CSS 设置边框属性


CSS 设置边框属性
页面元素的边框就是将元素内容及间隙包含在其中的边线,类似于表格的外边线。每一个页面元素的边框可以从三个方面来描述:宽度、样式和颜色,这三个方面决定了边框所显示出来的外观。CSS中分别使用border-style、border-width和bor der-color这三个属性设定边框的三个方面。
1、border-style属性
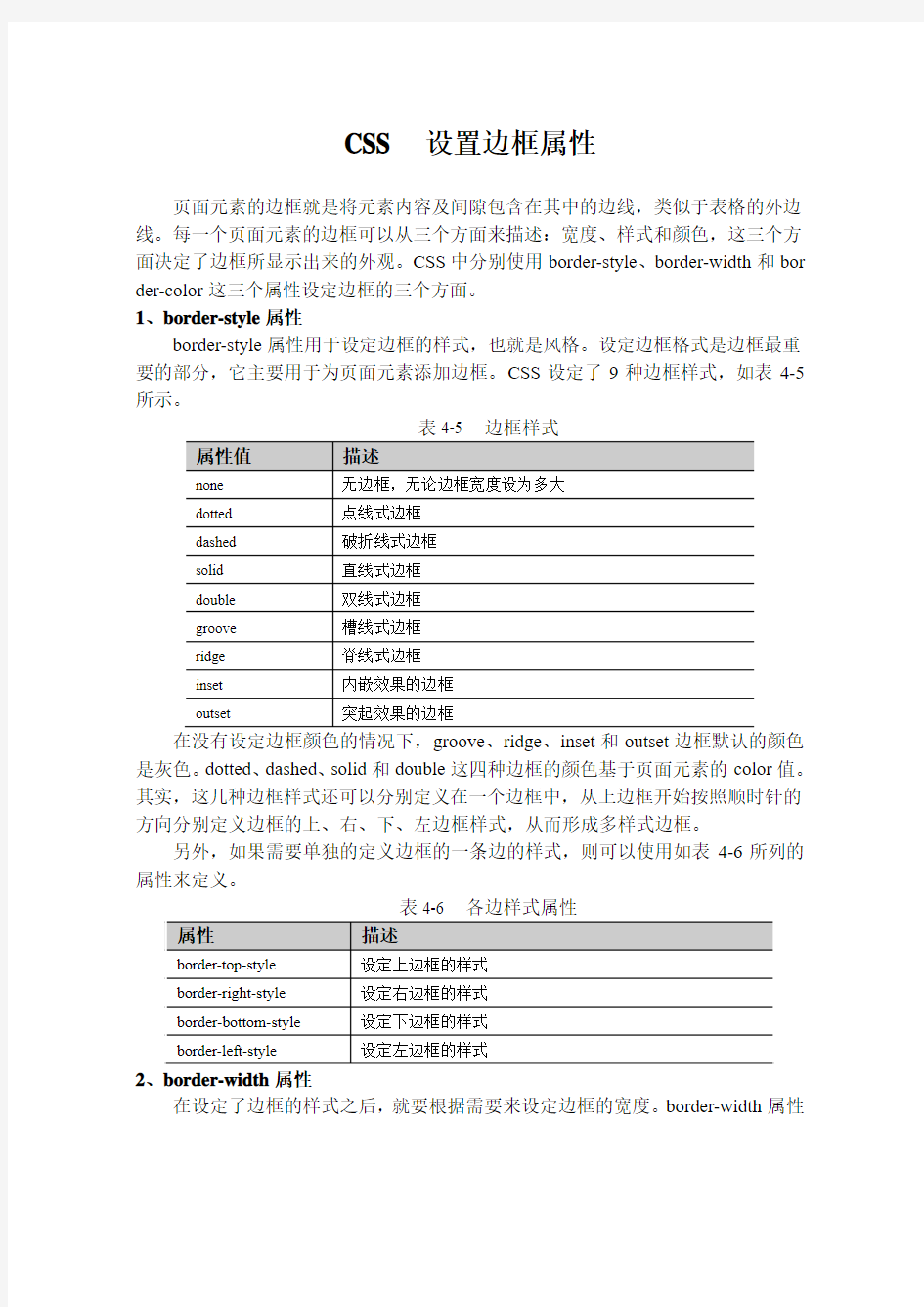
border-style属性用于设定边框的样式,也就是风格。设定边框格式是边框最重要的部分,它主要用于为页面元素添加边框。CSS设定了9种边框样式,如表4-5所示。
表4-5 边框样式
在没有设定边框颜色的情况下,groove、ridge、inset和outset边框默认的颜色是灰色。dotted、dashed、solid和double这四种边框的颜色基于页面元素的color值。其实,这几种边框样式还可以分别定义在一个边框中,从上边框开始按照顺时针的方向分别定义边框的上、右、下、左边框样式,从而形成多样式边框。
另外,如果需要单独的定义边框的一条边的样式,则可以使用如表4-6所列的属性来定义。
表4-6 各边样式属性
2
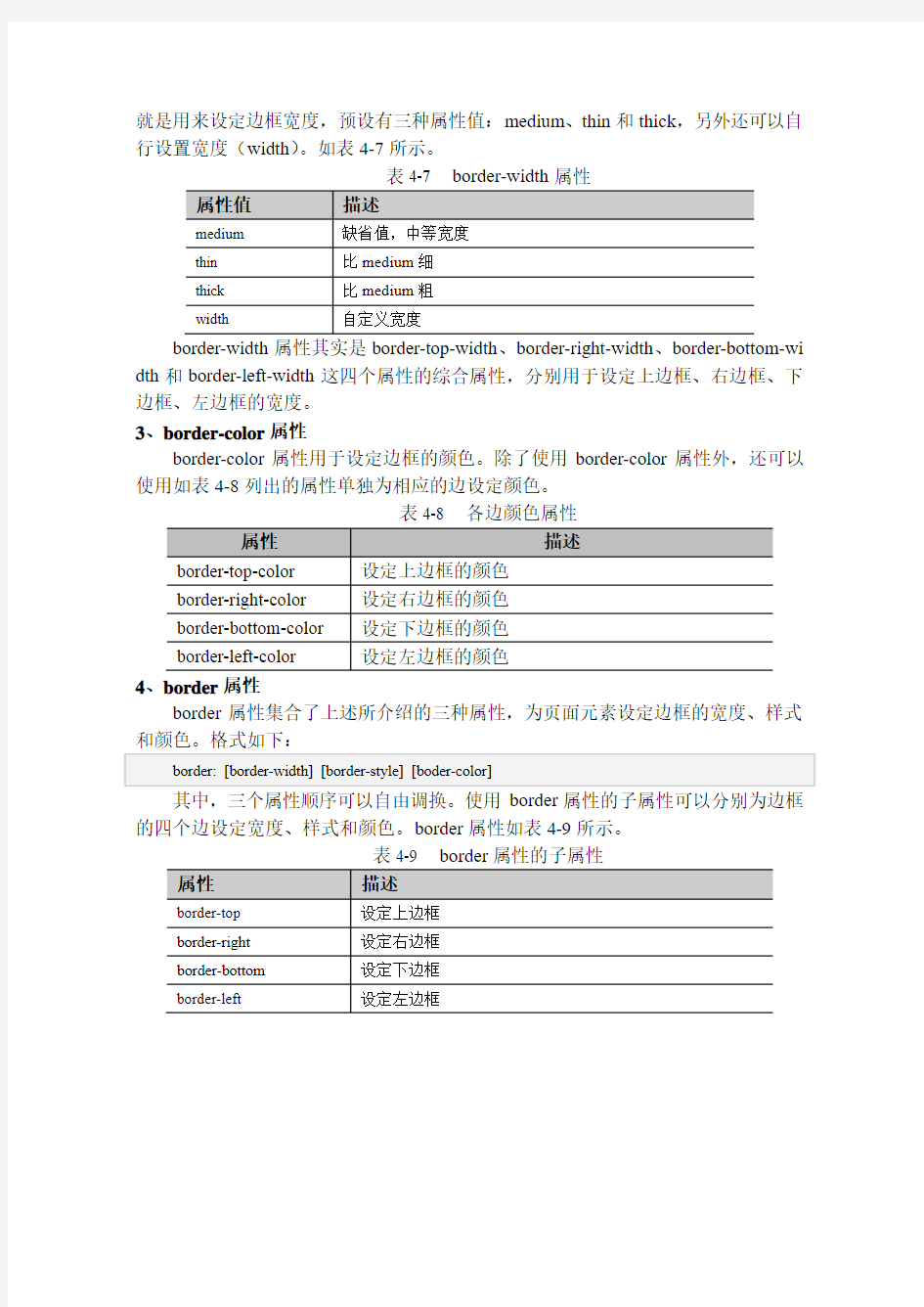
在设定了边框的样式之后,就要根据需要来设定边框的宽度。border-width属性
VB程序设计习题
练习一 一、选择题 1、下面列出的程序设计语言中(A )是面向问题的语言。 A、机器语言 B、汇编语言 C、高级语言 D、0、1二进制语言 解释:机器语言和汇编语言都是面向机器的语言,二进制语言为机器语言,故其为面向机器的语言 2、下面列出的程序设计语言中(C )不是面向对象的语言。 A、C B、C++ C、Java D、VB 3、下列(D )不属于VB 6.0的版本。 A、学习版 B、专业版 C、企业版 D、共享版 解释:VB6.0共有三个版本:标准版、专业版、企业版。而其中的标准版是为初学者了解基于windows的应用程序开发而设计的,也可称为学习版。 二、填空题 1、从程序设计语言发展过程的角度来分类,计算机程序设计语言分:机器语言、汇编语言和高级语言。 2、VB 6.0采用了面向对象、事件驱动(可视化编程)的编程机制。 3、启动VB 6.0后可以从“现存”选项卡选择并打开系统中现存的工程文件。 练习二 一、选择题 1、如果窗体对象的名称为Forma1,Backcolor是窗体对象的一个属性,用来设置窗体的背景色,那么设置窗体背景色为蓝色的语句正确的是( A ) A、Forma1.Backcolor=vbBlue B、Backcolor= vbBlue C、Forma1 =vbBlue D、Forma1′s Backcolor is vbBlue. 2、下面方法中,不能打开编码编辑器的是(D) A、单击“视图”菜单中的“代码窗口”命令。 B、双击窗体设计器的窗体或控件。 C、双击窗体设计器的窗体或控件,单击工程资源管理器中的“查看代码”按钮。 D、双击窗体设计器的窗体或控件,单击标准工具栏中的“代码窗口”按钮。 3 、保存VB应用程序时,下列方法中正确的是(A) A、先保存窗体文件,再保存工程文件。 B、先保存工程文件,再保存窗体文件 C、直接保存窗体文件,系统会自动按顺序先保存窗体文件再保存工程文件。 D、直接保存窗体文件,系统会自动按顺序先保存工程文件再保存窗体文件。 二、填空题 1、VB工程文件的扩展名是工程文件(*.vbp),窗体文件的扩展名是窗体文件(*.frm)。 2、选中工程资源管理器中的窗体对象,再单击按钮可打开窗体设计器。 3、在VB中,按下工具栏中的“启动”按钮或
第二章(1) 标准控件 一、选择题 1 文本框的属性不包括( A )。 A
