js闭包理解面试题


一、什么是闭包?
官方”的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
相信很少有人能直接看懂这句话,因为他描述的太学术。其实这句话通俗的来说就是:JavaScript中所有的function都是一个闭包。不过一般来说,嵌套的function所产生的闭包更为强大,也是大部分时候我们所谓的“闭包”。看下面这段代码:
1function a() { 2var i = 0; 3function b() { alert(++i); } 4return b;5 }6 var c = a();7 c();
这段代码有两个特点:
1、函数b嵌套在函数a内部;
2、函数a返回函数b。
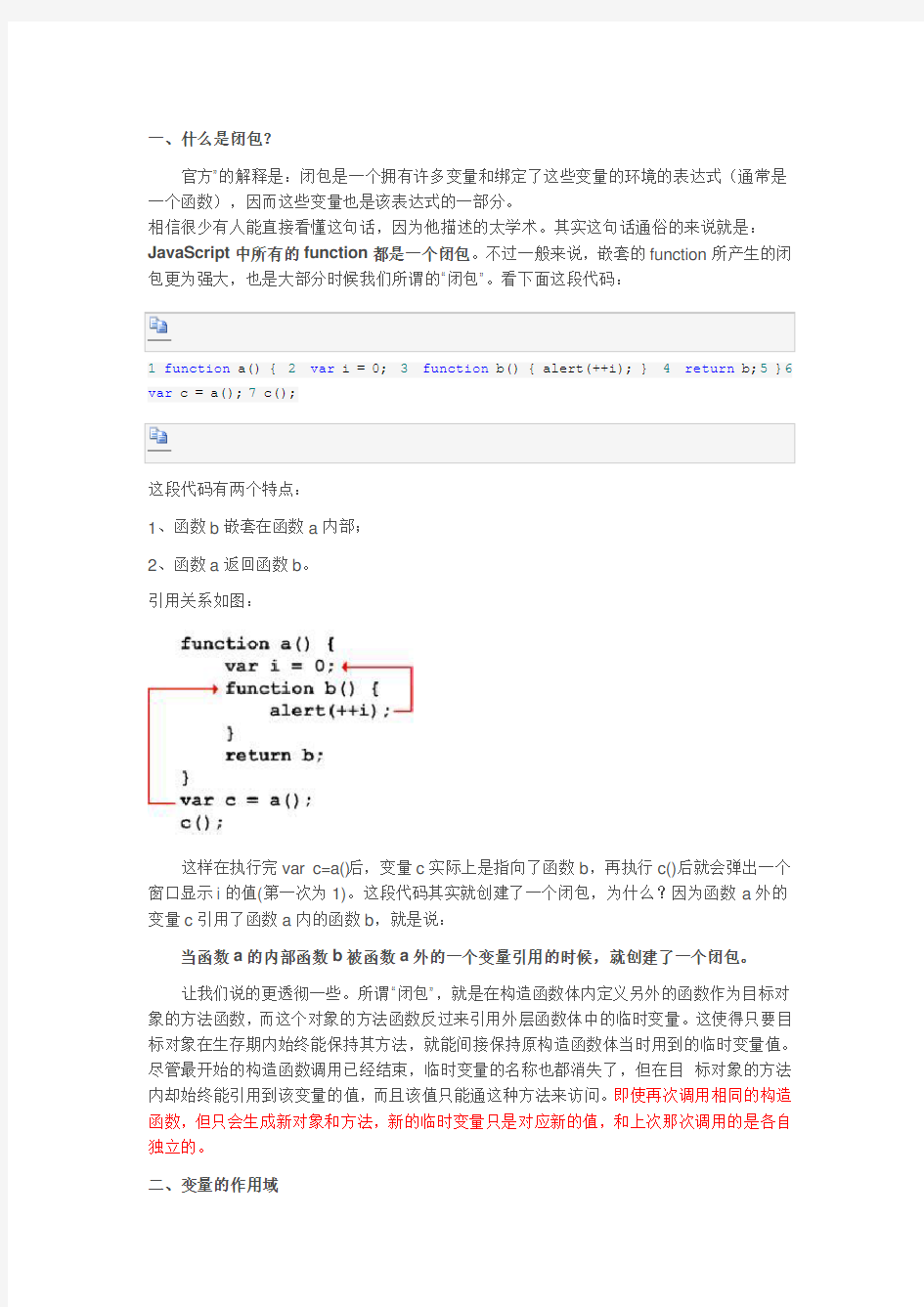
引用关系如图:
这样在执行完var c=a()后,变量c实际上是指向了函数b,再执行c()后就会弹出一个窗口显示i的值(第一次为1)。这段代码其实就创建了一个闭包,为什么?因为函数a外的变量c引用了函数a内的函数b,就是说:
当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。
让我们说的更透彻一些。所谓“闭包”,就是在构造函数体内定义另外的函数作为目标对象的方法函数,而这个对象的方法函数反过来引用外层函数体中的临时变量。这使得只要目标对象在生存期内始终能保持其方法,就能间接保持原构造函数体当时用到的临时变量值。尽管最开始的构造函数调用已经结束,临时变量的名称也都消失了,但在目标对象的方法内却始终能引用到该变量的值,而且该值只能通这种方法来访问。即使再次调用相同的构造函数,但只会生成新对象和方法,新的临时变量只是对应新的值,和上次那次调用的是各自独立的。
二、变量的作用域
要理解闭包,首先必须理解Javascript特殊的变量作用域。
变量的作用域无非就是两种:全局变量和局部变量。
Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量。
下面通过一段代码来看一下
1var n=999;2function f1(){3alert(n);4}5f1(); // 999
另一方面,在函数外部自然无法读取函数内的局部变量。
1function f1(){2var n=999;3}4alert(n); // error
这里有一个地方需要注意,函数内部声明变量的时候,一定要使用var命令。如果不用的话,你实际上声明了一个全局变量!
