WEB页面设计规范


Web页面设计规范
1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间。就不会出现水平滚动条和垂直滚动条。
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右
4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象。
页面标准按800*600分辨率制作,实际尺寸为778*434px
页面长度原则上不超过3屏,宽度不超过1屏
每个标准页面为A4幅面大小,即8.5X11英寸
全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px
另外120*90,120*60也是小图标的标准尺寸
每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K
标准网页广告尺寸规格
一、120*120,这种广告规格适用于产品或新闻照片展示。
二、120*60,这种广告规格主要用于做LOGO使用。
三、120*90,主要应用于产品演示或大型LOGO。
四、125*125,这种规格适于表现照片效果的图像广告。
五、234*60,这种规格适用于框架或左右形式主页的广告链接。
六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
==========================================================================
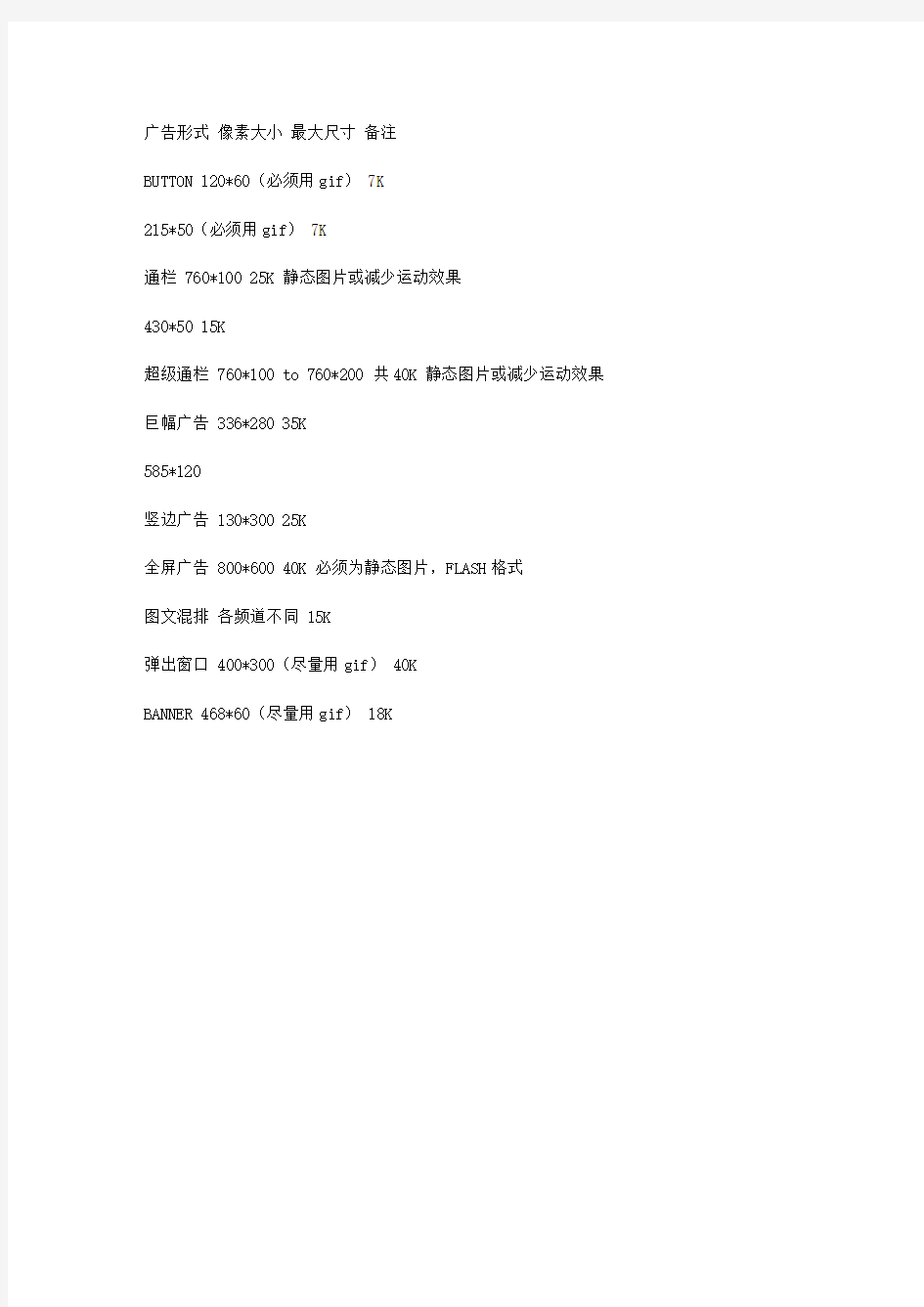
广告形式像素大小最大尺寸备注
BUTTON 120*60(必须用gif) 7K
215*50(必须用gif) 7K
通栏 760*100 25K 静态图片或减少运动效果
430*50 15K
超级通栏 760*100 to 760*200 共40K 静态图片或减少运动效果巨幅广告 336*280 35K
585*120
竖边广告 130*300 25K
全屏广告 800*600 40K 必须为静态图片,FLASH格式
图文混排各频道不同 15K
弹出窗口 400*300(尽量用gif) 40K
BANNER 468*60(尽量用gif) 18K
Web界面设计规范方案
Web应用界面设计规范(Design Specific ation for Web UI) 主讲人:ARay 目录: 一、软件界面规范的重要性及其目的 二、用户体验为何如此重要 三、Web规范体系介绍 四、界面设计开发流程 五、应该遵循的基本原则 六、界面设计规范 一、软件界面规范的重要性及其目的 ①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。 ②产品设计通过规范的方式来达到以用户为中心的目的。 二、用户体验为何如此重要 ①日常生活中的遭遇 X员工悲惨的一天: 早晨起来,发现闹钟没有按原先设定响起来。 一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。 到了地铁站,发现公交卡没有钱了。 无奈之下只能去排队买票。 排了3趟地铁,终于到公司了,但是你却迟到了。 结果:尽管你已经非常努力,但是你还是迟到了。 那么,让我们看看这一连串 的倒霉事, 是什么让我们如此狼狈? ②什么是用户体验
用户体验(user experience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。 糟糕的用户界面表现: 表现一:过分使用各种奇形怪状、五颜六色的控件。 表现二:界面元素比例失调。比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。 表现三:界面元素凌乱。比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。 表现四:违背使用习惯。你按F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。表现五:消息框信息含糊、混乱。比如软件弹出一个消息框。把原本“确定”和“取消”写成为“是”和“否”,让用户不知道什么意思。 表现六:还有一种糟糕的用户界面,乍一看很厉害,实际上完全是缺乏规划的结果。这种
web功能界面设计规范
Web页面通用规范XXXX软件技术有限公司
修订记录
目录 WEB页面通用规范 (1) 1引言 (1) 1.1目的 (1) 1.2范围 (1) 2一般页面功能说明 (1) 2.1新增 (1) 2.2修改 (1) 2.3删除 (1) 2.4查询 (2) 2.5取消 (2) 2.6提交 (2) 2.7重置 (2) 2.8返回 (2) 2.9分页 (2) 2.10全选 (3) 3一般页面规则说明 (3) 3.1默认值 (3) 3.2必填项 (3) 3.3界面传递 (3) 3.4窗口嵌套 (3) 3.5输入框 (4) 4页面元素交互 (4) 4.1操作结果确认 (4) 4.2其他规则 (4)
1 引言 1.1 目的 本文用于规范我公司所开发的产品中对于页面的通用需求设计工作,明确在设计中所要遵循的准则和方法,web页面中各个通用功能元素的规格要求,确保所实现的通用功能按钮在结构和功能上的统一,提升软件产品的品质。 1.2 范围 本规范适用于公司所有的软件产品。 2 一般页面功能说明 2.1 新增 当新增一条或多条记录,要求: ●新增的记录必须排在首页首行; ●必填项字段必须有特殊标示; ●提交时需对必填项字段进行重复值、空值(空格)判断; ●新增内容提交失败后,须保留用户修改的内容,以便再次修改提交; ●新增成功后必须有成功提示。 2.2 修改 当进行单条或多条记录的修改时,要求: ●如界面存在复选按钮,勾选多条记录进行修改时,每次只能对一条记录进行修改,默认修改 内容为第一条的提示信息; ●必填项字段必须有特殊标示; ●修改后加载的内容应为的实际内容,而不再为默认值; ●修改完成后须回到原记录所在位置,且刷新显示修改后的值; ●修改内容提交失败后,须保留用户修改的内容,以便再次修改提交; ●在查询条件下修改后返回,如不满足查询条件则不显示; ●需对主标识字段进行重复值、空值(空格)判断; ●修改成功后必须有成功提示。 2.3 删除 当删除一条或多条记录,要求:
Web界面设计规范