第二章(1)标准控件 一、选择题 1. 文本框的属性不包括( A )。 A. Caption B. Text C. Name D. Top 2. 在属性窗口中设置命令按钮的Caption属性为"&End",则( A )是该命令按钮的快捷访问键。 A. Alt+E B. Ctrl+E C. Shift+E D. Ctrl+Shift+E 3. 设置命令按钮的( B )属性值为False,可以使命令按钮处于不可用状态。 A. Value B. Enabled C. Default D. Cancel 4. 下列设置中,可以使计时器Timer1停止计时的是( D )。 A. Timer1.Locked=True B. Timer1.Locked=False C. Timer1.Enabled=True D. Timer1.Enabled=False 5. 设置标签的的显示内容的属性是( C )。 A. Name B. Text C. Caption D. Top 6. 为了将复选框(名称为Check1)设置为选中状态,应该使用( A )语句。 A. Check1.Value=1 B. Check1.Value=0 C. Check1.Value=True D. Check1.Value=False 7. 单选按钮处于选中状态时,它的Value属性值是( B )。
A. False B. True C. 0 D. 1 8. 下列关于组合框的叙述中,正确的是(C )。 A. 组合框有Click事件,没有Change事件 B. 组合框有Change事件,没有Click事件 C. 组合框既有Click事件,也有Change事件 D. 组合框没有Click事件和Change事件 9. 设置( A )属性,可以使图片显示在图片框或图像框中。 A. Picture B. Image C. Icon D. DownPicture 10. 在图像控件Image1中加载图片后,为使图像控件能够自动调整大小而显示整幅图片,可以使用语句( D )。 A. Image1.AutoSize=True B. Image1.AutoSize=False C. Image1.Stretch=True D. Image1.Stretch=False 11. 在图片框控件Picture1中加载图片后,为使图片框控件能够自动调整大小而显示整幅图片,可以使用语句( A )。 A. Picture1.AutoSize=True B. Picture1.AutoSize=False C. Picture1.Stretch=True D. Picture1.Stretch=False 12. 下列不能接收焦点的控件是( B )。 A. 命令按钮 B. 标签框 C. 文本框 D. 单选按钮 13. 下列控件中( D )不能触发GetFocus和LostFocus事件。 A. 命令按钮 B. 组合框 C. 复选按钮 D. 计时器
2011网页制作题目要求
2011年上海市高校计算机等级考试(一级)网页制作 A卷 (一)网页设计(共20分) 利用\KS\wy文件夹中的素材(图片素材在wy\images中,动画素材在wy\flash中),按以下要求制作或编辑网页,结果保存在原文件夹中。 1.打开主页index.htm,设置网页标题为"西安世园会";按样张设置网页背景色为浅绿色(#00FF99);设置表格属性:对齐方式居中对齐、边框线宽度、单元格衬距(填充)和单元格间距都设置为0。 2. 按样张在第3行第1列处插入"2011西安世园会简介.txt"中的有关文字,并按样张排版,标题设置字体为楷体_GB2312、颜色为蓝色(#0000FF)、大小18磅(或24像素)并居中,正文设置字体为楷体_GB2312、大小14磅(或18像素),毎段段首空二个字符。 3. 按样张在第3行第2列插入图片new.jpg,设置图片宽度为550像素,高度280像素,并链接到网页np.htm,单击后在新窗囗中打开。 4.按样张第2行第1列插入表单,设置"全文"、"标题"、"标签"三个单选按钮,默认选中"标题";在右边添加文本框、添加"搜索"按钮。 5. 按样张在表格下方添加水平线,并设置水平线的宽度为75%,高度4像素,红色(#FF0000)。设置"联系我们"链接到exa@https://www.360docs.net/doc/f614149046.html,。 (注意:由于显示器分辨率或窗口大小的不同,以及所使用的网页制作工具的不同,网页效果可能与样张略有差异,因此网页样张仅供参考,最终效果以题目要求为准。) B卷 (二)网页设计(共20分) 利用\KS\wy文件夹中的素材(图片素材在wy\images中,动画素材在wy\flash中),按以下要求制作或编辑网页,结果保存在原文件夹中。 1.打开主页index.htm,设置网页标题为“2011年西安世园会”;设置网页背景图像bj.jpg;设置表格属性:对齐方式居中、边框线宽度、单元格衬距(填充)和单元格间距都设置为0。 