1function f1(){2n=999;3}4f1();5alert(n); // 999
以上只是一个关于javascript变量作用域基础的例子。
三、如何从外部读取局部变量?(闭包)
我们有时候需要得到函数内的局部变量。但是,前面已经说过了,正常情况下,这是办不到的,只有通过变通方法才能实现。
当然这个变通的方法便是使用闭包,下面再通过一个例子来看一下
1function f1(){2n=999;3function f2(){4
alert(n);5}6return f2;7}8var result=f1();9result(); // 999
这个便是闭包的一个简单的例子。
由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成“定义在一个函数内部的函数”。所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
和面向对象的语言相比,闭包便是使用对象中一个特定的公有函数去访问这个对象的私有变量。
四、闭包的用途
闭包可以用在许多地方。它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。
怎么来理解这句话呢?请看下面的代码。
1function f1(){ 2var n=999; 3nAdd=function(){n+=1} 4
function f2(){ 5alert(n); 6} 7return f2; 8} 9
var result=f1();10result(); // 99911nAdd();12result(); // 1000
在这段代码中,result实际上就是闭包f2函数。它一共运行了两次,第一次的值是999,第二次的值是1000。这证明了,函数f1中的局部变量n一直保存在内存中,并没有在f1调用后被自动清除。
为什么会这样呢?原因就在于f1是f2的父函数,而f2被赋给了一个全局变量,这导致f2始终在内存中,而f2的存在依赖于f1,因此f1也始终在内存中,因为全局变量只有在代码执行完退出的时候才清楚,所以f1不会在调用结束后,被垃圾回收机制(garbage collection)回收,而会一直存在直到程序退出。
这段代码中另一个值得注意的地方,就是“nAdd=function(){n+=1}”这一行,首先在nAdd 前面没有使用var关键字,因此nAdd是一个全局变量,而不是局部变量。其次,nAdd的值是一个匿名函数(anonymous function),而这个匿名函数本身也是一个闭包,所以nAdd 相当于是一个setter,可以在函数外部对函数内部的局部变量进行操作。
五、Javascript的垃圾回收机制
还是以这个图来说:
在Javascript中,如果一个对象不再被引用,那么这个对象就会被GC回收。如果两个对象互相引用,而不再被第3者所引用,那么这两个互相引用的对象也会被回收。因为函数a被b引用,b又被a外的c引用,这就是为什么函数a执行后不会被回收的原因。
六、使用闭包的注意点
1、由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
2、闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属
性(private value),这时一定要小心,不要随便改变父函数内部变量的值。
七、思考题
如果你能理解下面代码的运行结果,应该就算理解闭包的运行机制了。
1var name = "The Window"; 2var object = { 3name : "My Object", 4getNameFunc : function(){ 5return function(){ 6
return https://www.360docs.net/doc/8b14984574.html,; 7}; 8} 9 }; 10
alert(object.getNameFunc()()); //The Window
上面例子中对象中getNameFunc方法使用了一个闭包,而这个返回的闭包中又包含了
一个闭包返回https://www.360docs.net/doc/8b14984574.html,,当执行object.getNameFunc()()时,会先解析到第一对圆括号执
行getNameFunc函数,返回了一个闭包函数,然后再次读后面的圆括号,将这个闭包返回
的函数执行,然后返回https://www.360docs.net/doc/8b14984574.html,,这段代码里面相当于执行了两层闭包。
1function outerFun() 2 { 3var a=0; 4function innerFun() 5 { 6 a++; 7
alert(a);8 }9return innerFun; //注意这里10}11var obj=outerFun();12obj(); //结果为113obj(); //结果为214var obj2=outerFun();15obj2(); //结果为116obj2(); //结果为2
上面的例子,当内部函数在定义它的作用域的外部被引用时,就创建了该内部函数的闭包,因为是在被外部引用是创建了一个闭包,所以当被外部两次引用的时候便会同时也创
建两个闭包,每个闭包各不干涉。如果内部函数引用了位于外部函数的变量,当外部函数调
用完毕后,这些变量在内存不会被释放,因为闭包需要它们。
八、闭包内的微观世界
如果要更加深入的了解闭包以及函数a和嵌套函数b的关系,我们需要引入另外几个
概念:函数的执行环境(excution context)、活动对象(call object)、作用域(scope)、作用域
链(scope chain)。以函数a从定义到执行的过程为例阐述这几个概念。
1.当定义函数a的时候,js解释器会将函数a的作用域链(scope chain)设置为定义a
时a所在的“环境”,如果a是一个全局函数,则scope chain中只有window对象。
2.当执行函数a的时候,a会进入相应的执行环境(excution context)。
