扁平化设计美学


扁平化设计美学
最近一个在网页和UI设计上逐渐增长的趋势是“扁平化设计”的使用,而且现在已经是一个非常热门的话题了。满大街的现场讨论会以及大量的教程。我常常被吸引到极简主义设计中,所以扁平化设计是一种很自然的给我启发的设计美学,特别是在最近的一个项目的重新设计中。
在本文中,我将讨论下什么是扁平化设计、回顾其它设计方式,并提供如何在你自己的设计中实现的一些技巧。
什么是扁平化设计?
实际上,扁平化设计意味着在设计中不使用常用的渐变、像素完美的阴影,然后通常是近年来蔓延的用来实现看起来“平面”的用户界面。
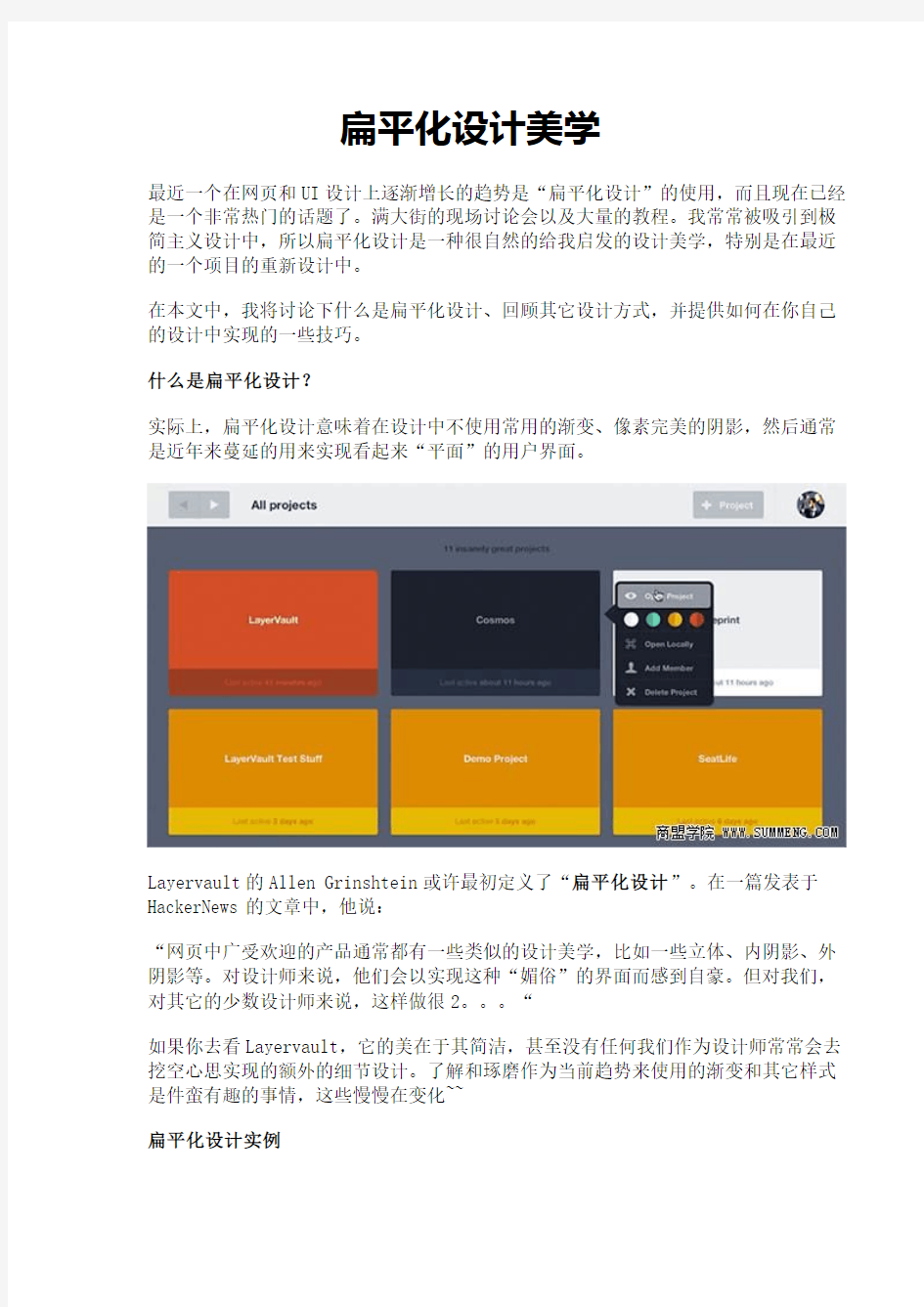
Layervault的Allen Grinshtein或许最初定义了“扁平化设计”。在一篇发表于HackerNews的文章中,他说:
“网页中广受欢迎的产品通常都有一些类似的设计美学,比如一些立体、内阴影、外阴影等。对设计师来说,他们会以实现这种“媚俗”的界面而感到自豪。但对我们,对其它的少数设计师来说,这样做很2。。。“
如果你去看Layervault,它的美在于其简洁,甚至没有任何我们作为设计师常常会去挖空心思实现的额外的细节设计。了解和琢磨作为当前趋势来使用的渐变和其它样式是件蛮有趣的事情,这些慢慢在变化~~
扁平化设计实例
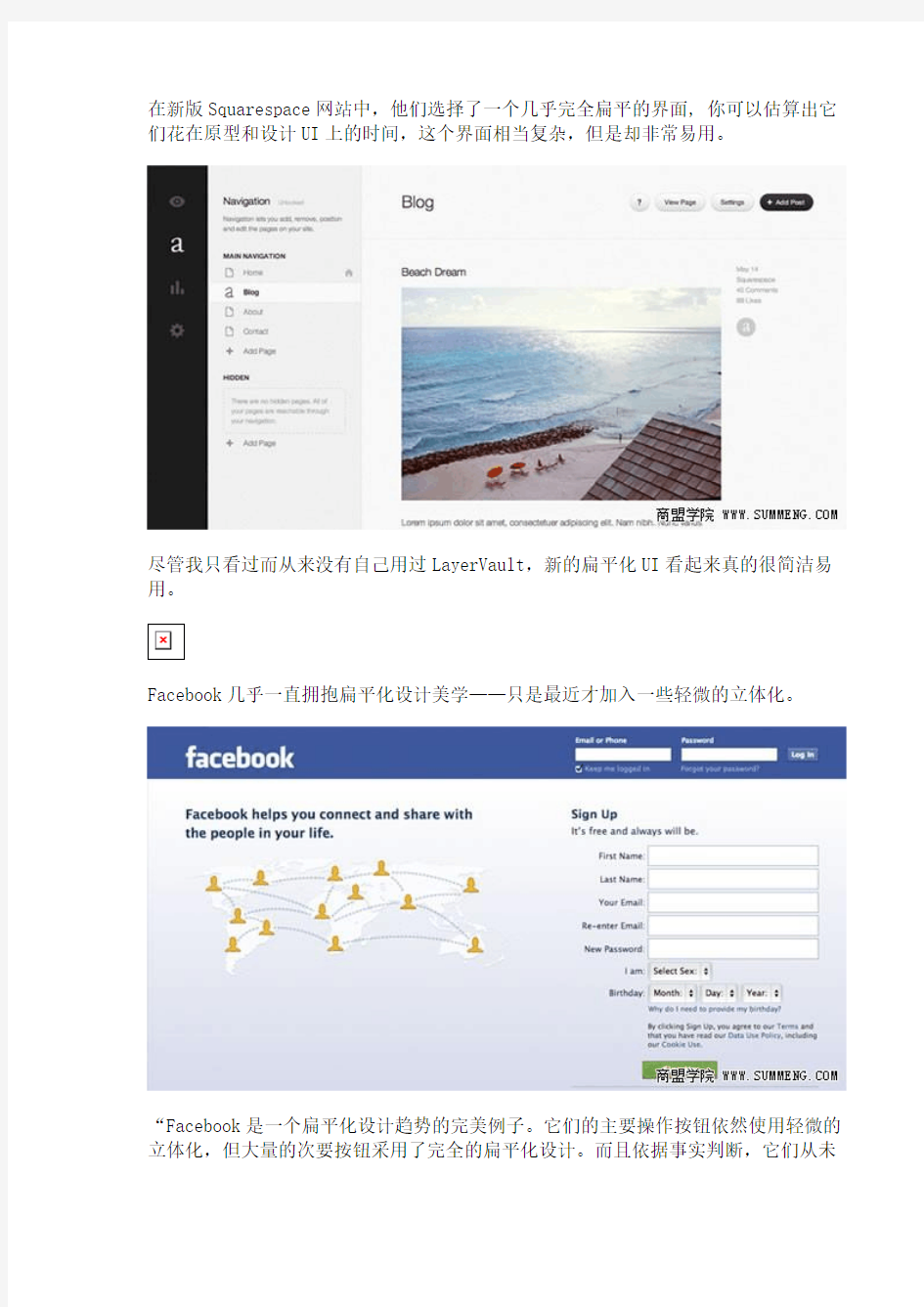
在新版Squarespace网站中,他们选择了一个几乎完全扁平的界面, 你可以估算出它们花在原型和设计UI上的时间,这个界面相当复杂,但是却非常易用。
尽管我只看过而从来没有自己用过LayerVault,新的扁平化UI看起来真的很简洁易用。
Facebook几乎一直拥抱扁平化设计美学——只是最近才加入一些轻微的立体化。
“Facebook是一个扁平化设计趋势的完美例子。它们的主要操作按钮依然使用轻微的立体化,但大量的次要按钮采用了完全的扁平化设计。而且依据事实判断,它们从未
改变过界面风格,它一直是这样的。“
尽管它们在过去这些年一直被批判要大改它们的界面,它依然是网上被使用最多的网站之一,嗯,用户是不会错的。。。
最新的Rdio的界面亦是如此扁平和极简,它几乎完全没有阴影、渐变、甚至是颜色。。。
页下一页
文章来源于:https://www.360docs.net/doc/c316374195.html,/article-7750-1.html
扁平化设计的配色方案
扁平化设计的配色方案 扁平化概念的核心意义是:去除冗余、厚重和繁杂的装饰效果。下面是带来的扁平化设计的配色方案,欢迎阅读! 1、确定色彩基调 扁平化设计并不局限于某种色彩基调,它可以使用任何色彩。但是大多数的设计师都倾向于使用大胆鲜艳的颜色。 那么,如何让扁平化设计在色彩上与众不同呢?设计师正在不断地增加色彩层次,将原本的一两个层次层加到三个、四个甚至更多。这些色彩的亮度和饱和度大都非常高。 在进行扁平化设计时,传统的色彩法则就不适用了,转而以彩虹色这种流行色来进行配色。 扁平化设计一般都有特定的设计法则,比如利用纯色,采用复古风格或是同类色。但并不是说这是唯一的选择,而是这种方式已经成为一种流行的趋势,也更加受大家欢迎。 2、纯色 提到扁平化设计的色彩,纯色一定首当其冲地出现在我们脑海里,因为它带来了一种独特的感受。纯粹的亮色往往能够与明亮的或者灰暗的背景形成对比,以达到一种极富冲击力的视觉效果。所以说,在进行扁平化设计时,纯色绝对是最受欢迎的色彩趋势。 3、从哪里开始? 前面设计达人网分享过Metro的配色方案,而 FlatUIColors.将扁平化设计中最受欢迎的色彩进行了一个,从宝蓝和草绿到明黄和