2.删除第1行的图片,按样张在单元格中插入动画xa.swf,设置宽度为820像素,高度为110像素,居中。 3. 删除第2行第1列的“站内搜索”,按样张修改表单,设置“网页”、“新闻”、“图片”、“博客”四个单选按钮,默认选中“博客”;在右边添加文本框、添加“搜索”按钮。 4. 按样张将网页上原滚动字幕“2011年西安世园会”,文字改为“2011年西安园艺博览会”,字体隶书、大小为24磅(或30像素),颜色为(#FF0066),所在单元格背景颜色为(#66FF33)。 5. 将第4行第1列图片链接到网页cg.htm,并能在新窗囗中打开。按样张在表格下方添加水平线,并设置水平线的宽度为850像素,高度5像素,颜色为(#FF9900),居中。 (注意:由于显示器分辨率或窗口大小的不同,以及所使用的网页制作工具的不同,网页效果可能与样张略有差异,因此网页样张仅供参考,最终效果以题目要求为准。)
css样式大全(整理版)
css样式大全(整理版) 字体属性:(font) 大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常) 行高{line-height: normal;}(正常) 单位:PX、PD、EM 粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常) 变体{font-variant: small-caps;}(小型大写字母) normal;(正常) 大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family) "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩{background-color: #FFFFFF;} 图片{background-image: url();} 重复{background-repeat: no-repeat;} 滚动{background-attachment: fixed;}(固定) scroll;(滚动) 位置{background-position: left;}(水平) top(垂直); 简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/ 区块属性:(Block) /*这个属性第一次认识,要多多研究*/ 字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/ 对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进{text-indent: 数值px;} 垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 词间距word-spacing: normal; 数值
css样式大全(精华版)
字体属性:(font) 大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常) 行高{line-height: normal;}(正常) 单位:PX、PD、EM 粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常) 变体{font-variant: small-caps;}(小型大写字母) normal;(正常) 大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family) "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩{background-color: #FFFFFF;} 图片{background-image: url();} 重复{background-repeat: no-repeat;} 滚动{background-attachment: fixed;}(固定) scroll;(滚动) 位置{background-position: left;}(水平) top(垂直); 简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/ 区块属性:(Block) /*这个属性第一次认识,要多多研究*/ 字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/ 对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进{text-indent: 数值px;} 垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 词间距word-spacing: normal; 数值 空格white-space: pre;(保留) nowrap;(不换行)