3.在创建执行环境的过程中,首先会为a添加一个scope属性,即a的作用域,其值
就为第1步中的scope chain。即a.scope=a的作用域链。
4.然后执行环境会创建一个活动对象(call object)。活动对象也是一个拥有属性的对
象,但它不具有原型而且不能通过JavaScript代码直接访问。创建完活动对象后,把活动对象添加到a的作用域链的最顶端。此时a的作用域链包含了两个对象:a的活动对象和window对象。
5.下一步是在活动对象上添加一个arguments属性,它保存着调用函数a时所传递的
参数。
6.最后把所有函数a的形参和内部的函数b的引用也添加到a的活动对象上。在这一
步中,完成了函数b的的定义,因此如同第3步,函数b的作用域链被设置为b所被定义的环境,即a的作用域。
到此,整个函数a从定义到执行的步骤就完成了。此时a返回函数b的引用给c,又函数b的作用域链包含了对函数a的活动对象的引用,也就是说b可以访问到a中定义的所有变量和函数。函数b被c引用,函数b又依赖函数a,因此函数a在返回后不会被GC回收。
当函数b执行的时候亦会像以上步骤一样。因此,执行时b的作用域链包含了3个对象:b的活动对象、a的活动对象和window对象,如下图所示:
如图所示,当在函数b中访问一个变量的时候,搜索顺序是:
1.先搜索自身的活动对象,如果存在则返回,如果不存在将继续搜索函数a的活动对
象,依次查找,直到找到为止。
2.如果函数b存在prototype原型对象,则在查找完自身的活动对象后先查找自身的
原型对象,再继续查找。这就是Javascript中的变量查找机制。
3.如果整个作用域链上都无法找到,则返回undefined。
九、结语
理解JavaScript的闭包是迈向高级JS程序员的必经之路,理解了其解释和运行机制才能写出更为安全和优雅的代码。
html+css+js面试题
html+css+js面试题 87 . 如何求得2和4中最大的数? A) Math.ceil(2,4) B) Math.max(2,4) C) ceil(2,4) D) top(2,4) 88 . 打开名为“window2”的新窗口的JavaScript语法是? A) open.new("https://www.360docs.net/doc/8b14984574.html,","window2") B) window.open("https://www.360docs.net/doc/8b14984574.html,","window2") C) new("https://www.360docs.net/doc/8b14984574.html,","window2") D) new.window("https://www.360docs.net/doc/8b14984574.html,","window2") 89 . 如何在浏览器的状态栏放入一条消息? A) statusbar = "put your message here" B) window.status = "put your message here" C) window.status("put your message here") D) status("put your message here") 90.下列不属于文档对象的方法的是() A)createElement B)getElementById C)getElementByName D)forms.length 91.下面这段代码运行的结果()
A)弹出一个对象框 B)没有任何输出 C)在文档中显示文档最后修改的时间前端工程师面试题题及答案(全面综合)
1. 要动态改变层中内容可以使用的方法有(AB ) a)innerHTML b)innerText c)通过设置层的隐藏和显示来实现 d)通过设置层的样式属性的display属性 2. 在javascript里,下列选项中不属于数组方法的是(B); a)sort() b)length() c)concat() d)reverse() 3 、var emp = new Array(3); for(var i in emp) 以下答案中能与for循环代码互换的是: (选择一项)。(D ) A for(var i =0; i c)getElementsByName() d)bgColor() 6. 、display属性值的常用取值不包括(C ) a)inline b)block c)hidden d)none 7. 以下有关pixelTop属性与top属性的说法正确的是。(D ) a)都是Location对象的属性 b)使用时返回值都是字符串 c)都是返回以像素为单位的数值 d)以上都不对 8. 使用open方法打开具有浏览器工具条,地址栏,菜单栏的窗 口,下列选项正确的是__D__ a)open("x.html","HI","toolbas=1,scrollbars=1,status=1"); b)open("HI","scrollbars=1,location=1,status=1"); c)open("x.html","status=yes,menubar=1,location=1"); d)open("x.html","HI","toolbas=yes,menubar=1,location=1"); 9. 、javascript中表达式parseInt(“X8X8”)+paseFloat(‘8’)的结果是什么?( C) a)8+8 b)88 c)16 d)“8”+’8 10. 关于setTimeout(“check”,10)中说法正确的是( D) node.js面试题大全-侧重后端应用与对Node核心的理解 Node是搞后端的,不应该被被归为前端,更不应该用前端的观点去理解,去面试node开发人员。所以这份面试题大全,更侧重后端应用与对Node核心的理解。 github地址: https://https://www.360docs.net/doc/8b14984574.html,/jimuyouyou/node-interview-questions 注: 这是本人历时一星期完成的小作品,github里面对一些关键代码还有js源文件.