网页中所要表达的相近的栏目集中在一个区域显示,形成一种群体效应。 2. 栏目划分结构清晰、分开主次性,重为左,此为右 意思是将所要建立的网页栏目结构细分清晰,分开栏目的主次性、重要栏目以顶部、左侧排列排放,次要的栏目以底部、右侧排列排放。
网页教案(div布局)
天津渤海职业技术学院教师教案
DIV+CSS布局 二、实例二电子相册 #hphoto { w idth: 500px; b ackground: url(framels.jpg) no-repeat left; h eight: 160px; } #vphoto { w idth: 500px; b ackground: url(framept.jpg) no-repeat left; h eight: 160px; } #hphoto img { h eight: 90px; w idth: 135px; b order: 1px solid #0099FF; m argin-top: 36px; margin-left: 10px; } #vphoto img { h eight: 135px; w idth: 90px; border: 1px solid #0099FF; m argin-top: 10px; m argin-left: 34px; } #hphoto ul,#vphoto ul { l ist-style: none; f loat: left; p adding: 0px; m argin-top: 8px; m argin-left: 15px; f ont-size: 12px; b order: 1px solid #00CCFF; b ackground: #CCFFFF; c olor: #0066FF; } #hphoto li,#vphoto li { b ackground: #CCFFFF; } #hphoto .title,#vphoto .title { b order-bottom: 1px solid #66CCFF; l ine-height: 1.5; p adding-left: 10px; f ont-weight: bold; }
网页设计中布局方式之比较
网页设计中布局方式之比较 摘要:在网页设计中,网页布局的效果直接影响到网页设计的质量,本文分析说明了目前常用的三种布局方式:表格方式、框架方式和div+css方式,并对三种方式进行了详细的比较。 关键词:表格 div+css 布局 1 概述 在网页设计过程中,色彩的搭配、文字的变化、图片的处理等,这些都是不可忽略的因素,但除此之外,还有一个非常重要的因素——网页的布局。不同类型的网站采用不同的布局,不但能使网站结构合理化,也可以使访问者一看就明白:这个网站是做什么的。目前网页常见的布局结构类型主要有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字形布局、标题文本型布局、框架型布局和变化型布局等。无论是哪一种布局结构,我们在布局时都应遵循以下三个基本原则:①主题鲜明:视觉设计表达的是一定的意图和要求,这就要求视觉设计不但要单纯、简练、清晰和精确,还要注意通过独特的风格和强烈的视觉冲击力,来鲜明地突出设计主题。②形式与内容统一:内容决定形式,形式反作用于内容,一个优秀的设计必定是形式对内容的完美表现。③强调整体性:注意单个页面形式与内容统一的同时,更不能忽视同一主题下多个分页面组成的整体网页形式与整体内容的统一。 2 常见布局方式 在网页设计中,常见的布局方式一般有三种,第一种是使用表格
(table),第二种是使用框架,另一种是使用div+css。下面我们将具体的对这三种布局方式进行说明与分析。 2.1 表格布局方式 表格是一种简明扼要而内容丰富的组织和显示信息的方式,在文档处理中占有十分重要的位置。使用表格既可以在页面上显示表格式数据,也可以进行文本和图形的布局。由于表格使用简单而且灵活,是最早也是使用最广泛的网页布局技术。通过使用相关的一系列表格标签,如table、th、tr、td、caption、thread、tfoot、tbody、col等,并对表格单元格进行合并或拆分以及在表格中嵌套表格等操作,从而得到需要的布局。 表格布局的优势在于它能对不同对象加以处理,而又不用担心不同对象之间的影响,而且在定位图片和文本时非常方便。但当使用过多表格时,页面下载速度将会受到影响。并且灵活性较差,不易修改和扩展。 2.2 框架布局方式 框架也是网页设计中对页面布局控制的一种重要手段。使用框架可以将一个浏览器窗口划分为多个区域,每个区域可以分别显示不同的网页。访问者浏览站点时,可以使某个区域的内容永远不更改,但可通过导航条的链接更改主要框架的内容。框架结构常被用在具有多个分类导航或多项复杂功能的网页上。框架结构的实现主要是利用标签。 框架布局能有效地实现页面导航,方便用户浏览网页,并在框架
网页的排版与布局-网页设计初学者入门攻略.