CSS3常用属性大全
CSS3 动画属性(Animation) @keyframes //规定动画。 animation //所有动画属性的简写属性,除了animation-play-state 属性。animation-name //规定@keyframes 动画的名称。 animation-duration //规定动画完成一个周期所花费的秒或毫秒。 animation-timing-function //规定动画的速度曲线。 animation-delay //规定动画何时开始。 animation-iteration-count //规定动画被播放的次数。 animation-direction //规定动画是否在下一周期逆向地播放。 animation-play-state //规定动画是否正在运行或暂停。 animation-fill-mode //规定对象动画时间之外的状态。 CSS 背景属性(Background) background //在一个声明中设置所有的背景属性。 background-attachment //设置背景图像是否固定或者随着页面的其余部分滚动。background-color //设置元素的背景颜色。 background-image //设置元素的背景图像。 background-position //设置背景图像的开始位置。 background-repeat //设置是否及如何重复背景图像。 background-clip //规定背景的绘制区域。 background-origin //规定背景图片的定位区域。 background-size //规定背景图片的尺寸。 CSS 边框属性(Border 和Outline) border //在一个声明中设置所有的边框属性。 border-bottom //在一个声明中设置所有的下边框属性。 border-bottom-color //设置下边框的颜色。 border-bottom-style //设置下边框的样式。 border-bottom-width //设置下边框的宽度。
CSS属性大全完整版
CSS属性大全完整版 字体属性:(font) 大小 font-size: x-large; (特大) xx-small; (极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式 font-style: oblique; (偏斜体) italic; (斜体) normal; (正常) 行高 line-height: normal; (正常) 单位:PX、PD、EM 粗细 font-weight: bold; (粗体) lighter; (细体) normal; (正常) 变体 font-variant: small-caps; (小型大写字母) normal; (正常) 大小写 text-transform: capitalize; (首字母大写) uppercase; (大写) lowercase; (小写) none; (无) 修饰 text-decoration: underline; (下划线) overline; (上划线) line-through; (删除线) blink; (闪烁) 常用字体
font-family: "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩 background-color: #FFFFFF; 图片 background-image: url(); 重复 background-repeat: no-repeat; 滚动 background-attachment: fixed; (固定) scroll; (滚动) 位置 background-position: Left (水平) top (垂直); 简写方法background:#000 url(..) repeat fixed left top; 区块属性:(Block) 字间距 letter-spacing: normal; 数值 对齐 text-align: justify; (两端对齐) left; (左对齐) right; (右对齐) center; (居中) 缩进