橘黄色,这些色彩概括出了我们现在能够看到的色彩趋势。这个网站将是进行扁平化设计的第一步,因为你能够下载任何你看中的色彩。 在扁平化设计中,三原色是很少见的,即正红、正蓝和正黄。 简单起见,在一个扁平化设计方案中,如果你想快速的配色,那就选择相似的色调和饱和度。另外,本文也将提供一些色彩样本。 样本:利用色彩进行一组扁平化设计的色彩配色。每一种色彩都能与背景形成最强劲的视觉冲击。 最受欢迎的色彩:蓝、绿、紫 4、复古色 在进行扁平化设计时,复古色也是一种常见的色彩方式。 这种色彩虽然饱和度低,但却是在纯色的基础上添加白色,以使色彩变得更加柔和。复古色经常以大量的橘色和黄色为主,但有时也有红色或蓝色。 在扁平化设计中,以复古色为主色调是很常见的,以为这种色彩能够使页面变得更加柔美、富有女性气质。 样本:在扁平化设计中,如果将复古色作为主色调,呈现效果最好。 最受欢迎的色彩:橘色、粉色或绯色和深蓝。 5、同类色(单色调) 在扁平化设计中,同类色正迅速成长为一种流行趋势。这种色彩往往以单一颜色搭配黑色或白色来创造一种鲜明且有视觉冲击的 效果。
扁平化风格在网页界面设计中的应用研究
扁平化风格在网页界面设计中的应用研究 发表时间:2019-08-08T15:33:50.780Z 来源:《知识-力量》2019年9月35期作者:刘定安王正阳 [导读] 本文将立足网页界面设计,探讨扁平化风格在网页界面设计中的应用,以期为有识之士提供参考,整个各个设计元素,使网页界面呈现出简洁大方的视觉效果 (大连工业大学艺术与信息工程学院艺术设计系) 摘要:本文将立足网页界面设计,探讨扁平化风格在网页界面设计中的应用,以期为有识之士提供参考,整个各个设计元素,使网页界面呈现出简洁大方的视觉效果。 关键词:扁平化风格;网页界面;界面设计 前言: 现代技术不断发展,网页界面设计突飞猛进,如何提高网页界面设计水平,成为各个设计师关注的重点。扁平化风格秉持“less is more”的原则,强调简单为美,更具当代特色,也更加符合当代人的审美需要。为了优化网页界面视觉效果,设计师应该把握扁平化风格的内涵,将其应用在网页界面设计中。 1扁平化风格概述 在视觉设计中,扁平化设计占据着非常重要的位置,扁平化设计强调事物的化简为零,强调去除一切装饰效果,追求设计元素最真实的美感,打破了元素的边界,放弃了复杂的设计手法。与传统设计相比,扁平化设计还原了设计元素的真实状态,观者在浏览设计作品时,会将着眼点放在作品信息上,而不是将着眼点放在作品形式上。扁平化设计的主要目的是突出设计内容,简化设计形式,达到内容与形式的完美契合,并突出设计主题,传递设计情感[1]。扁平化风格常常与“极简主义”这一类名词联系在一起,秉持“less is more”理念,并强调通过设计元素的精简搭配来再现信息。扁平化设计是最常见的设计风格之一,也是在世界范围内享誉程度最高的设计风格之一,其经久不衰,魅力恒远。在浏览扁平化界面时,用户可以迅速捕捉自己想要查询的信息,避免过度消耗时间和产生认知障碍。 2扁平化风格在网页界面设计中的应用 2.1应用图形 图形是最重要的网页界面设计元素之一,在开展扁平化设计的过程中,经常要应用图形,包括抽象图形等等。抽象图形是对图形元素进行高度概括和抽象处理之后形成的图形,这些图形具有明显的扁平化特征,能够直观地传递信息,深化用户对信息的记忆和理解。以“淘宝网”为例,对淘宝网进行分析,可以发现界面上的按钮并没有纷繁复杂的装饰物,其具有几何形轮廓,但又不是标准意义上的几何形,是抽象化的几何图形。鼠标移动到图形上方和未移动到图形上方,图形将呈现不同的视觉效果,依靠图形变化即可以区分鼠标的操作状态。