网页的排版与布局网页设计初学者入门攻略 WORD制作:寻找尤娜
网络时代,人本身的因素是相当重要的,只有拥有这方面的一定的审美知识,才有机会做好网页,而真正技术上的东西是不重要的,毕竟技术的发展是使每个使用者使用更加的方便,发展的趋势是让软件成为“傻瓜型”。终极目标就是用鼠标一点就能够使所有的网页完成。所以,我们应该培养自己的审美修养才是最重要的。而真正的体现是在具体的网页的布局上,网页的设计呈现出多样化的趋势,但是万变不离其宗,我想认真的分析一下,可以得到一些有用的东西,在我们应用的时候作为参考。 虽然网页设计拥有传统的媒体的不具有的优势,例如是能够声音、图片、文字、动画相结合,营造一个富有生气的独特世界,同时它拥有极强交互性,使使用者能够参与其中,同设计者相交流。但是最基本的模式还是平面设计的内容,所以平面设计就要考虑形式美的内容,其中网页的排版布局就属于形式的内容,那什么形式呢? 形。原形,包括原始形,或称自然形。 式。许慎之《说文解字》说:“法也”。它包括“法则”、“法度”、“法制”、有“用法”的含义,也就是一种“格律”。 中国古典建筑形式就称为“法式”。“形”是自然的,“式”是人为的。“形式”是将自然形态经过人为改造而称为一种新的美的形式。自然形态只有通过人的改造,才能起更大的作用,由于这个原因,就形成了今天的审美形态,形象是客观的,形式则是依据客观的规律进行主观的创造。如果没有主观的创造,就没有艺术,也不可能有今天的一切,
当然对于实际的网页制作来说,这也是最基本的,就是主观的创造,因为这是一个网页的灵魂,假如没有自己的主观创造,就只能拾人牙慧,重复别人丢掉不用的东西,是毫无意义的。所以现在强调网页设计的创造,表现在对页面的布局上,具体说就是体现在页面的形式美方面。就是通过页面的合理安排,例如文字的条理清楚、流畅、整体,使形式美得到体现。 首先从网站内容上来进行排版 现在的网站通常具有的内容是文字、图片、符号、动画、按钮等,其中文字占很大的比重,因为现在网络基本上还是以传送信息为主,而用文字还是非常有效率的一种方式,其次是图片,加入图片不但可以是页面更加的活跃,而且可以形象的说明问题。所以按照目前网页的设计,可以有针对性的对这些内容作一些调整,可以得出一些可以借鉴的东西。 既然文字是现在网页传输信息的主要工具,那么就得把页面上主要的部分留给它,这个看似简单的道理却是很多的网站所忽视的,包括一些影响力较大的网站,一味的讲求“美观”,花在形式上的没有具体内容的东西占了很大的比例。主要的文字性的内容却放到下边,结果上网的用户却要难以很舒服的获得信息,有时候要拉动下拉条才能看到整个页面的主要内容。
框架网页的特点及制作方法.
框架是网页中经常使用的页面设计方式,框架的作用就是把网页在一个浏览器窗口下分割成几个不同的区域,实现在一个浏览器窗口中显示多个HTML页面。使用框架可以非常方便的完成导航工作,让网站的结构更加清晰,而且各个框架之间决不存在干扰问题。利用框架最大的特点就是使网站的风格一致。通常把一个网站中页面相同的部分单独制作成一个页面,作为框架结构的一个子框架的内容给整个网站公用。 一个框架结构有两部分网页文件构成: 框架(Frame):框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中所显示内容无关的网页文件。 框架集(Frameset):框架集也是一个网页文件,它将一个窗口通过行和列的方式分割成多个框架,框架的多少根据具体有多少网页来决定,每个框架中要显示的就是不同的网页文件。 一、创建框架 在创建框架集或使用框架前,通过选择“查看/可视化助理/框架边框” 命令,使框架边框在文档窗口的设计视图中可见。 1、使用预制框架集 (1、新建一个HTML文件,在快捷工具栏选择“布局”,单击“框架” 按钮,在弹出的下拉菜单中选择“顶部和嵌套的左侧框架”。
(2)、使用鼠标直接从框架的左侧边缘河上边缘向中间拖动,直至合适的位置,这样顶部和嵌套的左侧框架就完成了。 2、鼠标拖动创建框架 (1)、新建普通网页,命名后将其打开。 (2)、把鼠标放到框架边框上,出现双箭头光标时拖拽框架边框, 可以垂直或水平分割网页。 二、、保存框架 每一个框架都有一个框架名称,可以用默认的框架名称,也可以在属性面板修改名称,我们采用系统默认的框架名称topFrame(上方)、leftFrame(左侧)、mainFrame(右侧)。 选择菜单栏>文件>保存全部,将框架集保存为index.html,上方框架保存为07.html,左侧框架保存为08.html,右侧框架保存为 09.html。