CSS样式表类型、背景、区块、方框、边框、列表、定位和扩展项
CSS样式表类型、背景、区块、方框、边框、列表、定位 和扩展项 在“CSS规则对话框”中,我们能够通过类型、背景、区块、方框、边框、列表、定位和扩展项的配置,来美化我们的页面,当然啦,我们在定义某个CSS样式的时候,无需对每一个项都进行配置,需要什么效果,选择相应的项进行配置就能够了。 1、文本样式的配置 新建CSS样式, “选择器类型”为类,名称为“style1”定义在“仅对该文档”。保存至站点根目录下的CSS文档夹内,弹出“CSS规则定义”对话框,默认显示的就是对文本进行配置的“类型”项。 字体:能够在下拉菜单种选择相应的字体。 大小:大小就是字号,能够直接填入数字,然后选择单位。 样式:配置文字的外观,包括正常、斜体、偏斜体。 行高:这项配置在网页制作种很常用。配置行高,能够选择“正常”,让电脑自动调整行高,也能够使用数值和单位结合的形式自行配置。需要注意的是,单位应该和文字的单位一致,行高的数值是包括字号数值在内的。例如,文字配置为12pt,假如要创建一倍行距,则行高应该为24pt。 变量:在英文种,大写字母的字号一般比较大,采用“变量”中的“小型大写字母”配置,能够缩小大写字母。 颜色:配置文字的色彩。 2、背景样式的配置 在HTML中,背景只能使用单一的色彩或利用图像水平垂直方向的平铺。使用CSS之后,有了更加灵活的配置。
在CSS规则定义”对话框左侧选择“背景”项,能够在右边区域配置CSS样式的背景格式。 背景颜色:选择固定色作为背景。 背景图像:直接填写背景图像的路径,或单击“浏览”按钮找到背景图像的位置。 重复:在使用图像作为背景的时,能够使用此项配置背景图像的重复方式,包括“不重复”、“重复”、“横向重复”、和“纵向重复“。 附件:选择图像做背景的时候,能够配置图像是否跟随网页一同滚动。(此属性取值:Fixed, Scroll) 水平位置:配置水平方向的位置,能够“左对齐“右对齐”、“居中”。还能够配置数值和单位结合表示位置的方式,比较常用的是像素单位。 垂直位置:能够选择“顶部”、“底部”、“居中”。还能够配置数值和单位结合表示位置的方式。 3、区块样式配置 在CSS规则定义”对话框左侧选择“区块”项,能够在右边区域配置CSS样式的区块格式。 单词间距“英文单词之间的距离,一般选择默认配置。 字母间距:配置英文字母间距,使用正值为增加字母间距,使用负值为减小字母间距。 垂直对齐:配置对象的垂直对齐方式。 文本对齐:配置文本的水平对齐方式。 文字缩进:这是最重要的项目。中文文字的首行缩进就是由他来实现的。首先填入具体的数值,然后选择单位。文字的缩进和字号要保持统一。
CSS 网页样式大全
CSS 网页样式大全 字体属性:(font) 大小font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式font-style: oblique;(偏斜体) italic;(斜体) normal;(正常) 行高line-height: normal;(正常) 单位:PX、PD、EM 粗细font-weight: bold;(粗体) lighter;(细体) normal;(正常) 变体font-variant: small-caps;(小型大写字母) normal;(正常) 大小写text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family) "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩background-color: #FFFFFF; 图片background-image: url(); 重复background-repeat: no-repeat; 滚动background-attachment: fixed;(固定) scroll;(滚动) 