直接node filename.js就可查看效果. 第一个版本,写的匆忙,能力有限,欢迎拍砖补充!后面持续更新会及时发布到github上. node开发技能图解 起源 node正风生火起,很多介绍却停留在入门阶段,无法投入生产 node相关的高质量面试题更是少之又少,很难全面考查应聘者的node能力 许多文章在讲第三方类库,可是这些库质量差距较大,一旦 遇到问题怎么办 必需的,全面了解node核心才能成为一名合格的node开发人员 目标与原则 前后端兼顾,更侧重后端 理论实战兼顾,侧重考察对实战中应用较多的理论的理解 参考答案简单明了,一针见血,不为追求严谨而浪费口舌,绕弯子 尽量用代码讲清理论的应用与区别,以接地气 终极目标是让大家对node有一个快速完整的认识 内容大纲 javascript高级话题(面向对象,作用域,闭包,设计模式等) node核心内置类库(事件,流,文件,网络等) node高级话题(异步,部署,性能调优,异常调试等) 常用知名第三方类库(Async, Express等) 其它相关后端常用技术(MongoDB, Redis, Apache, Nginx 等) 常用前端技术(Html5, CSS3, JQuery等) 前端面试题含答案 The latest revision on November 22, 2020 前端开发面试知识点大纲: HTML&CSS : 对Web 标准的理解、浏览器内核差异、兼容性、hack 、CSS 基本功:布 局、盒子模型、选择器优先级及使用、HTML5、CSS3、移动端适应 JavaScript : 数据类型、面向对象、继承、闭包、插件、作用域、跨域、原型链、模块 化、自定义事件、内存泄漏、事件机制、异步装载回调、模板引擎、Nodejs 、 JSON 、ajax 等。 其他: HTTP 、安全、正则、优化、重构、响应式、移动端、团队协作、可维护、SEO 、UED 、架构、职业生涯 作为一名前端工程师,无论工作年头长短都应该必须掌握的知识点: 1、DOM 结构 —— 两个节点之间可能存在哪些关系以及如何在节点之间任意移动。 产品部-前端面试题-答案 产品部 Beijing 2、DOM操作——如何添加、移除、移动、复制、创建和查找节点等。 3、事件——如何使用事件,以及IE和标准DOM事件模型之间存在的差 别。 4、XMLHttpRequest ——这是什么、怎样完整地执行一次GET请求、怎样检测 错误。 5、严格模式与混杂模式——如何触发这两种模式,区分它们有何意义。 6、盒模型——外边距、内边距和边框之间的关系,及IE8以下版本的浏览器 中的盒模型 7、块级元素与行内元素——怎么用CSS控制它们、以及如何合理的使用它们 8、浮动元素——怎么使用它们、它们有什么问题以及怎么解决这些问题。 9、HTML与XHTML——二者有什么区别,你觉得应该使用哪一个并说出理由。 10、JSON ——作用、用途、设计结构。 HTML 一、Doctype作用严格模式与混杂模式如何区分它们有何意义 (1)、 声明位于文档中的最前面,处于 标签之前。告知浏览器的解析器,用什么文档类型规范来解析这个文档。 对js,ext,jquey的总结 一:js面试题 1.js中到的String你是怎么理解的 答:String是js中唯一可以变长的长度到值,存储方式是以数组存储的一般组合alert使用 \n:是代表回车 \r是代表换行 2.写js代码的时候要注意的语法 答:1.区分大小写 2.变量类型是弱类型 var 3.注释 //单行注释 /** 多行注释 **/ 4.变量名要是字母下划线 $ 5.数据类型: * 原始数据类型(栈) boolean,null,undefind,number,String * 引用数据类型(堆)比如对象 3.强类型变量和弱类型变量到区别 1.强类型变量:编译前必须要声明----->基于java 2.弱类型变量:编译前不需要声明(使用前不需要声明 , 而是解释器在运行时检查数据类型)---->js 3.在js中function()表示什么? 可不可以重载? function的声明方式? 答: 1.可以表示为---> 类 , 对象 , 方法 , 构造器 2.不可以重载(当function()的名字相同--->后面到会覆盖前面到) 3.function()是所有函数到父类例如:function 函数名(参数列明){ } 4.js的特点 答: 1.脚本语言,基于对象 2.基于java的,基于语句和控制流之上简单而紧凑 3.动态的脚本语言 4.依赖于浏览器本身于操作环境无关 5.以字符串解析执行 5.给你一页面,要你写JS代码拿对象,得到它值,然后进行一些操作 答: 第一种方法是 document.getEelementById("标签里面到id属性").value; 第二种方法是 document.getEelementsByName("标签里面name属性 ").value; 第三种方法是直接用document点name里面到属性例 如:document.xxx.xxx.value 这样就可以拿到值 6.你是怎么理解js里面到this关键字 答:this是对当前对象的引用,在js中由于对象到引用是多层次的,为了避免乱(谁调用了它,它就会指向谁) 7.js里面的警告框和询问框确认框有什么作用 答: 1.警告框为了输出js调式用例:alert("我是用于js调式"); 2.询问框为了询问你通不通过例:提问 var number=prompt("你到分数") if(number>100){通过}else{没有通过} 3.确认框为了让你确认的例: 确认 var name = confirm("js菜鸟") if(name==true){彼此彼此}else{你才是菜鸟} 8.js是的组成分为哪三部分 答:核心(Ecmscript) , 文档对象模型 , 浏览器对象模型 9.在js里面跳转一个页面用什么方法 关于数组的前端面试题 1、如何判断一个变量是否为数组? (1)为什么不用typeof? var list = [1,2,3]; typeof list //"object" Array继承与Object,所以typeof 会直接返回object,所以不可以用typeof方法来检测(2)为什么不用instanceof? var list = [1,2,3]; list instanceof Array //true instanceof 表面上看确实是返回了true,但其实并不可靠。