在开展抽象图形设计的过程中,设计师需要把握这一图形所对应的的功能,并对具象的几何图形进行高度概括,填充几何图形的色彩、纹路、文字等等。在缺少辅助的情况下,应该保证几何图形仍然能够承担信息。 除了开展抽象几何图形设计之外,还可以采用去底方法,去除图片的背景,将图片单独剥离出来。“淘宝网”中的很多商品信息都是采用了去底方法,对原来物品进行了还原。在纷杂的背景中,用户很难在第一时间捕捉到主体信息,查看商品的外形、细节等,但是采用去底方法后,用户可以在第一时间找到主体商品。去底方法拓展了画面的空间范围,凸显了图片中的重要信息。图片在网页设计中必不可少,设计师在挑选图片时应该保证图片与页面主题的一致性,并对图片颜色、图片形状进行适当调整,对阐释性文字进行有效排列,使画面更加清晰可观。 2.2搭配色彩 在对网页色彩进行设计搭配时,需要考察颜色所代表的情感,或是颜色所代表的意象意境等。色彩设计需要和网页主题保持一致,设计人员需要遵循网页的主题基调,并注重发挥色彩的导向功能。以“豆瓣阅读”为例,“豆瓣阅读”网站是综合性图书阅读网站,其情感主题为“安谧”,因此设计人员在设计网站界面时,呈现给了读者一个安静、舒适的阅读环境,采用了赭石色和浅灰色相融合的方式。浅灰色为“豆瓣阅读”的背景色,赭石色为“豆瓣阅读”的主页色,二者相互搭配,营造了和谐的静谧氛围,拉近了用户与页面之间的距离。 色彩层级搭配在网页设计中非常重要,设计人员需要控制色彩的饱和度。扁平化设计一般采用大的色块,在色块上记录重要的文字信息。扁平化设计页面上的色块大多面积比较大,因此需要尽量选择低饱和度的色彩,扩展色彩所承载的空间信息。低饱和度的色彩主要包括以下几个:第一是黄色,黄色色块明艳简洁,大方得体;第二是蓝色,蓝色色块清澈静谧,洁净整洁;第三是红色,红色古典高贵,端庄高雅。除了应用低饱和度的色彩之外,还可以将低饱和度色彩、高饱和度色彩整合起来,如应用低饱和度的深灰色、高饱和度的暖黄色等。在混合搭配色块上承载的信息将得到凸显,吸引用户的注意力。 2.3设计文字 文字设计含括的内容比较广泛,具体包括字体设计、颜色设计、排版设计等等,在开展扁平化设计时,需要区分文字的主次信息,使文字交叠形成一种纵深感,平衡空间画面,突出重点信息。扁平化中的字体大多传递了设计者的情感,因此可以将字体作为用户与设计师的情感纽带。以宋体字为例,宋体字规整端庄,方方正正,得体美观,且占据的空间不大,在长段文字中非常适用,大多出现在网页界面的正文中。以黑体字为例,黑体字非常醒目,其干净利落,庄重肃静,占据的空间比较大,经常作为网页界面的标题。除了字体设计外,还需要改变文字的字号,如文字的大小、文字的粗细等等[2]。文字大小、粗细应该和图片一一对应,设计师在进行文字编排时要秉持简洁设计原则,直观突出文字内容。颜色设计也是文字设计的重要内容,颜色大多与网页界面的主题色彩相关。设计师应该注重字体色彩和背景色的协调性,字体不能过于突兀,也不能混于背景之中。排版设计大多与设计师的主观倾向、扁平化设计的个性化风格有关。以“中国风”设计主题为例,很多设计师偏好竖向的文字排版,认为竖向文字排版更具古风气息。 结论: 综上所述,随着时代的不断发展,我国设计领域取得了许多硕果。在网页界面设计领域,扁平化设计的应用范围广泛,扁平化风格已经成为时代之声,其迎合了当代人的审美需要,反映了社会的发展特征。为了优化网页界面设计,设计师应该汲取中外扁平化设计的经验,对图片、色彩、文字等元素进行优化设计。 参考文献 1]金燕飞.扁平化设计技术在网页设计中的具体运用——以中国民航飞行学院洛阳分院网站改版为例[J].艺术科技,2015,28(06):49. 2]叶成闻.扁平化设计的极简特性及其在电子商务网页中的应用[J].现代装饰(理论),2015(03):133-134.
