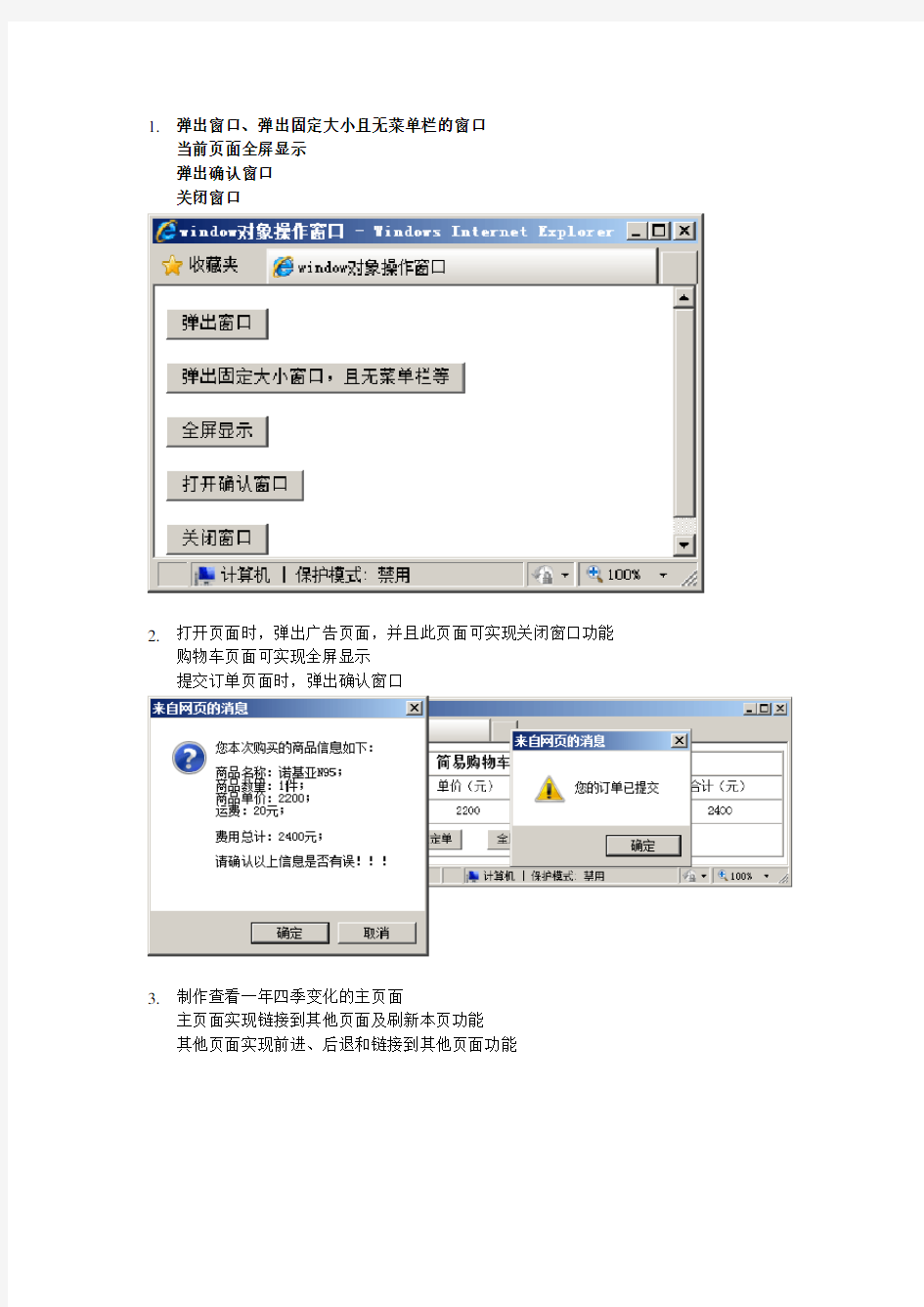
用户Javascript笔试选择题总分100 考试时间:50分钟 单项选择题(每题2分,共50题) 1、关于JavaScript说法正确的是:(C) a)JavaScript与Java语法完全一样 b)JavaScript要运行必须安装Java运行环境 c)JavaScript一般用于在网页上实现数据验证及特效等 d)JavaScript可于开发Windows应用程序 2、对于代码:分析正确的是(C) a)Onclick表示鼠标移上去的事件 b)这个代码运行时将报错 c)点击这个按扭时弹出提示框,并显示“你好” d)必须把alert改为window.alert才能正常运行 3、对方法声明中的错误代码:function Add(int i1,int i2) 分析正确的是(A) a)参数不能指定数据类型 b)没有指定返回类型 c)没有指定访问 d)Function不是方法声明的关键字 4、对于代码:document.getElementById("div1").innerHTML 说法正确的是(C) a)语法错误 b)这段代码是获得div1标签对象 c)这段代码是获得div1标签内的HTML文本 d)这段代码是获得div1标签包含div1标签在内的HTML文本 5、代码:document.bgColor="red" 的意思是(C) a)设置网页的文字颜色为红色 b)设置ID为document的标签的背景色为红色 c)设置网页的背景色为红色 d)语法错误 6、代码:'abcdefg'.substring(2,3) 的结果是(C) a)cde b) b c) c d)bcd 7、代码:'abcdefg'.indexOf('D') 结果是(C) a) 4 b) 3 c)-1 d)0 8、关于document对象的属性错误的是(B) a)bgColor是它的属性 b)close是它的属性 javascript入门篇—知识总结为什么学习JavaScript 一、你知道,为什么JavaScript非常值得我们学习吗? 1. 所有主流浏览器都支持JavaScript。 2. 目前,全世界大部分网页都使用JavaScript。 3. 它可以让网页呈现各种动态效果。 4. 做为一个Web开发师,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。 二、易学性 1.学习环境无外不在,只要有文本编辑器,就能编写JavaScript程序。 2.我们可以用简单命令,完成一些基本操作。 三、从哪开始学习呢? 学习JavaScript的起点就是处理网页,所以我们先学习基础语法和如何使用DOM进行简单操作。 新朋友你在哪里(如何插入JS) 我们来看看如何写入JS代码?你只需一步操作,使用之间。 之间的是文本类型(text),ja vascript是为了告诉浏览器里面的文本是属于JavaScript语言。 我也可以独立(引用JS外部文件) 通过前面知识学习,我们知道使用 JavaScript代码的出现位置 (1) HTML页面主体部分( ) 例01.html(2) HTML页面头部( ) 02.html (3) 单独的外部文件 03.html 数据类型 JavaScript支持基本数据类型和对象类型(1)基本数据类型 整型 浮点型 字符型 布尔型 (2)对象类型 内置对象 (String、Math、Date) 浏览器对象(Window、Document、History,Forms、…) 用户自定义对象 变量 (1)命名规则: <1>必须以字母、下划线或美元符号开头,html,css,javascript基础知识1.web概述 1)web三要素(B/S架构) 浏览器(B) 代理作用,向服务器发送请求,服务器返回一个.html格式的文件, 浏览器(渲染)解释执行文件(页面) 服务器(S) 接收浏览器的请求,做出相应的处理,响应一个页面 HTTP协议 通讯协议 2)常用的浏览器 IE,FireFox,Chrome,Safari,Opera 3)html工作原理 html文件部署在服务器端 html页面运行在浏览器中 浏览器发送请求,服务器接收请求,响应一个页面,然后浏览器渲染内容 2.HTML概述 1)什么是html(Hyper Text MarkUp Language) 超文本标记语言 是一种用来设计网页的标记语言,用该语言编写的文件,后缀为.html或.htm,由浏览器解释执行,生成相应的页面 2)head元素 主要用于描述页面数据 , ,<link>,<style>,<script>... 