原因是Array实质是一个引用,用instanceof方法(包括下面的constructor方法)都是利用和引用地址进行比较的方法来确定的,但是在frame嵌套的情况下,每一个Array的引用地址都是不同的,比较起来结果也是不确定的,所以这种方法有其局限性。 (3)为什么不用constructor方法? var list = [1,2,3]; list.constructor === Array; //true 原因已经解释过了,不再赘述。 可靠的检测数组方式 (1)利用Object的toString方法 var list = [1,2,3]; Object.prototype.toString.call(list); //[object Array] (2)利用ES6的Array.isArray()方法 var list = [1,2,3]; Array.isArray(list); //true 2、数组的原生方法有哪些? 一是考察面试者平时使用的是否足够平凡;二是观察面试者是否对于日常的知识有所归纳。 可以用MDN中给出的方式来回答: (1)会改变自身的方法 Array.prototype.copyWithin() 在数组内部,将一段元素序列拷贝到另一段元素序列上,覆盖原有的值。 Array.prototype.fill() 将数组中指定区间的所有元素的值,都替换成某个固定的值。 Array.prototype.pop()删除数组的最后一个元素,并返回这个元素。 Array.prototype.push()在数组的末尾增加一个或多个元素,并返回数组的新长度。 Array.prototype.reverse()颠倒数组中元素的排列顺序,即原先的第一个变为最后一个,原先的最后一个变为第一个。 Array.prototype.shift()删除数组的第一个元素,并返回这个元素。 Array.prototype.sort()对数组元素进行排序,并返回当前数组。 Array.prototype.splice()在任意的位置给数组添加或删除任意个元素。 Array.prototype.unshift()在数组的开头增加一个或多个元素,并返回数组的新长度。 HTML+CSS 1.对WEB标准以及W3C的理解与认识 标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外链css和js脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件,容易维护、改版方便,不需要变动页面内容、提供打印版本而不需要复制内容、提高网站易用性; 2.xhtml和html有什么区别 HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言 最主要的不同: XHTML 元素必须被正确地嵌套。 XHTML 元素必须被关闭。 标签名必须用小写字母。 XHTML 文档必须拥有根元素。 3.Doctype? 严格模式与混杂模式-如何触发这两种模式,区分它们有何意义? 用于声明文档使用那种规范(html/Xhtml)一般为严格过度基于框架的html 文档 加入XMl声明可触发,解析方式更改为IE5.5 拥有IE5.5的bug 4.行内元素有哪些?块级元素有哪些?CSS的盒模型? 块级元素:div p h1 h2 h3 h4 form ul 行内元素: a b br i span input select Css盒模型:内容,border ,margin,padding 5.CSS引入的方式有哪些? link和@import的区别是? 内联内嵌外链导入 区别:同时加载 前者无兼容性,后者CSS2.1以下浏览器不支持 Link 支持使用javascript改变样式,后者不可 6.CSS选择符有哪些?哪些属性可以继承?优先级算法如何计算?内联和important哪个优先级高? 标签选择符类选择符 id选择符 继承不如指定 Id>class>标签选择 后者优先级高 7.前端页面有哪三层构成,分别是什么?作用是什么? 结构层 Html 表示层 CSS 行为层 js 8.css的基本语句构成是? 选择器{属性1:值1;属性2:值2;……} 1,html和xml有什么区别 html是超文本标记语言xml是可扩展标记语言 html语法宽松,xml语法严谨 html使用固有标记,xml没有固有标记 html标签预定义,xml标签可扩展,可定义 html是用来显示数据的,xml是用来描述和存储数据的 2,css有哪几种选择器?权重的优先级? 第一种为属性选择器 第二种为id选择器 第三种为class选择器 第四种为伪类选择器 第五种是后代选择器 第六种是标签选择器 第七种是通用选择器 第八种是伪元素选择器 1. 第一等:代表内联样式,如: style=””,权值为1000。 2. 第二等:代表ID选择器,如:#content,权值为0100。 3. 第三等:代表类,伪类和属性选择器,如.content,权值为0010。 4. 第四等:代表类型选择器和伪元素选择器,如div p,权值为0001。 5. 通配符、子选择器、相邻选择器等的。如*、>、+,权值为0000。 6. 继承的样式没有权值。 3,网页有哪几部分组成? 结构层:html 表示层:css 行为层:js和dom 4,一个200*200的div在不同分辨率屏幕上下左右居中,用css实现 Div{ position:absolute; width:200px; height:200px; top:50%; left:50%; margin-top:-100px; margin-left:-100px; } 5,阐述清楚浮动的几种方式 第一种父级div定义高度height 适合高度固定的布局 第二种父级div定义overflow:hidden 第三种结尾处加空标签clear:both 让父级自动获取高度 第四种父级div定义伪类:after 和zoom 6,解释css sprites,如何使用? CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字能精确的定位出背景图片的位置。 