iOS7 人机界面设计指南
iOS7 人机界面设计指南 苹果在WWDC 2013大会上发布了iOS 7,新系统一改5年来的拟物路线,在乔纳森?艾维的主导下,加入了更多的“扁平化”和“极简”现代设计元素。 iOS7系统界面和按钮平面化突显,内置应用图标、解锁画面、主屏幕、通知中心等界面更多地采用极简元素和新的调色方案,苹果核心复杂立体的真实“拟物”风格完全已被削弱,包括之前的皮革、阴影、木质等设计元素也进行了大大弱化,系统界面更简单、更干净了。 开发者该如何设计应用才能和iOS 7系统风格相匹配呢?为此,苹果推出了《iOS 人机界面指南》。由腾讯ISUX的“弟妇城”同学翻译如下。 iOS7 的革新关键词如下: ?遵从:新UI更好的帮助用户理解内容并与之互动,但却不会分散用户对内容本身的注意力 ?清晰:各种大小的文字易读,图标醒目,去除了多余的修饰,重点突出,很好地突显了设计理念 ?深度:视觉层次和生动的交互动作赋予UI新的活力,不但帮助用户更好的理解新UI 的操作并让用户在使用过程中感到惊喜
无论你是重新设计一个现有的app或是重新开发一个,尝试一下苹果重新设计系统内置app 的方式: ?首先,去除了UI元素让app的核心功能呈现的更加直接并强调其相关性。 ?其次,直接使用iOS7的系统主题让其成为app的UI,这样能给用户统一的视觉感受。?纵观全局,以内容和功能为核心来指导设计,从前的设计模式可以先放到一边。 以内容为核心 虽然明快美观的UI和流畅的动态效果是iOS7体验的亮点,但内容始终是iOS7的核心。 这里有一些方法,以确保您的设计能够提升您的app功能体验并关注内容本身。
充分利用整个屏幕。无需使用边框、底图等等多余的UI元素,让内容扩展到屏幕边缘。 天气app是最好的例子:漂亮的天气图片充满全屏,告知用户天气情况,同时也很好的呈现了如每个时段气温等等的其他重要信息。
浅谈高校组织结构的检视和“扁平化”组织结构设想(一)
浅谈高校组织结构的检视和“扁平化”组织结构设想(一) 论文关键词:创新能力高校内部组织扁平化结构 论文摘要:高校组织结构决定了高校组织中的指挥系统、信息沟通网络和人际关系,最终影响组织效能的发挥。长期的计划经济,使我国高校的自主权受到很大的束缚,导致高校内部组织结构过于僵化,缺乏灵活性、创造性,影响了教师创新能力的发挥。因此需要构筑有利于教师创新的、中间行政管理环节尽可能少的“扁平化”内部组织结构。 一、引言 高校组织结构是指高校组织内部各组成部分之间关系的一种模式。组织通过一定的结构形式固定管理流程和资源分配。从管理上看,一个有效的组织创造出的价值应大于其个体单独创造出的总和。机构理论认为,组织结构决定组织的功能,功能是结构的表现。只有组织的结构合理,组织的功能才能得到最大的发挥。因此,合理的高校内部组织结构对高校的发展有举足轻重的作用。 二、我国高校内部结构的组织学检视 在20世纪70年代末,挪威学者达林(Dalin,P)就对学校组织结构提出批评,认为学校组织的目标不明确,内部整合性差,信息基础薄弱,缺乏必要的竞争等。我国的高等教育形成于半殖民半封建主义时期,解放后,大学的组织结构在设计上因受传统因素的影响,带有很强的政治性,基本是按照官僚行政组织模式建立起来的。而且长期计划经济,使我国大学组织的自主权受到很大的束缚,导致大学组织结构和功能不同于世界大多数国家,组织结构过于僵化,缺乏灵活性、创造性,难以适应当前高等教育改革形势的需要。主要表现在以下几个方面: (一)内向型与封闭性 20世纪六七十年代,美国教育家西奥多·赫斯伯格曾经说过,“大学是所有社会机构中最保守的机构之一”。我国大学由于长期以来受纵向的行政权力约束,高校成了政府的附属物,高校管理模式机关化。在我国大学组织设计与建设中,过多强调各层级管理职权的权威性,追求刻板的科层化价值取向。侧重于管理层级问的有序性、统一性,忽略了大学组织所特有的自由、无序性。我国大学组织结构还不是开放的治理结构,而是一种内向的封闭的管理结构,它侧重于对学校内部已有资源的管理。正如早期“以生产为中心”的营销观念,我国大学侧重于内部的科研和教学,却不重视高校产品的人口与出口(招生与毕业生就业),不注重市场的需求,导致大学的内部管理活动与社会需求严重脱节。这种封闭、僵化、静止的管理层级状态所产生的部门界限、上下级界限等阻断了分散化的个人知识在大学组织内部的传递,知识共享和创造,目标在这样的组织环境中难以达成。 (二)市场、行政、学术力量的失衡 在大学中设置党委,是我国与西方发达国家高校教育体制中组织与管理的根本区别之一。我国大学是实行党委领导下的校长负责制,党委对我国大学的组织活动有很强的控制权J。我国大学组织中主要采取的是“行政权力主导化”的管理模式,学校中的重大事项都由行政权力决策管理。学术力量薄弱,学术权力基本为行政权力所取代,往往用行政管理的方式管理学术事务,用行政决策决定学术问题。近些年来,尽管学术权力参与学校事务管理的意识有所加强,但在其深度和广度上都还远远不够,造成学术权力与行政权力之间的失衡或不协调。同时,由于长期依赖政府,我国大学远不如企业在面对生死攸关的市场时反应那么敏捷,创新那么强烈,而是极少运用外部影响力量来调整组织结构,没有据此来进行战略规划、项目评估和资源分配,缺乏运用各种社会力量和优势来办学,缺乏市场力量对学校的激励与约束,因此,被戏称“大学是市场经济的最后一块堡垒。”(三)科层化结构导致大学机构臃肿 根据马克斯·韦伯的科层组织理论,科层组织是按照权力等级和严格的纪律理性建立起来的。由于历史和体制的原因,我国大学组织普遍采用以行政权力为主导的科层化组织结构。大学
扁平化设计五大原则
扁平化设计五大原则 发表于2013-05-30 07:35| 41294次阅读| 来源CSDN| 51条评论| 作者王然 扁平化设计产品设计 摘要:这段时间以来,扁平化设计一直是设计师之间的热门话题。那什么是扁平呢?designmodo设计师Carrie Cousins总结扁平化的五大特点,并且介绍了“准”扁平化设计理念及其优缺点。 这段时间以来,扁平化设计一直是设计师之间的热门话题。每个人都有自己的独特认识,有的非常喜欢而有的人却恰恰相反。那什么是扁平呢?designmodo设计师Carrie Cousins在网站上介绍了扁平化的五大特点,以及“准”扁平化设计的优缺点。CSDN编译如下。Cousins表示他虽然对扁平化设计的感觉非常强烈,但并没有特别热爱或者特别讨厌扁平化设计。他认为好的设计不应当局限于某种设计风格,而需要更注重可用性、有用性。如果因为时尚的缘故,那就顺其自然吧。但该趋势并不适合一切项目,所以不能强求所有应用都遵从这一风格。 拒绝特效
顾名思义,扁平化设计仅仅采用二维元素。所有元素都不加修饰——阴影、斜面、突起、渐变这样会带来深度变化的设计都是不应该的。从图片框到按钮,再到导航栏都干脆有力,需要极力避免羽化、阴影这样的特效。现实主义、3D、拟物化更是扁平化设计的大敌。 扁平化设计中的层次和其它的一一对应,但各个位面间没有交叉,不会明确区分背景图片、前景图片、按钮、文本、导航,等等。 那如何做好扁平化设计?扁平化设计依赖于清晰的层次结构和元素布局,优秀的扁平化设计应该能帮助用户理解产品以及交互。 现在,越来越多的网站开始应用扁平化设计,在App和移动设计中这一趋势更为明显。在小屏幕中,按钮和选项更少,也让扁平化设计如鱼得水。 仅使用简单的元素