1>title元素主要用来显示当前页面的标题 2>meta元素 主要用来定义页面元数据和消息头 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> http-equiv消息头 content消息内容 消息头:浏览器向服务器发送请求,服务器返回一些键值对页面刷新参照-->页面刷新.html 3)body元素 显示页面的数据(内容) 内容实体转义: '---' "---" <---< >---> &---& 空格--- 1>分区元素</p><h2>javascript语法大全</h2><p>JavaScript方法和技巧大全 1 创建脚本块 1: <script language=”JavaScript”> 2: JavaScript code goes here 3: </script> 2 隐藏脚本代码 1: <script language=”JavaScript”> 2: 5: </script> 在不支持JavaScript的浏览器中将不执行相关代码 3 浏览器不支持的时候显示 1: <noscript> 2: Hello to the non-JavaScript browser. 3: </noscript> 4 链接外部脚本文件 1: <s cript language=”JavaScript” src="/”filename.js"”></script> 5 注释脚本 1: // This is a comment 2: document.write(“Hello”); // This is a comment 3: /* 4: All of this 5: is a comment 6: */</p><p>6 输出到浏览器 1: document.write(“<strong>Hello</strong>”); 7 定义变量 1: var myVariable = “some value”; 8 字符串相加 1: var myString = “String1” + “String2”; 9 字符串搜索 1: <script language=”JavaScript”> 2: 7: </script> 10 字符串替换 1: thisVar.replace(“Monday”,”Friday”); 11 格式化字串 1: <script language=”JavaScript”> 2: <!-- 3: var myVariable = “Hello there”; 4: document.write(myVariable.big() + “<br>”); 5: document.write(myVariable.blink() + “<br>”);</p><h2>javascript菜鸟基础教程</h2><p>JavaScript 简介 JavaScript 有什么特点 JavaScript 使网页增加互动性。JavaScript 使有规律地重复的HTML文段简化,减少下载时间。JavaScript 能及时响应用户的操作,对提交表单做即时的检查,无需浪费时间交由 CGI 验证。JavaScript 的特点是无穷无尽的,只要你有创意。 Java 与 JavaScript 有什么不同 很多人看到 Java 和 JavaScript 都有“Java”四个字,就以为它们是同一样东西,连我自己当初也是这样。其实它们是完完全全不同的两种东西。Java,全称应该是Java Applet,是嵌在网页中,而又有自己独立的运行窗口的小程序。Java Applet 是预先编译好的,一个 Applet 文件(.class)用 Notepad 打开阅读,根本不能理解。Java Applet 的功能很强大,可以访问 http、ftp等协议,甚至可以在电脑上种病毒(已有先例了)。相比之下,JavaScript 的能力就比较小了。JavaScript 是一种“脚本”(“Script”),它直接把代码写到 HTML 文档中,浏览器读取它们的时候才进行编译、执行,所以能查看HTML 源文件就能查看JavaScript 源代码。JavaScript 没有独立的运行窗口,浏览器当前窗口就是它的运行窗口。它们的相同点,我想只有同是以 Java 作编程语言一点了。开发 JavaScript 该用什么软件 一个 JavaScript 程序其实是一个文档,一个文本文件。它是嵌入到 HTML 文档中的。所以,任何可以编写 HTML 文档的软件都可以用来开发 JavaScript。在此我推荐大家用 FrontPage 2000 附带的 Microsoft 脚本编辑器(在FrontPage 菜单 | 工具 | 宏 | Microsoft 脚本编辑器)。它是个像 Visual Basic / C++ 一样的程序开发器,能对正在输入的语句作出简要提示。配合 FrontPage 2000,使工作量大大减少。 JavaScript 语言的基础在什么地方插入 JavaScript JavaScript 可以出现在 HTML 的任意地方。使用标记<script>…</script>,你可以在 HTML 文档的任意地方插入 JavaScript,甚至在<HTML>之前插入也不成问题。不过如果要在声明框架的网页(框架网页)中插入,就一定要在<frameset>之前插入,否则不会运行。 基本格式 <script> <!