CSS Sprites为一些大型的网站节约了带宽,让提高了用户的加载速度和用户体验,不需要加载更多的图片 7,如何用原生js给一个按钮绑定两个onclick事件? Var btn1 =document. getElementsById(“btn”); btn1.addEnventListener(“click”,”hello1); btn1.addEnventListener(“click”,”hello2); function hello1(){ alert(“hello1”); } function hello2(){ alert(“hello2”); } 8, 拖曳会用到哪些事件? Dragstart Dragenter Dragover Dragleave Drag Drop Dragend 9, 请列举jQuery中选择器? 1,基本选择器 ID,class,元素之类的 2,层级选择器 返回的是jQuery对象才可以进行的链式操作 html+css+js面试题 一、单项选择(165题) 1.HTML是什么意思? A)高级文本语言 B)超文本标记语言 C)扩展标记语言 D)图形化标记语言 2.浏览器针对于HTML文档起到了什么作用? A)浏览器用于创建HTML文档 B)浏览器用于查看HTML文档 C)浏览器用于修改HTML文档 D)浏览器用于删除HTML文档 3.默认情况下,使用P标记会形成什么效果? A)在文字P所在位置中加入8个空格 B)P后面的文字会变成粗体 C)开始新的一行 D)P后面的文字会变成斜体 4.哪个标记用于表示HTML文档的结束? A)/BODY B)/HTML C)/TABLE D)/TITLE 5.META元素的作用是什么?。 A)META元素用于表达HTML文档的格式 B)META元素用于指定关于HTML文档的信息 C)META元素用于实现本页的自动刷新 D)以上都不对 6.我们在HTML页面中制作了一个图像,想要在鼠标指向这个图像时浮出一条提示信息,应该使用哪个参数做到? A)POP B)SRC C)ALT D)MSG 7.以下的哪一种颜色格式支持上百万种颜 色,但是不支持无损压缩? A)bmp B)jpg C)gif D)tif 8.哪一个标记用于使HTML文档中表格里的单元格在同行进行合并? A)cellspacing B)cellpadding C)rowspan D)colspan 9.使用以下那一种元素可以将声音添加到网 页里面? A)sound B)bgsound C)music D)voice 10.以下HTML代码中,哪一个是将词语“Run Away Bride”显示为Verdana字体并且字号为5号的正确代码? A)Run Away Bride B)Run Away Bride C)“Run Away Bride” D) 11.在标签中,下列哪个属性用于给参数传递内容? A)Address B)Value C)Amount 一、什么是闭包? 官方”的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。 相信很少有人能直接看懂这句话,因为他描述的太学术。其实这句话通俗的来说就是:JavaScript中所有的function都是一个闭包。不过一般来说,嵌套的function所产生的闭包更为强大,也是大部分时候我们所谓的“闭包”。看下面这段代码: 1function a() { 2var i = 0; 3function b() { alert(++i); } 4return b;5 }6 var c = a();7 c(); 这段代码有两个特点: 1、函数b嵌套在函数a内部; 2、函数a返回函数b。 引用关系如图: 这样在执行完var c=a()后,变量c实际上是指向了函数b,再执行c()后就会弹出一个窗口显示i的值(第一次为1)。这段代码其实就创建了一个闭包,为什么?因为函数a外的变量c引用了函数a内的函数b,就是说: 当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。 让我们说的更透彻一些。所谓“闭包”,就是在构造函数体内定义另外的函数作为目标对象的方法函数,而这个对象的方法函数反过来引用外层函数体中的临时变量。这使得只要目标对象在生存期内始终能保持其方法,就能间接保持原构造函数体当时用到的临时变量值。尽管最开始的构造函数调用已经结束,临时变量的名称也都消失了,但在目标对象的方法内却始终能引用到该变量的值,而且该值只能通这种方法来访问。即使再次调用相同的构造函数,但只会生成新对象和方法,新的临时变量只是对应新的值,和上次那次调用的是各自独立的。 二、变量的作用域 Js封装 封装可以被定义为对对象的内部数据表现形式和实现细节进行隐藏。通过封装可以强制实施信息隐藏。 在JavaScript中,并没有显示的声明私有成员的关键字等。所以要想实现封装/信息隐藏就需要从另外的思路出发。我们可以使用闭包的概念来创建只允许从对象内部访问的方法和属性,来达到封装的要求。 基本方式 一般来说,我们学用的有三种方法来达到封装的目的。 使用this.XXX来声明一个变量,然后再声明getXXX、setXXX等取值、赋值的方法。 使用this._XXX来声明一个变量,然后再声明getXXX、setXXX等取值、赋值的方法。 利用“函数作用域”这一个概念来做。 1. 