40个扁平化设计风格的网站作品
40个扁平化设计风格的网站作品 之前有为大家展示了黑色配色方案的网站作品,今天我们将整理使用流行的扁平化设计的网页设计给大家欣赏,国外很多网站为了增加更好的用户体验,多数网站使用响应式设计来兼容平板电脑、手机多平台浏览,而使用扁平化网页会更容易实现这些技术。 如果你是网页设计师,又想获得更多的设计灵感,那么最好最快速的方式就能参考高质量的网页设计了。 下面为大家整理40个使用扁平化设计风格的网页设计作品,这些网站制作使 用HTML5,css3,响应式设计技术,我想你就看看就能受益非浅哦! Human Hubris 人类的狂妄自大–介绍可能即将灭绝于地球的动物。动物使用扁平化的多边形绘制,很好看。
Human Hubris A Guide to Making Things A Guide to Making Things Teamgeek 一个伟呼机服务类的机构网站设计。 Teamgeek
Poolhouse Poolhouse Fixed Digital Agency 一个设计服务网站,网站使用视差滚动设计,十分有特色。
Fixed Digital Agency MoonCamp Mooncamp 是一个和Basecamp 相关的应用,具体怎样没体验过…… MoonCamp Robby Leonardi 这个网站的设计看起来让我想去超级马里奥。 Robby Leonardi
NBAllstats 一个展示NBA球队的数据,数据从1970年就开始整理。 NBAllstats Brooklyn Brooklyn 是一个强大的wordprssed主题,功能十分完整,无论你用来做企业网站、博客、作品集展示、设计工作室网站都很适合。 Brooklyn
浅谈UI设计的演变 扁平化设计风格
浅谈UI设计的演变——扁平化设计风格 高一(1)班凌霄/文 2013年9月,苹果正式对外发布了其最新一代移动设备操作系统——iOS7,这是继iOS3至iOS6以来最大的一次升级,也带来了其用户界面(UI)的一次非常巨大的变化。苹果自此摒弃了以往的拟物化UI设计风格,而开始走扁平化路线。记得当初iOS7刚发布,就招致了极大的争议,贬褒不一:有人支持新系统的UI,也有人极力反对。近三年过去了,苹果一直在延续这种扁平化的设计风格,并且于此同时,扁平化(或者说与拟物化相对的抽象化)设计也在其他品牌、其他领域不断蔓延发展,大有成为主流之势。 说到这种扁平化设计,其实最早将其应用于UI中的并非苹果,而是同样知名的科技公司——微软。微软在2010年于Windows Phone7中正式引入了Metro界面设计语言,并且在接下来的诸如Windows8、Windows10以及Office2015、Office2016等大量产品中都将这种设计予以延续和发展。更早在2006年,微软在其发布的便携式播放器Zune中就运用了类似的设计,可以说是Metro 风格的前身。Zune带着它简洁明了、富有科技感的UI,在当时一众拟物化风格的产品中惊艳登场,许多人都为之感到惊叹,大呼“美爆了!逼格好高!”(←_←诶,当时好像还没有“逼格”这个词)不得不感叹新设计的诱人之处和明显优势。
从上面可以看到,扁平化风格在电子产品UI领域的创始者不是苹果,而是微软,但却是一开始对其不屑一顾甚至抵触的苹果将其发扬光大、推向主流。事实证明,这种设计风格迎合了当今审美的最新需求和标准(又或许是新的设计引领了审美的转变吧),越来越多的产品上出现了这种类似的风格,大量产品——无论是实物外观设计还是使用界面等的设计——画风大转,原本拟物化的调调儿一去不复返,转而纷纷投向带有极简和实用主义色彩的新式流行风味。就连一些大公司的logo也发生了变化:比如说之前提到的微软本身,相信很多人的对他的四格logo再熟悉不过(就算是每次开机时的洗脑也足够我们牢记这个标识了),然而微软在2012年也将其之前几年一直使用的带有立体感的波浪形四格logo改成了完全直线构成的矩形四格色块,并且在以后的操作系统(Windows8等)中得以使用。同样,在其他的设计领域,这种设计风格也越来越得到追捧。比如现如今各种文字中非衬线字体的大量运用(如黑体、微软雅黑、等线、Arial等等,而宋体、Georgia、Time New Roman等衬线字体则相对变得不那么热门)。 不仅如此,设计风格还呈现出了先抽象、后拟物(具象)、再又走向抽象的轮回式趋势。再拿计算机操作系统举例,早期的操作系统都是一些最基本的纯文本单色界面,通过一个个的小显示点来构成文字(或者也有少量简单的图案);随着图形用户界面(GUI)的出现,用户界面变得越来越复杂华丽,越来越拟物化、具象化;而到了前两年,自从Win8开始,操作系统的界面又变得简洁和抽象。我个人
扁平化设计在广告设计的应用
扁平化设计在广告设计的应用 扁平化设计在广告设计的应用 当今的平面设计,扁平化是设计师们必须要了解和跨过的一道坎。目前,在这个互联互通的物联网时代,扁平化设计在广告设计领域仍旧处于摸索和尝试的阶段。什么是扁平化,什么是广告设计中的扁平化,扁平化设计在广告设计中的应用和商业价值是什么。下面来看看! 1什么是扁平化 1.1扁平化的提出和第一次尝试 “扁平化设计”这个概念如今为越来越多的人所知晓。扁平化的重点在于扁平,与立体透视相对,强调的是一种“零3D属性”[1]的设计;这种风格最开始借鉴了包括瑞士风格、极简主义的设计要领,并最终派生出的一种具有特色的设计风格。我们现在很难精确地界定扁平化设计的起源时间及地点,但可知微软和苹果这两家大公司对于扁平化的推广和普及起到了极为重要的作用。2006年末,微软提出了一种名为Metro的设计风格。这种风格突出字大号的图片及小写字母菜单。这种设计风格跟当时微软传统的Windows风格有很大的不同,显得更加干净利索;现代气息浓郁的界面和扁平的图标主宰了全部风格,由此扁平化的概念流传开来。 1.2扁平化的优势及发展 自扁平化的理念提出之后,苹果公司也开始逐步地放弃拟物化的使用,2013年iOS7发布后,苹果彻底放弃了拟物化设计。由于苹果的用户人数较多,iOS7的发布加速了扁平化设计的推广和应用。自此,扁平化设计的设计风格慢慢地趋于统一,设计中不使用透视、纹理、阴影等效果,让“信息”本身重新作为核心被凸显出来。同时在设计元素上,更强调抽象、极简和符号化。[2]由于没有更多的装饰性元素作为干扰,产品想要表达的信息作为第一设计元素被凸显了出来。在信息化的今天,信息量越来越大、越来越冗杂,而这样的设计能够帮助消费者在第一时间找到最关键的信息;并且,在美观性上由于没有更多的装饰,反而让设计显得更加现代化,更加吸引人。不光消费者喜欢,扁平化的设计也让网站设计变得更加高效;由于没有太多的设计元素,网站的加载速度更快、收缩弹性更强。于是,越来越多的设计师选择进行扁平化设计。在大公司的引领下(出现了响应设计)以及用户的选择下,扁平化慢慢地由小众趋向于主流。但这里的主流主要指的是在交互设计(UI设计)中的主流,即在手机、电脑、网页等界面的设计方面的主流。 2扁平化设计在广告设计中的应用 UI设计引导下的扁平化设计狂潮,使设计回归“少即是多”和“形式服务多余功能”的设计理念。