位置background-position: left(水平) top(垂直); 简写方法background:#000 url(..) repeat fixed left top; 区块属性:(Block) 字间距letter-spacing: normal; 数值 对齐text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进text-indent: 数值px; 垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 词间距word-spacing: normal; 数值 空格white-space: pre;(保留) nowrap;(不换行) 显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) 方框属性:(Box) width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左 边框属性:(Border) border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset; border-width:; 边框宽度 border-color:#; 简写方法border:width style color; 列表属性:(List-style) 类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;
css去掉表格边框
竭诚为您提供优质文档/双击可除 css去掉表格边框 篇一:css设置网页table边框样式 css设置网页table边框样式 1.上边框宽度以下是引用片段: 语法:border-top-width:允许值:thin|medium|thick|初始值:medium适用于:所有对象向下兼容:否上边框宽度属性用于指定一个元素上边框的宽度。值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。不允许使用负值。也可以用在上边框、边框的宽度或边框的属性略写。 2.右边框宽度以下是引用片段:语 法:border-right-width:允许值:thin|medium|thick|初始值:medium适用于:所有对象向下兼容:否右边框宽度属性用于指定元素的右边框的宽度。值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。不允许使用负值。也可以用在右边框、边框的宽度或边框的属性略写。 3.下边框宽度以下是引用片段:语
法:border-bottom-width:允许值:thin|medium|thick|初 始值:medium适用于:所有对象向下兼容:否下边框宽度属性用于指定元素的下边框的宽度。值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。不允许使用负值。也可以用在下边框、边框的宽度或边框的属性略写。 4.左边框宽度以下是引用片段:语 法:border-left-width:允许值:thin|medium|thick|初始值:medium适用于:所有对象向下兼容:否左边框宽度属性用于指定元素的左边框的宽度。值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。不允许使用负值。也可以用在左边框、边框的宽度或边框的属性略写。 5.边框宽度以下是引用片段:语法:border-width:允许值:[thin|medium|thick|]{1,4}初始值:未定义适用于:所 有对象向下兼容:否边框宽度属性用一到四个值来设置元素的边界,值是一个关键字或长度。不允许使用负值长度。如果四个值都给出了,它们分别应用于上、右、下和左边框的式样。如果给出一个值,它将被运用到各边上。如果两个或三个值给出了,省略了的值与对边相等。这个属性是上边框宽度、右边框宽度、下边框宽度和左边框宽度属性的略写。也可以使用略写的边框属性。
css属性大全