解析网页界面设计和布局
近几年来,随着科技、计算机技术的迅猛发展和人们生活水平的不断提高。互联网以惊人的发展速度并且越来越深入到人们的生活和工作、学习中。信息的传播形式、内容、数量也在空前的改变着。互联网它凭借着一个崭新的媒介和独特传播形式打破了传统性的、地域性的、经济文化性的阻隔,并且在信息的传播范围和传播速度达到一个质的飞跃。随着互联网的发展,周边的附属品也同时在飞速的发展。而最明显的就是互联网最常用的网络媒介“网页”。网页设计—也开始慢慢上升到一个举足轻重的位置,一个好的网页界面设计小则可以让人赏心悦目,大则可以称之为现代原创艺术的结晶。越来越多的设计师也开始投入到追求网页界面形式美的行列中来。然而设计师们在设计界面的同时却忽略了一个微不足道的,但是却又是至关重要的“微观”元素—网页设计的“细节”处理。它可以让设计师们的界面美观度达到极 致的升华,也可以让界面变得暗淡和乏味。 然而,一个网页设计的“微观细节”都表现在哪里呢?它们要在何时何地出现才能为我们的界面设计带来一个极致的升 华呢?网页设计的“微观细节”主要表现有以下几点: 壹—页面的整体颜色,也可以称之为颜色。 貳—页面的整体布局,也可以称之为排版。 叁—页面的字体元素。也可以称之为字体。 肆—页面的效果元素。也可以称之为效果。 以上四点归纳出网页设计的“细节”主要在以上这些地方着重处理。 页面的整体色彩可以直接反映这个页面对用户的视觉感官,鲜艳的颜色可以给用户一种清新、活泼的视觉感受,然而此 时细节就在于设计师对于色彩与色彩间的把握。 图:
单一的色彩元素也可以给用户带来另一种不同的视觉感受,如:黑白单一色调可以给用户一种稳重、时尚的视觉体验,然而此时细节就在于设计师如何“画龙点睛”打破单一的色彩体系,不让用户感受到压抑的心理。 图:
使用框架布局页面
单元4——使用框架布局页面 学习目标: 理解框架布局的原理 掌握使用框架进行页面布局的方法 学习利用浮动框架嵌入插件 Dreamweaver CS3提供了一种很方便的可以进行网页布局的工具——框架。框架主要是用来把浏览器窗口划分为若干个区域,每个区域可以分别显示不同的网页。访问者浏览站点时,可以使某个区域的文档永远不更改,但可通过导航条的链接更改主要框架的内容。框架结构常被用在具有多个分类导航或多项复杂功能的Web页面上。 任务4.1 框架基本操作 在网页中,一个网页可以包含多个页面,此时需要用到框架。使用框架可以进行页面布局,把网页化分为几个区域。例如,一个水平框架用于放置Banner(也就是标题);左垂直框架用于放置导航;右垂直框架用于放置正文。每一个框架单独使用一个网页,从而使页面设计简单化。框架除了用于页面布局,还可用于制作目录。包含框架的网页称为框架集。框架集定义了各个框架的结构、数量、大小和目标等属性。本章将介绍框架的使用方法。 4.1.1创建一个新的框架集网页 (1)运行Dreamweaver CS3,选择“文件”→“新建”命令,弹出“新建文档”对话框,在对话框中选择“示例中的页”→“框架集”→“上方固定,左侧嵌套”选项,如下图所示。 (2)单击“创建”按钮,弹出“框架标签辅助功能属性”对话框,如下图所示,在此可为每一个框架指定一个标题。
(3)单击“确定”按钮,即可创建一个上方固定,左侧嵌套的框架集,如下图所示。 4.1.2保存框架 每个框架包含一个文件,因此一个框架集会包含多个文件,在保存网页时,要将整个网页文档都保存下来。操作步骤如下: (1)选择“文件”→“保存全部”命令,整个框架边框会出现一个阴影框,同时会弹出“另存为”对话框,命名为“index.html”,表示整个框架集的名称。 (2)单击“保存”按钮,弹出第二个“另存为”对话框,右边框架内侧出现阴影,命名为“main.htlm”,表示右边框架即主框架的文件名。 (3)单击“保存”按钮,依次弹出第3个和第4个“另存为”对话框,分别命名为“left.html” 和“top.html”,表示左边框架和上方框架的文件名。如下图所示:
网页的排版布局和原则