伴随着交互设计中扁平化的趋势,商品中的广告植入也开始了关于扁平化的探索。 2.1从概念广告谈广告设计中的扁平化 首先,从苹果的一则概念广告说起,即来自WWDC(苹果全球开发者大会)2013年的开篇视频《DesignedByApple》。该视频中完全采用了扁平化风格,取自点、线、面的视觉元素,以及黑白这组强烈而富有视觉效果的对比色,配以富有节奏感的音乐和精简的文案,使得这则概念广告中的文字信息得以凸显。虽然,其不是在广告设计中运用扁平化的先例,但作为设计行业的先驱者,这样的视听效果仍然给消费者带来了不一样的体验。类似这样的概念广告中,这种视觉的扁平化更是一种设计思维的扁平化。在以往的广告设计中,设计师会围绕产品添加更多的装饰性的元素,或许也会拍摄一些高清的产品图片,邀请某个当红的'明星来代言,并给广告搭配上一首好听的背景音乐。然而,这样的广告在某些时候具有不可操控力,很可能因为处理得不当,使得本该作为配角的陪衬元素反客为主,转移了消费者的目光,夺取了其对商品本身的关注度。一旦出现这样的效果,广告本身的设计便会宣告失败。概念广告不同于电视广告,其强调的是一种产品所带来的理念,是一种再现性思维;而并非
财务体系模式和组织架构方案(简版)
(一)某集团总部集分权式一扁平化管理财务体系 某新设公司集团层级制管理弱化和投资管理项目公司较少,在集团平台层面下设专业性公司虽以法人实体成立公司仍视为部门服务管理的利润中心,财务管理工作由集团平台财务统一管控,“一套财务班底管理几家公司”类似内部财务集中核算。以扁平化的集分权式财务管理逐步推进,尤其在资金管理、预算管理、投融资管理、财务制度标准化等方面采用集权化业务管理与服务。公司新设和成长期,因财务人员管理仍由项目公司管理层分权管理,财务在集权管控方面虽有集团公司关于“财务一管到底”、“资金管理全控无死角”的管理理念支持,在财务集权管理的博弈中需砥砺前行推进财务管理体系建设。其中需要说明的事项: 1.各项目子(专业、参股)公司财务人员配备3人是理论上的最少人员配备 2.新设集团平台公司的财务体系建议优先采用集权式管控,保障集团战略落地实施和促进财 务体系建设,把下属公司视为“利润中心”管控。随着企业的发展阶段和情况不同,适当 性(或差异性)分权到下属项目公司。
专业知识--整理分享 (二)某集团总部集权一共享式管理财务体系 财务共享中心副职 辅助财务总监开展工作 主责:监督考核、制度落实、管控预算、合同审核、培训 管理、筹融资、投资决策复核等工作 厂财务管理中心(3人) \ 规范财务体系、贯彻落实各项财 务制度、理顺管理流程、安排财 务人员配备和培训、指导和检查 预算、核算等工作;投资分析、 I 业务及决策支持、风控预警等丿 厂会计核算中心(10人)、 制定会计核算标准化手册、执行 各项制度、会计核算、成本费用 管控、预算管理、财报管理、财 务分析、税务筹划、税务管理等 广资金结算中心(5人)r 管理整体资金收支计划、资 金合理调配、网银结算、收 入支岀及往来 款结算、筹融 资管理、银行业务管理;配 I 合制定资金预算管理 」 财务集中核算与财务管理服务 集团及各子公司 集团财务 ----财务共享中心 财务总监 *收入管理中心(3人) 贯彻各项收入制度、督促各 项业务收入的收取、复核正 确性、及时性、清欠分析与 督促、完成收入业务综合数 J 据的汇总与分析、通报。 「信息技术中心(2人)= 负责财务信息系统软件、硬 件的维护,保障电脑安全、 信息安全、网络安全;协助 财务编制各种BI 报表、实施 开发与财务相关系统 /
人力资源管理体系的“都江堰三角法则”
封面 作者:ZHANGJIAN 仅供个人学习,勿做商业用途
人力资源管理的“都江堰三角法则”-人力资源 人力资源管理的“都江堰三角法则” 笔者在中建五局工作期间,从中国先贤大哲们治水的智慧之中有一些新的感悟,并结合解决企业“人”的问题的管理实践,提出了人力资源管理的“都江堰三角法则”,较好地解决了国有企业“人”的难题。 鲁贵卿 中国建筑股份有限公司总经济师 “都江堰三角法则”模型 都江堰水利工程,素有“天府之源” “镇川之宝”的美誉。她修建于公元前三世纪中叶,历经2000多年岁月沧桑,至今仍在发挥作用,并且仍按照当初设计建造者的思路和方法有效运行,其中必然蕴藏着先人们的巨大智慧和哲学道理。2003年和2004年,笔者带着工作中对解决传统国有企业人员困局的思考,先后两次来到都江堰,在叹服古人巧夺天工的智慧的同时,将都江堰水利工程的治水秘诀引申到当今人力资源管理实践中。 都江堰工程的三点启示。就人力资源管理方面,都江堰工程给了我们“三点启示”:疏导是根本,团队永恒,人人皆可成才。 疏导是根本。都江堰水利工程是无坝引水,其治水的核心在于“疏”,通过巧妙的设计,有效地疏导水流和沙石,达到水流大小可据旱涝调、水流快慢可据地势调、沙石流向可据水流调、沙石清理可据引导调。人亦如是。人的本性是趋利避害的,人性如水性,有善的、驯服的一面,也有恶的、肆虐的一面,对人的管理必须顺应人性规律、因势利导、扬善抑恶,使员工行有方向,干有目标,自由流动,各得其所,这是人力资源管理的基本方法。
团队永恒。都江堰主要有五大主体工程——百丈堤导水、鱼嘴分水、飞沙堰溢洪、凤栖窝排沙、宝瓶口引水。五大主体工程之间以及主体工程与附属工程之间,相互依赖,功能互补,巧妙配合,浑然一体,形成布局合理的系统工程,围绕“使成都平原枯水不缺,洪水不淹,成为稻米飘香的天府之国”的目标,共同发挥分水分沙、泄洪排沙、引水疏沙的作用。由此感悟,在人力资源管理上只有团队成员加强沟通协作、配合互补,围绕团队整体目标共同努力,团队才会实现基业永恒。因此,打造精干高效的团队,使团队成员之间能够分工有序、权责分明、精诚合作,自觉为团队永恒贡献力量,这是人力资源管理的关键。 人人皆可成才。都江堰工程的建成,完全是因地制宜、就地取材的结果,原本平淡无奇的卵石、山体、岩石,甚至是最不起眼的沙子,在设计者的手中都仿如点石成金,从而造就了世界水利史上的千古传奇。都江堰工程中支撑鱼嘴的金刚堤,就是由岷江河床里的碎石、沙子堆积而成。这些不起眼的、看似毫无用处、甚至于有些负作用的碎石细沙一旦集中堆砌起来成为“金刚堤”,就能起到中流砥柱的作用,确保鱼嘴完成“分四六、平水旱”的使命永不废坏。同样的道理,“千里马常有,伯乐不常有”,人才在于发现,在于培养,在于把合适的人放到合适的位置,因此,“人人皆可成才”不是一句空话,是企业人力资源管理的核心内涵。 可以说,“疏导是根本”“团队永恒”“人人皆可成才”即是都江堰水利工程给我们的三点启示,又是人力资源管理的三条基本法则。 “都江堰三角法则”的基本内涵。由上,笔者提出了人力资源管理的“都江堰三角法则”(如图1)。
管理学作业从戴尔公司浅析扁平化管理优劣