Web应用界面设计规范(Design Spe cification for Web UI) 主讲人:ARay 目录: 一、软件界面规范的重要性及其目的 二、用户体验为何如此重要 三、Web规范体系介绍 四、界面设计开发流程 五、应该遵循的基本原则 六、界面设计规范 一、软件界面规范的重要性及其目的 ①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。 ②产品设计通过规范的方式来达到以用户为中心的目的。 二、用户体验为何如此重要 ①日常生活中的遭遇 X员工悲惨的一天: 早晨起来,发现闹钟没有按原先设定响起来。 一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。 到了地铁站,发现公交卡没有钱了。 无奈之下只能去排队买票。 排了3趟地铁,终于到公司了,但是你却迟到了。 结果:尽管你已经非常努力,但是你还是迟到了。 那么,让我们看看这一连串 的倒霉事, 是什么让我们如此狼狈? ②什么是用户体验 用户体验(user experience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。 糟糕的用户界面表现: 表现一:过分使用各种奇形怪状、五颜六色的控件。 表现二:界面元素比例失调。比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。
表现三:界面元素凌乱。比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。 表现四:违背使用习惯。你按F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。 表现五:消息框信息含糊、混乱。比如软件弹出一个消息框。把原本“确定”和“取消”写成为“是”和“否”,让用户不知道什么意思。 表现六:还有一种糟糕的用户界面,乍一看很厉害,实际上完全是缺乏规划的结果。这种软件本身的确提供了比较复杂的功能,但对于哪些是常用功能,哪些是很少用到的高级功能,缺乏评估。什么功能都往界面上挤,占地方不说,用户会厌烦,弄不好还会被吓跑。
WEB UI 设计规范
内蒙古万德系统集成有限公司 WEB UI设计(流程/界面)规范 目录 一:UI设计基本概念与流程................................................................................................................................................................................................................ - 3 - 1.1 目的......................................................................................................................................................................................................................................... - 3 - 1.2范围.......................................................................................................................................................................................................................................... - 3 - 1.3 概述......................................................................................................................................................................................................................................... - 3 - 二:UI界面用户体验设计原则与规范 ................................................................................................................................................................................................ - 4 - 1:应该遵循的基本原则 ............................................................................................................................................................................................................... - 4 - 2:页面外观规范........................................................................................................................................................................................................................... - 4 - ②宽带页面 ........................................................................................................................................................................................................................... - 5 - ③自适应 ............................................................................................................................................................................................................................... - 5 - ④其他页面 ........................................................................................................................................................................................................................... - 5 - 基本结构 ................................................................................................................................................................................................................................. - 6 - 页面版式: ............................................................................................................................................................................................................................. - 6 - 版块基本元素:所谓基本元素就是将其中任意几块元素拼接起来形成所需网页版块。 .............................................................................................. - 6 - 版块组合形式 ......................................................................................................................................................................................................................... - 7 - 3:色彩规范................................................................................................................................................................................................................................... - 8 - 4:字体规范................................................................................................................................................................................................................................. - 10 - ①文字格式 .......................................................................................................................................................................................................................... - 10 - ②标题类 ............................................................................................................................................................................................................................. - 12 -
Web页面设计规范
Web页面设计规范 编号: 版本号: 受控状态: 作者: 分发号:
文档修改历史记录文档修改记录
目录 1引言6 1.1 目的 6 1.2 范围 6 1.3 缩略术语 6 1.4 参考资料 6 2WEB页面框架内容6 2.1 页面框架 6 2.2 页面布局 6 2.2.1 布局原则 6 2.2.2 布局要求7 2.2.2.1 页面分割7 2.2.2.2 页面结构8 2.2.2.3 页面展现9 2.2.2.4 页面美化10 2.3 页面字体11 2.4 边距11 2.5 表格12 2.6 段落排版13 2.7 Frame 13 2.8 其他页面元素14 3页面风格15 3.1 风格分类15 3.2 页面风格应用15
4WEB页面交互15 4.1 页面元素焦点切换16 4.1.1 信息填写16 4.1.2 鼠标交互响应16 4.2 页面信息交互18 4.2.1 操作结果确认18 4.2.2 其他规则18 4.3 页面信息提示19 4.4 键盘响应支持21 5WEB页面通用规范22 5.1 一般页面功能22 5.1.1 新增22 5.1.2 修改22 5.1.3 删除22 5.1.4 查询23 5.1.5 取消23 5.1.6 保存23 5.1.7 重置23 5.1.8 返回23 5.1.9 分页23 5.1.10 全选24 5.2 一般页面规则24 5.2.1 默认值 24 5.2.2 必填值 24