1.网页的排版布局和原则 2.网页色彩搭配的技巧 一.知识点: 一.网页排版布局的步骤: 1.构思,并且有多个草稿进行粗略布局 2.将粗略布局精细化,具体化 3.修改 二.网页排版布局的原则 1.平衡性 (1)文字、图像等要素的空间占用上分布均匀 (2)色彩的平衡,要给人一种协调的感觉。 2.对称性 对称是一种美,我们生活中有许多事物都是对称的。但过度的对称就会给人一种呆板、死气沉沉的感觉, 因此要适当地打破对称,制造一点变化。 3.对比性 让不同的形态、色彩等元素相互对比,来形成鲜明的视觉效果。例如黑白对比,圆形与方形对比等, 它们往往能够创造出富有变化的效果。 4.疏密度 网页要做到疏密有度,即平常所说的“密不透风,疏可跑马”。不要整个网页一种样式,要适当进行留白, 运用空格,改变行间距、字间距等制造一些变化的效果。 5.比例 比例适当,这在布局当中非常重要,虽然不一定都要做到黄金分割,但比例一定要协调。三常见的布局样式: 1.T字型 最上方是广告条,页面下方左面是菜单,右面显示页面内容,整体上类似英文字母“T”,所以我们称之为T字型布局。这种布局条理清晰、主次分明,非常适合初学者学习,但略微有点呆板。 2.口字型 这种布局类似一个方框,上下是广告条,左面是菜单,右面是友情链接,中间是网页内容,页面布局紧凑、 信息丰富,但四面封闭,给人一种压抑的感觉。 3.对称型 整个网页呈上下或左右对称布局,非常醒目,如果两部分搭配协调,网页的视觉效果非常好,很有冲击力。 4.海报型 这种布局就像我们平时见到的海报一样,中间是一幅很醒目、设计非常精美的图片,周围点缀着一些图片 和文字链接。这种设计常用于一些时尚类和公司的首页,非常吸引人。但大量的运用图片导致网页下载速度很慢,
LaTeX页面布局专题版面设置
(一)版面设置。 (1.1)单栏和双栏。 在documentclass中的可选项中指定。有两个选项:onecolumn,twocolumn分别表示单栏和双栏。可以使用\setlength{\columnsep}{宽度}来设置两栏之间的间隔。 用\setlength{\columnseprule}{宽度}来设置两栏之间的分隔线的宽度,0则不显示分隔线。 (1.2)单面和双面。 在documentclass中的可选项中指定。有两个选项:oneside,twoside分别表示单面排版和双面排版。 (1.3)版芯设置。 (A)在LaTeX中有如下长度来控制版芯设置: \paperwidth,\paperheight分别表示纸张的宽度和长度。 \textwidth,\textheight \oddsidemargin,\evensidemargin,\topmargin \hoffset, \voffset \headheight,\headsep,\footskip, \marginparsep,\marginparwidth 直接使用\setlength来设置这些值当然可以设置版芯,但是不太方便。 (B)使用geometry宏包(最新版本2002年7月V3.2)。 (B.1)基本概念。在这里,所有的概念要区别于LaTeX定义的各种长度。 paper=total body + margins total body=text body + optional head(页眉),foot(页脚), and marginpar(边注) margins=left,right,top,bottom. paperwidth=left + width + right paperheight=top + height + bottom width = textwidth (+ marginparsep + marginparwidth) ,括号中为可选项。 height = textheight (+ headheight + headsep + footskip) (B.2)geometry部分选项。 (1)页面尺寸。 paper, 例如paper=a4paper为默认。 paperwidth,paperheight,papersize,
网页设计的布局理念