从戴尔公司案例浅析组织扁平化优劣 一、戴尔公司管理案例 (一)戴尔公司发展历程 总部设在美国德州奥斯汀的戴尔公司是世界上最成功的采用网络直销的计算机公司。按照客户的需求来制造计算机,并向客户直接发货,这就是戴尔的核心经营理念。戴尔通过了解客户需求的最新变化来调整自己的产品结构,使自己的产品总能满足客户的最新需求。这种积极的、迅速的产品调整,让戴尔获得了与竞争对手不同的差异化优势。 正是这种经营理念使戴尔自1984年成立以来,在1993年即成为全球五大计算机系统制造商之一。2000年每天的网上营业额达到5000万美元,2001年戴尔成为全球市场占有率最高的计算机厂商。截止2008年,戴尔公司在全球拥有大约78900名员工,全球市场占有率13.7%,收入规模位居世界第一,出货量位居世界第二,年收入超过611亿美元,在世界财富500强中位列第34位。 (二)戴尔公司的组织管理模式 戴尔公司取得的巨大成功,是与其扁平化的组织管理模式分不开的。公司在总裁下设四个事业部,其中大客户部(LCA)、重要客户部(PAD)、小型企业及家庭用户部(PUBLIC FELIX KO)都是针对客户的特点设置,组织结构只有四个层次,公司总裁、各事业部、执行部门、基层员工,见图1-图5。 图1 戴尔公司顶层组织
图2 重要客户部 图3 大客户部 图4 小企业及家庭用户部
图5 SP TBH部门 戴尔公司这种以客户为中心设置组织结构的直销模式,中间层次的组织和人员被砍掉,其职能全部由销售人员代替。客户可以很容易地把自己的需求传递给企业,也可以很容易地从销售人员处获取企业产品的信息,戴尔还建设了供客户使用的信息系统,双方信息沟通直接、畅通;一旦客户提出了产品需求,订单立即传到戴尔的营运中心,营运中心马上通知原材料供应商,原材料随即进入生产线,一下线就立即被装入集装箱,运往客户处,大大节约了产品从出厂、运输至销售点、销售的时间和成本。直接向客户销售产品,公司还能够以更低廉的价格为客户提供产品,并保证送货上门,并且戴尔公司先有订单再组织生产,自己没有零部件仓库和成品仓库,节约了库存成本。 二、组织扁平化的优劣分析 所谓组织扁平化,就是破除传统组织自上而下垂直的多层次组织结构,减少管理层次,增加管理宽度,建立一种紧凑的横向组织,使组织变得灵活,敏捷,富有柔性和创造性。它强调系统、管理层次的简化、管理幅度的增加与分权。 传统组织与扁平化组织结构可以分别用图6和图7表示。
浅析网站登录界面设计
浅析网站登录界面设计 无论网页或是移动APP的设计,很重要的一点是如何能在小而美和功能复杂性之间找到平衡点。本文就移动APP表单设计进行浅析,看设计师是如何在设计与交互体验之间做到小而美的平衡。 一.极致的减法 这是一个异于常规设计思路而得的登录框产物,这不是通常意义上的登录窗。它仅仅保留了用户名的输入,只需按回车便可确定,跳出了登录界面设计中的条条框框,配色方面也足够醒目与简单。 二.引人注目的用户界面 1.模糊背景 最近,模糊背景的运用如雨后春笋般冒了出来,因为模糊背景的运用不仅让整个网站显得更加人性化,并且在很大程度上烘托出网站所要表现的氛围。以下介绍的案例是个迷人的登陆界面,在模糊的背景上面用极简的图标与细线来设计,背景图的色调与按钮的颜色很有心的挑选了同一色系,让界面融洽地结合成一个整体。
2.暗色调背景 当我们一眼看到下面的案例时,明亮的输入框吸引了所有的注意力。暗调处理过的背景图使登录的表单成了页面的视觉中心,没有任何东西可以分散用户的注意力。这不仅是优质的感官体验,更是舒适的用户体验。
3.扁平化的纯色背景 我着迷于以下案例中的扁平化设计。基本的样式本该显得单调无聊,但是如果在色彩上精心搭配,扁平化的登录界面将变得活泼俏皮起来。 三.清晰的视觉纵线 人的视觉浏览一般呈“L”型视线,意指从上到下,从左至右。而设计表单界面很注重对用户的引导作用,当一个界面没有过多的强调元素,那么表单的视觉浏览顺序符合“L”型规律就基本符合用户的心理预期。那么,用户就不用过多思考和寻找,能简单高效的执行完表单项的填写和提交。
四.注重用户体验设计 登陆和注册表单的使用率非常高,一个表单的设计其实也不是简单的事情,用户体验是必须要考虑的事情。有的喜欢把注册和登陆都放在一个页面,有的喜欢用AJAX无刷新效果来展
浅析企业发展中存在的问题与对策分析 以“土巴兔”为例
浅析企业发展中存在的问题与对策分析 ——以“土巴兔”为例 摘要 当前,随着互联网的迅猛发展,互联网用户对互联网内容需求的多样化和内容要求的提升,互联网内容服务商需要更加聚焦于内容品质的提升,从而提升核心竞争力。在这种情况下着互联网的普及以及技术的进步,各种不同形式的网络应用不断涌现,互联网应用的领域不断拓宽。土巴兔互联网装修是在“互联网+”的背景下,借助互联网思维和互联网工具,改造传统装修存在的问题,通过去中介化、去渠道化及标准化,优化并整合装修产业链,颠覆传统装修的用户体验,让装修变得简单、透明、精致,性价比更高! 本文通过对互联网家装企业的现状以及土巴兔经营现状进行分析,针对公司经营管理中存在的问题进行阐述,发现该公司在许多方面存在着不足,比如说公司没有制定良好的企业操作流程规范、人力资源管理体系不完善、缺乏系统的客户关系管理、员工职责分工不明确、部门之间缺乏有效的沟通等问题。 关键词:互联网装修;发展;问题及成因;建议及措施;
Abstract At present, with the rapid development of Internet, Internet content and diverse requirements of users of Internet content needs promotion, Internet content providers need to be more focused on improving the quality of content, so as to enhance the core competitiveness. In this case the Internet popularization and the progress of technology, the network application of various forms of emerging Internet the application domain expands. Tuba rabbit decoration is in the "Internet" internet background, thinking of using the Internet and Internet tools, there is the transformation of traditional decoration problems, through the intermediary, to channels and standardization, optimization and integration of decoration industry chain, to subvert the traditional decoration of the user experience, so that the decoration becomes simple. Transparent, delicate, more cost-effective! This paper analyzing the Internet Jiezhuang enterprises present situation as well as the tuba rabbit operating status for the company Problems in the management of the company, found that there are many shortcomings, such as company industry competitiveness is weak, the high turnover rate of employees, employees of the division of responsibilities is not clear, the explosive growth of enterprise system and system construction can not keep up, and do not timely replacement of old company delivery of fresh blood. Keywords: Internet decoration; The development of; problems and causes; proposals and measures