门户大开型 var Book = function(isbn,title,author){ this.setIsbn(isbn); this.setTitle(title); this.setAuthor(author); }; Book.prototype = { setIsbn: function(isbn){ this.isbn = isbn; }, getIsbn: function(){ return this.isbn; }, setTitle: function(title){ this.title = title; }, getTitle: function(){ return this.title; }, setAuthor: function(author){ this.author = author; }, getAuthor: function(){ return this.author; } }; 使用这种方法实现的封装,虽然实现了取值器与赋值器以保护私有属性。但是在实际使用中,私有属性依然可以从外部访问,所以从根本上讲,没有实现封装。 2. 用命名规范进行区别 var Book = function(isbn,title,author){ 一、选择题(每题2分,多选题错选、少选不得分) 1、分析下段代码输出结果是() var arr = [2,3,4,5,6]; var sum =0; for(var i=1;i < arr.length;i++) { sum +=arr[i] } console.log(sum); A.20 B.18 C.14 D.12 2、以下关于Array 数组对象的说法不正确的是() A.对数组里数据的排序可以用sort 函数,如果排序效果非预期,可以给sort 函数加一个排序函数的参数 B.reverse 用于对数组数据的倒序排列 C.向数组的最后位置加一个新元素,可以用pop 方法 D.unshift 方法用于向数组删除第一个元素 3、以下代码运行的结果是输出( ) var a = b = 10; (function(){ var a=b=20 })(); console.log(b); A.10 B.20 C.报错D.undefined 4、以下代码运行后的结果是输出( ) var a=[1, 2, 3]; console.log(a.join()); A.123 B.1,2,3 C.1 2 3 D.[1,2,3] 5、在JS 中,’1555’+3 的运行结果是( ) A.1558 B.1552 C.15553 D.1553 6、以下代码运行后弹出的结果是( ) var a = 888; ++a; alert(a++); A.888 B.889 C.890 D.891 7、关于变量的命名规则,下列说法正确的是() A.首字符必须是大写或小写的字母,下划线(_)或美元符($)B.除首字母的字符可以是字母,数字,下划线或美元符 C.变量名称不能是保留字 D.长度是任意的 E.区分大小写 一.单选题(共31题,每题3.3分,共102.3分) 1.预测以下代码片段的输出结果: var str; alert(typeof str);(3.3分) A.string; B.undefined; C.object; D.String; ★标准答案:B 2.预测以下代码片段的输出结果: var student=new Object(); student.study=function(){window.alert(“开始学习了”);} study();(3.3分) A.输出“开始学习了” B.程序出错。不能在实例化对象之后,再添加方法 C.程序出错。study()方法不能直接调用。应该用student来调用。 D.程序出错。给student.study赋值时,右边的函数必须有名字。★标准答案:C 3.考察以下程序片段: var str=“32px”; var str1=str.slice(-2); alert(str); alert(str1); 以下选项正确的是?(3.3分) A.依次输出”px”“px” B.依次输出”32”“32” C.依次输出”32px”“px” D.依次输出”32px”“32px” ★标准答案:C 4.考察以下程序片段: var str=“12px”; var s=str.indexof(“2”); alert(s); 以下选项正确的是?(3.3分) A.输出1 B.输出2 C.输出p D.输出12 ★标准答案:A 5.function的定义块中,关键字this可以(3.3分) A.引用当前类 B.引用当前变量 C.引用当前对象 D.引用当前值 ★标准答案:C 6.分析下面的JavaScript代码段: var a=15.49; document.write(Math.round(a)); 输出的结果是()(3.3分) A.15 B.16 C.15.5 D.15.4 ★标准答案:A 7.以下生成对象的方法中,不正确的是()(3.3分) A.var str=”javascript”; B.fruit=new Array(3); C.today=new Date(2011,5,11); D.var a=new Boolean(a); 前端面试题精选JS基础 判断字符串是否是这样组成的,第一个必须是字母,后面可以是字母,数字,下划线,总长度为5~20。 正则里面的replace函数、match函数、exec函数稍微看下API,知道怎么回事儿,太难的东西,比如分组捕获不会考察的。 有一些可以用正则抖机灵的,可能会比较难,但是一定有其他方法。 给数字加上千分位。 循环遍历的方法: 正则: 数组排序。sort、快速排序、冒泡,自己再研究希尔排序、插入排序等等(还没有见过北京有考察希尔和插入排序的) 冒泡: 快排就是迭代: JavaScript的typeof都返回哪些数据类型? number、string、boolean、undefined、null、object、function 返回不了array 请自定义一个函数,实现字符串反转,例如abcdefg返回gfedcba。用两种方法实现。 function revString(str){ var _result = ""; for(var i = str.length - 1; i >= 0 ; i--){ _result += str[i]; } return _result; } 借助数组 function revString(str){ var arr = str.split(""); arr.reverse(); return arr.join(""); } 请选择结果为真的表达式() null instanceof Object //false null===undefined //false null==undefined //true NaN==NaN //false 可以记忆一下,不会让你说理由 如何准确判断一个JavaScript对象是数组? ES6里面给Array对象增加了一个静态方法:Array.isArray(arr);可以返回true或者false。