网页设计的布局理念 网页可以说是网站构成的基本元素。当我们轻点鼠标,在网海中遨游,一副副精彩的网页会呈现在我们面前,那么,网页的精彩与否的因素是什么呢?色彩的搭配、文字的变化、图片的处理等,这些当然是不可忽略的因素,除了这些,还有一个非常重要的因素——网页的布局。下面,我们就有关网页布局谈论一下。 网页布局类型 网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型,下面分别论述。 1、“国”字型: 也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到的差不多最多的一种结构类型。 2、拐角型: 这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。 3、标题正文型: 这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。 4、左右框架型: 这是一种左右为分别两页的框架结构,一般左面是导航链接,有时最上面会有一个小的标题或标致,右面是正文。我们见到的大部分的大型论坛都是这种结构的,有一些企业网站也喜欢采用。这种类型结构非常清晰,一目了然
5、上下框架型: 与上面类似,区别仅仅在于是一种上下分为两页的框架。 6、综合框架型: 上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。 7、封面型: 这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。 8、Flash型: 其实这与封面型结构是类似的,只是这种类型采用了目前非常游戏行的Flash,与封面型不同的是,由于Flash强大的功能,页面所表达的信息更丰富,其视觉效果及听觉效果如果处理得当,绝不差于传统的多媒体。 9、变化型: 即上面几种类型的结合与变化,比如本站在视觉上是很接近拐角型的,但所实现的功能的实质是那种上、左、右结构的综合框架型。 关于第一屏 所谓第一屏,是指我们到达一个网站在不拖动滚动条时能够看到的部分。那么第一屏有多“大”呢?其实这是未知的。一般来讲,在800*600的屏幕显示模式(这也是最常用的)下,在IE安装后默认的状态(即工具栏地址栏等没有改变)下,IE窗口内能看到的部分为778px*435px,一般来讲,我们以这个大小为标准就行了,毕竟,在无法适合所有人的情况下,我们只能为大多数考虑了。 说了那么多,无非是一个标准的问题,其实接下来不用我说大家也能想到,第一屏当然要放最主要的内容,关键要知道的是,我们要对第一屏能显示的面积要有个估计,而不要仅仅以自己的机器为准。其实网页制作的一个很麻烦的地方就是浏
实验八 使用框架布局网页
实验八使用框架布局网页 【实验目的】使学生熟练掌握使用框架布局复杂的网页界面,设置框架集和框架的属性,在框架的网页文档中设计网页,并能在框架集的框架中添加超级链接,使页面在框架间相互访问。 【实验器材】安装有Windows 98/2000/xp;Dreamweaver CS3,Flash CS3,Fireworks CS3;IE浏览器,NetScape浏览器,IIS5.0 等软件的计算机。 【实验内容】 在你的个人站点“在线歌曲”栏目中的“MP3点播”网页文档中,使用框架布局网页界面,使得用户单击左侧导航栏中歌曲名称时,网页在右侧的框架中显示对应得MP3歌曲的播放器及其歌词。用户不管在点播最后哪一首歌曲,用户始终能够看到右侧的二级导航栏目。实验的内容包括如下3个方面: 在网页中插入一个顶部和嵌套的左侧框架集结构。 设置框架集的边框属性,设置被嵌套的左侧和右侧框架的滚动条属性,使其中的页面内容超过框架的区域时,在垂直放上出现滚动条。 在左侧的框架中添加添加超级链接,单击不同的链接时,其链接的目标网页在右侧框架中显示。 图8-1 实验任务的效果图 【实验步骤】 实验任务一:在网页中插入一个顶部和嵌套的左侧框架集结构,设置框架集及其中框架属性,并编辑、保存每个框架中的网页文档。
第1步:新建包含框架集的网页文件。在你的个人站点中,新建一个名为“Framesets.html”的网页文件,如图8-2所示。 图8-2 新建包含框架集的网页文件 第2步:插入框架结构。在DW的插入工具面板中,选择“布局”选项卡,单击其中的“框架”图表按钮,在其下拉的菜单列表中选择“顶部和嵌套的左侧框架集结构”菜单选项,如图8-3所示。 图8-3 插入框架的工具面板 第3步:设置框架标题属性。在系统弹出的标题属性对话框中,为其中的3个框架指定个性化的框架标题,如图8-4所示,然后单击“确定”按钮,完成框架标题属性,最后DW自动在网页设计窗口中插入一个如
网页的排版与布局