基于大数据的扁平化设计研究
摘要: 目的:研究大数据技术影响下扁平化设计的创新特点,并推测出扁平化设计在未来设计中的创新趋势。方法:通过set因素分析法分析扁平化设计是时代趋势的产物,以及大数据技术对扁平化设计的影响,从而提出扁平化设计在大数据技术下的创新性。结论:建立扁平化设计在技术与现代审美观念和设计风格衍变的共同作用下可能产生的未来设计风格模型。 关键词: 大数据交互设计现代审美理念扁平化设计 近年来,随着大数据技术的发展进步,使其成为继互联网、云计算之后又一次颠覆性的科技革命,大数据的推广应用受到世界的普遍关注。基于大数据技术的交互、产品等设计更是上升到一个新的高度,可以说这场因技术而衍生的数据革命对应用设计和大众生活方式产生了深刻而广泛的影响,同时,也赋予了大数据时代的产品设计新特征,即转型成产品与产品、人与产品之间交互信息的传达。作为交互设计之一的界面设计更是融合到了人们的生活实际中,因而扁平化界面设计和层级结构设计在时代背景、科技因素、经济特点的共同作用下成为时代趋势的产物,并在设计应用中充分地发挥着自己独特的优势。 1.大数据对扁平化设计的影响和作用 新时代下,正在积极开展地智慧城市和智慧生活的建设体现了人机物三者之间的有效融合,这种融合使得信息科技渗透到经济和社会生活的方方面面。信息的关联渗透使我们的生活与创造都呈现出一种可量化、可推演的趋势,这种信息关联的变化趋势为大数据奠定了基础,大数据就是基于人们生产和生活中产生的数据。通过大数据对收集来的用户信息进行挖掘和分析,进而得出对于用户最有价值的信息,这可以为设计服务产业提供最有利的经验指导和理性分析,从而实现更好的智能高效的用户体验。大数据对扁平化设计的影响和作用的关系见图1,表明大数据推动了产业的智能化发展和交流,扁平化设计是作为视觉交互设计受到影响和作用的重要体现。 “交互设计”的概念最初是由英国著名的产品设计师比尔.摩格理吉(bill moggridge,1943-2012)在1984年的一次设计会议上提出来的。交互设计依托信息技术开展实施,目的是为了解决智能产品的使用问题。随着信息科技的发展与进步,由海量信息汇总形成的大数据开始逐渐渗透到现代社会的各个领域,数据成为信息化社会不可或缺的重要生产要素,人们的物质和精神生活也将构建在大数据之上,并与云计算、互联网形成新的并联形式的经济生活形态系统。这种并联系统模型,通过信息传感中心,将产品的信息结构连接成一个既相互融合又可不断向四周延伸扩展的整体,从而实现信息网络的全面覆盖。信息网络的全面覆盖便于收集来自生产、生活、社会等的信息,通过大数据技术能够深度挖掘用户的需求和价值机会,进而分析了解对于用户最有价值的信息。这对设计服务产业提供更加精准、深度的指导,以及更好的改善、提高和实现智能高效的用户体验。 扁平化设计是随着信息化时代的到来,依据大数据技术对交互设计的分析处理而应运而生的视觉交互界面风格设计。时代造就了一种风格特点的形成与发展,在信息化时代背景下,见图2,根据set因素分析扁平化设计所处的社会(s)、经济(e)、科技(t)特点,从而更好地理解扁平化设计是信息化时代趋势的产物。 2.大数据影响下扁平化设计的创新性 扁平化设计简约的抽象图形,鲜明的色彩搭配给人以深刻的印象和视觉冲击力,它没有繁琐的装饰,也没有逼真的视觉形象,但就是这种简单纯粹给人以干净简约的视觉和心理享受。在大数据的影响和作用下,扁平化设计呈现出区别于其他设计风格的创新性。 2.1抽象化的功能性表达 根据上述提到的set因素分析,抽象化的扁平化设计的出现是时代趋势的产物,同时也
网站界面(UI)设计2016年春考试真题(带答案)
网站界面(UI)设计2016年春考试真题(带答案) 一、多选题 1.关于扁平化风格图标的表述正确的有(ABCD) A、简约风格 B、有利于提高系统性能 C、不强调质感与细节的描摹 D、强调功能性 2.在开展设计工作之前,我们力求做到知己知彼,这里的“彼”指(ABCD ) A. 对所服务的客户的认知,和客户保持良好的沟通 B. 对网站目标用户的深入理解 C. 对竞争对手的了解 D. 对网站目标用户的深入理解 3.关于全局导航的描述正确的有(ACD ) A. 出现在网站所有的页面中 B. 位置一定在网页的顶部 C. 体现网站最重要的内容层次结构 D. 帮助用户在网站中迅速定位 4.对于用户导向原则在网站界面设计中的具体体现描述准确的是(ABCD ) A. 明确体现网站的核心功能和服务 B. 符合用户在使用网站时的心智模型和场景中的思维状态 C. 尊重人机交互中用户的生理特征 D. 符合用户的认知习惯 5.下列关于心智模型表述准确的有(ABCD ) A. 根据用户的心智模型来选择信息的组织方式是优秀网站成功的重要因素。 B. 人们通常基于自身经验和现有知识来理解新事物。 C. 有助于用户理解如何使用网站的设计属于符合心智模型的设计。 D. 重视情景因素对用户行为的影响。
6.文字图层中的文字信息哪些可以进行修改和编辑?( ABC ) A. 文字颜色 B. 文字内容,如加字或减字 C. 文字大小 D. 将文字图层转换为像素图层后可以改变文字的字体 7.建立有效布局的手段有(ABCD ) A. 有选择的展现信息,分清主次 B. 预先对信息进行科学的分类,整理好优先级 C. 遵循用户习惯,同时给予适当的引导推荐 D. 不同信息找到最合适的表现方式 8.下列可以帮助加强色彩对比的方法有(ABD ) A. 色相互补 B. 明度差异大 C. 色相临近 D. 饱和度差异大 9.如何让界面中的重要元素变得突出,下列处理手段合理的有(ABC ) A. 使用鲜艳的色彩 B. 注意周围的留白 C. 放在用户浏览网页视线中的重要位置 D. 越大越好 10.当选择“文件>新建”命令,在弹出的“新建”对话框中可设定下列哪些选项?(ABC ) A. 图像的高度和宽度 B. 图像的分辨率 C. 图像的色彩模式 D. 图像的标尺单位 11.下列哪些方法可以产生新图层?(BCD ) A. 双击图层控制调板的空白处,在弹出的对话框中进行设定选择新图层命令 B. 单击图层调板下方的新图层按钮 C. 使用鼠标将将图像从当前窗口中拖动到另一个图像窗口中 D. 使用文字工具在图像中添加文字