字体属性:(font) 大小font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式font-style: oblique;(偏斜体) italic;(斜体) normal;(正常) 行高line-height: normal;(正常) 单位:PX、PD、EM 粗细font-weight: bold;(粗体) lighter;(细体) normal;(正常) 变体font-variant: small-caps;(小型大写字母) normal;(正常) 大小写text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family) "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩background-color: #FFFFFF; 图片background-image: url(); 重复background-repeat: no-repeat; 滚动background-attachment: fixed;(固定) scroll;(滚动) 位置background-position: left(水平) top(垂直); 简写方法background:#000 url(..) repeat fixed left top; 区块属性:(Block) 字间距letter-spacing: normal; 数值 对刘text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进text-indent: 数值px; 垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 词间距word-spacing: normal; 数值 空格white-space: pre;(保留) nowrap;(不换行) 显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) 方框属性:(Box) width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左 边框属性:(Border) border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset; border-width:; 边框宽度 border-color:#; 简写方法border:width style color; 列表属性:(List-style) 类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;
css表格内边框
竭诚为您提供优质文档/双击可除 css表格内边框 篇一:网站制作表格边框css样式 有关表格边框的css语法 具体内容包括:上边框宽度、右边框宽度、下边框宽度、左边框宽度、边框宽度、边框颜色、边框样式、上边框、下边框、左边框、右边框、边框、宽度、高度、有关标签等。 1.上边框宽度 语法:border-top-width: 允许值:thin|medium|thick| 初始值:medium 2.右边框宽度 语法:border-right-width: 允许值:thin|medium|thick| 3.下边框宽度 语法:border-bottom-width: 允许值:thin|medium|thick| 初始值:medium 4.左边框宽度
语法:border-left-width: 允许值:thin|medium|thick| 5.边框宽度 语法:border-width: 允许值:[thin|medium|thick|]{1,4} 6.边框颜色 语法:border-color: 允许值:{1,4} 边框颜色属性设置一个元素的边框颜色。可以使用一到四个关键字。如果四个值都给出了,它们分别应用于上、右、下和左边框的式样。如果给出一个值,它将被运用到各边上。如果两个或三个值给出了,省略了的值与对边相等。也可以使用略写的边框属性。 7.边框样式 语法:border-style: 允许 值:[none|dotted|dashed|solid|double|groove|ridge|in set|outset]{1,4} 初始值:none none:无样式; dotted:点线; dashed:虚线;
HTML中CSS样式标签大全及用法