-- ... (JavaScript代码) ... s”作扩展名),然后用格式为“<script</p><h2>实验三javaScript基础训练</h2><p>实验三 JavaScript基础训练 一、实验目的: 编写JavaScript代码,熟悉并掌握JavaScript的基本语法、控制结构及函数,掌握JavaScript 内置对象、浏览器对象及自定义对象的使用 二、实验内容: 在MyEclipse环境下编写JavaScript代码,调入或嵌入HTML页面中。 三、实验要求: 1. 熟悉并掌握JavaScript的基本语法、控制结构及函数; 2. 掌握JavaScript内置对象、浏览器对象及自定义对象的使用; 3. 将JavaScript代码嵌入或调入HTML页面,并完成指定效果; 4. 写出实验报告。 四、实验学时:2学时 五、实验步骤: 1.进入MyEclipse环境,新建一个Web Project; 2. 新建一个HTML网页,网页上是注册信息和一个提交按钮与重置按钮,要求用户提交 时检查姓名不能为空且性别必须是“男”或“女”,如果不符合标准则提示错误;使用javascript完成数据校验。</p><p>3. 新建一个HTML网页,实现鼠标移动时,一行文字跟随鼠标移动; 六、实验代码: 注册页面代码: <script language="JavaScript"> function isValidate(form1) { form = document.form1; // 得到用户输入的信息 userid = https://www.360docs.net/doc/0b13893201.html,erid.value; username = https://www.360docs.net/doc/0b13893201.html,ername.value; userpass = https://www.360docs.net/doc/0b13893201.html,erpass.value; userpass2 = https://www.360docs.net/doc/0b13893201.html,erpass2.value; birthday = form.birthday.value; email = form.email.value; address = form.address.value; phone = form.phone.value; // 判断用户ID长度 if(!minLength(userid,4)) { alert("ID不能少于4位!"); https://www.360docs.net/doc/0b13893201.html,erid.focus(); return false; } if(!maxLength(userid,6)) { alert("ID不能大于6位!"); https://www.360docs.net/doc/0b13893201.html,erid.focus(); return false; } // 判断用户名长度 if(!minLength(username,1)) { alert("昵称为空!"); https://www.360docs.net/doc/0b13893201.html,ername.focus(); return false; } if(!maxLength(username,6)) { alert("昵称长度大于6位!"); https://www.360docs.net/doc/0b13893201.html,ername.focus(); return false; } // 判断口令长度 if(!minLength(userpass,6)) { alert("密码长度小于6位!"); https://www.360docs.net/doc/0b13893201.html,erpass.focus(); return false; }</p><h2>实验3_JavaScript编程</h2><p>实验三 JavaScript编程 一、实验目的 1.掌握JavaScript的基本语法; 2.掌握JavaScript的常用置对象的作用、属性、方法的运用; 3.掌握 JavaScript的程序流程控制语句的运用; 4.理解Javascrip中对象的基本概念; 5.掌握常用的Javascrip置对象及其属性、方法等; 6. 掌握Javascrip中事件处理的方法; 7. 掌握BOM和DOM模型中的常见对象及其属性、方法; 8. 掌握JQuery框架的基本应用。 二、实习题目 1. 编写JavaScript程序实现“九九乘法表”。 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.360docs.net/doc/0b13893201.html,/TR/html4/loose.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document
|