网页的排版与布局 叶德辉 很多朋友都想向我学习如何做网页,我知道他们的意思就是说要想向我学习如何用做网页的软件,如dreamweaver、flash、firework、photoshop等等,这些纯技术的东西我不想多谈,因为如今技术的发展一日千里,就是这种应用软件也是发展升级得非常的快。 今天的很多认为是较难实现的功能也许经过软件升级之后就可以很方便的实现。我想强调的是关于网页排版布局方面的必要的知识,很多初学者都忽视这方面,以为技术就能代表一切,能够知道怎么用这个做网页的工具就能够做出质量较高的网页来。其实不然,因为软件知识只是一种工具,就像你有了笔,但不一定能作出好的文章来一样。很多人对技术很熟练但是做出来的网页却通常是照搬人家的东西,并没有体现做网页的水平的提高。 网络时代,人本身的因素是相当重要的,只有拥有这方面的一定的审美知识,才有机会做好网页,而真正技术上的东西是不重要的,毕竟技术的发展是使每个使用者使用更加的方便,发展的趋势是让软件成为“傻瓜型”。终极目标就是用鼠标一点就能够使所有的网页完成。所以,我们应该培养自己的审美修养才是最重要的。而真正的体现是在具体的网页的布局上,网页的设计呈现出多样化的趋势,但是万变不离其宗,我想认真的分析一下,可以得到一些有用的东西,在我们应用的时候作为参考。 虽然网页设计拥有传统的媒体的不具有的优势,例如是能够声音、图片、文字、动画相结合,营造一个富有生气的独特世界,同时它拥有极强交互性,使使用者能够参与其中,同设计者相交流。但是最基本的模式还是平面设计的内容,所以平面设计就要考虑形式美的内容,其中网页的排版布局就属于形式的内容,那什么形式呢? 形。原形,包括原始形,或称自然形。 式。许慎之《说文解字》说:“法也”。它包括“法则”、“法度”、“法制”、有“用法”的含义,也就是一种“格律”。 中国古典建筑形式就称为“法式”。“形”是自然的,“式”是人为的。“形式”是将自然形态经过人为改造而称为一种新的美的形式。自然形态只有通过人的改造,才能起更大的作用,由于这个原因,就形成了今天的审美形态,形象是客观的,形式则是依据客观的规律进行主观的创造。如果没有主观的创造,就没有艺术,也不可能有今天的一切,当然对于实际的网页制作来说,这也是最基本的,就是主观的创造,因为这是一个网页的灵魂,假如没有自己的主观创造,就只能拾人牙慧? 复别人丢掉不用的东西,是毫无意义的。所以现在强调网页设计的创造,表现在对页面的布局上,具体说就是体现在页面的形式美方面。就是通过页面的合理安排,例如文字的条理清楚、流畅、整体,使形式美得到体现。 从网站内容上来进行排版 现在的网站通常具有的内容是文字、图片、符号、动画、按钮等,其中文字占很大的比重,因为现在网络基本上还是以传送信息为主,而用文字还是非常有效率的一种方式,其次是图片,加入图片不但可以是页面更加的活跃,而且可以形象的说明问题。所以按照
网页设计与制作之——框架结构
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。我们画一张示意图来进行讨论。 这是一个左右型的框架,由三个网页文件组成的。首先外部的框架是一个文件,图中我们用index.htm命名。框架中左边命名为A,指向的是一个网页A.htm。右边命名为B,指向的是一个网页B.htm。 下面我们就来从头开始制作一个框架。 1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:
或在插入栏>布局>选"框架:左框架"如下图: Dreamweaver MX 2004生成一个空白的框架页面,如下图:
2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。从框架面板可知,系统对左右框架生成命名。左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。创建超级链接时,要依据它正确控制指向的页面。 3、保存框架。选择“文件”菜单点击“保存全部”。系统弹出对话框。这时,保存的是一个框架结构文件。我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。(下图) 虚线笼罩在右边就是保存框架中右边网页。(如下图)
虚线笼罩在左边就是保存框架中左边的网页:(如下图) 三个页面保存完毕。 4、下面我们要实现按左边的超级链接,对应的页面出现在右边。在左边的页面中做上超级链接。指向一个已经存在的页面。注意做好链接以后,要在目标栏中设置为mainFrame。(如下图)
网页排版布局的误区和建议