低版本浏览器用奇淫技巧: 也看看网上的其他方法。 写出一个JavaScript的函数,实现对一个数组去重的功能,只考虑数组中是基本类型的。 弄一个结果数组,模式是空。然后遍历原来的数组,遍历每一项的时候再次遍历新数组,如果不存在就推出结果数组。当然,为了效率,有一个伴随对象能用,这样就减少一次遍历。 请写出一个函数,功能是删除数组的指定下标元素。 function removeIdx(arr,idx){ arr = arr.splice(idx,1); return arr; } 很显然,Servlet/JSP的WEB前端动态制作的重要性比HTML/CSS/JS 的价值高很多,但我们都知道他们都是建立在HTML服务器端的技术规范,JSP是一种动态页面生成的技术,标签库的应用很广泛,面试遇到的几率也很大,而且对于比较复杂的页面,使用JSP来编写,更容易编写和维护。 本章主要分析:简单的 JSP/Servlet 方式和内 容、 Java面试逻辑题 每天学一点,日积月累,四个月后的今天,你一定会有很大的收获! 全程将为大家剖析几大部分内容,由于学习经验有限,望大家谅解并接受宝贵的意见: 基础概念部分★★:常出现的高频率单词的区别理解(异常、静态、抽象、接口、集合等); 深入理解部分★★★★:重点掌握的面向对象的理论知识(对象、排序、字节字符流); 线程编程部分★★★★★:单独讲解线程概念、同异步实现方法及关系、线程锁等; 数据库理论归纳★★★★:总结PL/SQL语句,使用方法,归纳基本公式,深层次内容有待开发。 JDBC和XML部分★★★:重点分析XML的技术构成、应用方面的形式和区别。 Servlet 部分★★★★★:重点掌握生命周期和会话跟踪技术的知识点和一般的实现方法。 J S P 部分★★★★:对象、动作的分类和区别,跳转方法以及动静态include的区别。 JAVA笔试逻辑题★★:逻辑题目的考验,目前企业应用也比较广泛,稍微了解下。 Servlet方面: 1、说一说Servlet的生命周期? ★★★★★ 答: servlet有良好的生存期的定义,包括加载和实例化、初始化、处理请求以及服务结束。 这个生存期由javax.servlet.Servlet接口的init,service和destroy方法表达。 2、servlet的生命周期 答: web容器加载servlet,生命周期开始。通过调用servlet的init()方法进行servlet的初始化。 通过调用service()方法实现,根据请求的不同调用不同的do***()方法。 结束服务,web容器调用servlet的destroy()方法。 3、Servlet的基本架构 public class ServletName extends HttpServlet { public void doPost(HttpServletRequest request, HttpServ letResponse response) throws ServletException, IOException { 中软考试试卷 HTML+JS试题一考试时间:60 分钟2017年1月 1.在HTML中,表示页面背景的是(A ) A.node.js面试题大全-侧重后端应用与对Node核心的理解
前端面试题含答案
js_ext_jquery面试题
JS数组的前端面试题
史上最全前端面试题(含答案)
2019前端经典面试题
html+css+js面试题
js闭包理解面试题
Js封装面试题
js基础测试题
JS测试题目
JS基础面试题精选
经典面试题(servletjs逻辑题)
HTML+JS试题一
Js常见面试题
JavaScript 面试题集锦(一) 一选择题 1.关于XHTML 1.0规定的级别声明,下面选项中属于严格类型的是(): A.Strict B.Trasitional C.Frameset D.Mobile 答案:A。XHTML1.0有三种文档类型:Strict严格类型,Trasitional过渡类型,Frameset 框架类型。 2.下面HTML标签中,默认占据整行的是(): A.
B.
相关文档
- 2019前端经典面试题
- 前端面试题含答案
- 史上最全前端面试题(含答案)
- Js封装面试题
- 2017年前端面试题整理汇总100题
- web前端面试题及答案
- JS数组的前端面试题
- html+css+js面试题
- JS测试题目
- 最新H5C3以及JS的面试经典题目
- node.js面试题大全-侧重后端应用与对Node核心的理解
- 【最新考试题库及答案】前端面试笔试题
- js闭包理解面试题
- 经典面试题(servletjs逻辑题)
- JS面试题---关于算法台阶的问题精选.doc
- 【最新考试题库及答案】web前端面试题及答案
- JS前端程序员面试题
- html+css+js面试题
- Js常见面试题
- 前端工程师面试题题及答案(全面综合)
最新文档
- 2019前端经典面试题
- 前端面试题含答案
- 史上最全前端面试题(含答案)
- Js封装面试题
- 2017年前端面试题整理汇总100题
- web前端面试题及答案
- JS数组的前端面试题
- html+css+js面试题
- JS测试题目
- 最新H5C3以及JS的面试经典题目
- node.js面试题大全-侧重后端应用与对Node核心的理解
- 【最新考试题库及答案】前端面试笔试题
- js闭包理解面试题
- 经典面试题(servletjs逻辑题)
- JS面试题---关于算法台阶的问题精选.doc
- 【最新考试题库及答案】web前端面试题及答案
- JS前端程序员面试题
- html+css+js面试题
- Js常见面试题
- 前端工程师面试题题及答案(全面综合)

 D.
D.