CSS 网页样式大全如下: 字体属性:(font) 大小font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式font-style: oblique;(偏斜体) italic;(斜体) normal;(正常) 行高line-height: normal;(正常) 单位:PX、PD、EM 粗细font-weight: bold;(粗体) lighter;(细体) normal;(正常) 变体font-variant: small-caps;(小型大写字母) normal;(正常) 大小写text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family) "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩background-color: #FFFFFF; 图片background-image: url(); 重复background-repeat: no-repeat; 滚动background-attachment: fixed;(固定) scroll;(滚动) 位置background-position: left(水平) top(垂直); 简写方法background:#000 url(..) repeat fixed left top; 区块属性:(Block) 字间距letter-spacing: normal; 数值 对齐text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进text-indent: 数值px; 垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 词间距word-spacing: normal; 数值 空格white-space: pre;(保留) nowrap;(不换行) 显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) 方框属性:(Box) width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左 边框属性:(Border) border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset; border-width:; 边框宽度 border-color:#; 简写方法border:width style color; 列表属性:(List-style)
css图片样式



 春节古时叫“元旦”。“元”者始也,“旦”者晨也,“元旦”即一年的第一个早晨。《尔雅》,对“年”的注解是:“夏曰岁,商曰祀,周曰年。”自殷商起,把月圆缺一次为一月,初一为朔,十五为望。每年的开始从正月朔日子夜算起,叫“元旦”或“元日”。到了汉武帝时,由于“观象授时”的经验越来越丰富,司马迁创造了《太初历》,确定了正月为岁首,正月初一为新年。此后,农历年的习俗就一直流传下来。 据《诗经》记载,每到农历新年,农民喝“春酒”,祝“改岁”,尽情欢
春节古时叫“元旦”。“元”者始也,“旦”者晨也,“元旦”即一年的第一个早晨。《尔雅》,对“年”的注解是:“夏曰岁,商曰祀,周曰年。”自殷商起,把月圆缺一次为一月,初一为朔,十五为望。每年的开始从正月朔日子夜算起,叫“元旦”或“元日”。到了汉武帝时,由于“观象授时”的经验越来越丰富,司马迁创造了《太初历》,确定了正月为岁首,正月初一为新年。此后,农历年的习俗就一直流传下来。 据《诗经》记载,每到农历新年,农民喝“春酒”,祝“改岁”,尽情欢乐,庆祝一年的丰收。到了晋朝,还增添了放爆竹的节目,即燃起堆堆烈火,将竹子放在火里烧,发出噼噼啪啪的爆竹声,使节日气氛更浓。到了清朝,放爆竹,张灯结彩,送旧迎新的活动更加热闹了。清代潘荣升《帝京岁时记胜》中记载:“除夕之次,夜子初交,门外宝炬争辉,玉珂竞响。……闻爆竹声如击浪轰雷,遍于朝野,彻夜无停。” 在我国古代的不同历史时期,春节,有着不同的含义。在汉代,人们把二十四节气中的“立春”这一天定为春节。南北朝时,人们则将整个春季称为春节。1911年,辛亥革命推翻了清朝统治,为了“行夏历,所以顺农时,从西历,所以便统计”,各省都督府代表在南京召开会议,决定使用公历。这样就把农历正月初一定为春节。至今,人们仍沿用春节这一习惯称呼。