网页排版布局的误区和建议 经常看到许多设计师在设计网站首页的时候,总是喜欢把网页排版搞的很复杂,因为他们觉得这样的设计有以下几个好处: 1、热闹:让用户感觉到自己网站很有人气的样子; 2、大气:因为此类排版是模仿门户网站风格的,所以显得大气和专业。 其实,这是一种自欺欺人的设计,效果只能使得其反。因为: 1、关于热闹: 虽然把排版搞的很复杂,另外加许多花花绿绿的图片看起来很热闹,但是也仅仅是看起来很热闹罢了,对于普通用户而言,他根本不关心这种感觉,用户需要的是快速找到自己需要的信息。打开这样的网页,会让用户找不到重点,会让用户发晕,更会让用户觉得你这个网站没特点,然后很快就关闭你的网站了。 2、关于大气 因为网站之所以那样设计,是有历史原因的,因为早期主要靠卖广告位,而客户就需要买首页,首页搞的很复杂,广告位才能多。你的网站也这样设计的话,你这样模仿门户网站,只能模仿来用户网站首页的形,但是你也搞不来门户网站的流量。 曾经有一个朋友,个人做了一个网站,直接抄袭了三大门户,然后把三大门户某频道整合到了一起,看起来非常大气,每当给朋友介绍自己网站的时候,一打开网站,就会让对方大吃一惊,觉得他的网站至少是由上百人做出来的,这位朋友此事会得意一番。但是呢?他这个网站做了三四年,也没赚什么钱,为什么呢?因为他根本不吸引用户,做了两年,每天都还不到200IP。 所以,在设计网页排版的时候,千万不要玩这种自欺欺人的排版设计,特别是一会儿两列,一会儿三列,然后又一列,最后再四列的那种排版....... 其实,就算一个网页内容比较多,但是排版布局不乱,用户一样会觉得比较方便和舒服。如何做呢? 遵循一个核心原则:别让用户总摇头,多让用户多点头。 什么意思呢? 简单一点,要两列,就两列到底,要三列,就算列到底,这样用户从上往下看,一目了然。从上弯下,头必然会点头,就会让用户潜意识不断确认和肯定。 如果一会三列,一会儿四列很乱,结构很乱的话,用火必须让头左右不断转动才能浏览,左右转动就是摇头,摇头就会让用户潜意识不断的拒绝和否定。 我公司的网站,让美工改过N此版,我都不满意,因为设计虽然看上去漂亮,但是和别的公司网站没啥区别,后来不懂图片处理的我,亲自用表格画了一个简单的排版布局,直接做成了网页。一点也不华丽,非常朴素。但是,如果你一登录,必然会立刻会让你觉得与众不同,同时吸引住你的眼球,直白的告诉你我们能免费给你什么,同时有哪些收费服务,让你快速了解我们,转化率很高。 所以,在搞网页设计的时候,建议设计师朋友不要盲目的按照同行或者习惯的形式主义来设计。而是要以用户很中心来设计。针对首页,保持以下几个原则:
网页设计的布局有哪几种
网页设计的布局有哪几种 网页可以说是网站构成的基本元素。当我们轻点鼠标,在网海中遨游,一副副精彩的网页会呈现在我们面前,那么,网页的精彩与否的因素是什么呢?色彩的搭配、文字的变化、图片的处理等,这些当然是不可忽略的因素,除了这些,还有一个非常重要的因素网页的布局。下面,我们就有关网页布局谈论一下。 网页布局类型 网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型,下面分别论述。 网页设计的布局有哪几种? 1.“国”字型: 网页设计也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到的差不多最多的一种结构类型。 2.拐角型: 这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接
等,右列是很宽的正文,下面也是一些网站的辅助信息。在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。 3.标题正文型: 这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。 4.左右框架型: 这是一种左右为分别两页的框架结构,一般左面是导航链接,有时最上面会有一个小的标题或标致,右面是正文。我们见到的大部分的大型论坛都是这种结构的,有一些企业网站也喜欢采用。这种类型结构非常清晰,一目了然。 5.上下框架型: 与上面类似,区别仅仅在于是一种上下分为两页的框架。 6.综合框架型: 上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。 7.封面型: 这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