5.2.3 界面传递25 5.2.4 窗口嵌套25 5.2.5 输入框操作25 5.2.6 在线帮助功能25 5.2.7 菜单功能要求26 5.2.8 快捷键功能27 5.2.9 快捷键的限制27 5.2.10 页面的规范性28 5.2.11 系统易用性29 5.2.12 输入安全性要求30 5.2.13 独特性要求31 5.2.14 多窗口的应用与系统资源31 6页面编程技术使用规范32 6.1 页面元素命名32 6.2 DHTMLx控件35 6.3 Flex控件35 7页面资源规格说明35 7.1 图标35 7.2 图片36 7.3 多媒体 36 8附录37 8.1 基于DHX的CSS规格示例37 8.1.1 表格CSS示例 37 8.2 典型应用的页面示例37
WEB页面设计规范
Web页面设计规范 1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。 2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间。就不会出现水平滚动条和垂直滚动条。 3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右 4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象。 页面标准按800*600分辨率制作,实际尺寸为778*434px 页面长度原则上不超过3屏,宽度不超过1屏 每个标准页面为A4幅面大小,即8.5X11英寸 全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px 另外120*90,120*60也是小图标的标准尺寸 每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K 标准网页广告尺寸规格 一、120*120,这种广告规格适用于产品或新闻照片展示。 二、120*60,这种广告规格主要用于做LOGO使用。 三、120*90,主要应用于产品演示或大型LOGO。 四、125*125,这种规格适于表现照片效果的图像广告。 五、234*60,这种规格适用于框架或左右形式主页的广告链接。 六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。 七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。 八、88*31,主要用于网页链接,或网站小型LOGO。 ==========================================================================
web配置界面设计规范
竭诚为您提供优质文档/双击可除web配置界面设计规范 篇一:web应用界面设计规范 web应用界面设计规范 发布时间:20xx-10-1010:21:40来源:aRay-csdn评论:0点击:2402次【字号:大中小】qq空间新浪微博腾讯微博人人网豆瓣网百度空间百度搜藏开心网复制更多9主讲人:aRay 目录: 一、软件界面规范的重要性及其目的; 二、用户体验为何如此重要; 三、w eb规范体系介绍; 四、界面设计开发流程; 五、应该遵循的基本原则; 六、界面设计规范 主讲人:aRay 目录: 一、软件界面规范的重要性及其目的
二、用户体验为何如此重要 三、web规范体系介绍 四、界面设计开发流程 五、应该遵循的基本原则 六、界面设计规范 一、软件界面规范的重要性及其目的 ①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。 ②产品设计通过规范的方式来达到以用户为中心的目的。 二、用户体验为何如此重要 ①日常生活中的遭遇 x员工悲惨的一天: 早晨起来,发现闹钟没有按原先设定响起来。 一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。 到了地铁站,发现公交卡没有钱了。 无奈之下只能去排队买票。 排了3
趟地铁,终于到公司了,但是你却迟到了。 结果:尽管你已经非常努力,但是你还是迟到了。 那么,让我们看看这一连串 的倒霉事, 是什么让我们如此狼狈? ②什么是用户体验 用户体验(userexperience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。 糟糕的用户界面表现: 表现一:过分使用各种奇形怪状、五颜六色的控件。 表现二:界面元素比例失调。比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。 表现三:界面元素凌乱。比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。 表现四:违背使用习惯。你按 F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。 表现五:消息框信息含糊、混乱。比如软件弹出一个消息框。把原本“确定”和“取消”写成为“是”和“否”,让用户不知道什么意思。 表现六:还有一种糟糕的用户界面,乍一看很厉害,实
一个Web系统OA界面设计实施方案和开发
一个Web系统OA界面设计和开发 早在中国IT业方兴未艾之时,计算机应用系统主要以功能实现为主,几乎没有界面设计这个概念.时至今日,随着计算机和网络地不断普及,社会信息化程度日益加深,用户和市场地不断成熟,人们已经不仅仅满足于“够用”,而是更加强调“好用”“易用”;因此,不论是普通最终用户地个人软件,还是企业应用地大型系统,界面设计在系统构建中都成为了一个非常重要地方面. 但是,(至少在中国)由于IT业发展滞后、市场还不够成熟等原因,在绝大多数企业中,界面设计在软件系统开发中还没有获得与之重要性相匹配地一席之地,并且在企业运作和协调中也没有形成成熟地模式和解决方案,如何做好界面设计和开发,仍然是大家不断研究探讨地一个问题. 我写这篇文章,主要内容是我参加一个面向质检行业地Web系统界面设计和开发工作地过程,包括其间地一些构思和想法;希望能和大家一起探讨一下这个问题,供大家参考. 另外,我同时承担了系统开发和界面设计工作,所以,虽然这是一篇讨论界面设计地文章,我会尽量把文章限制在界面设计范围内,但也有可能包含一些开发和系统设计地内容,请大家辨析清楚,欢迎指正. 1.工作流程 下图,是整个开发过程中与界面设计相关地主要流程工作.
从最初需求分析开始,我就加入项目,自始自终参加整个开发过程. 在需求分析阶段,参与了对客户地访问和调研; 在概要设计阶段,参与了部分系统设计分析工作; 在详细设计阶段,完成了整个系统界面设计和Demo制作,并提交用户反馈; 在代码开发阶段,参与了系统表现层地设计开发. 2.需求分析 在需求分析阶段,主要针对界面交互相关问题,对用户进行若干调研. 主要包括以下内容 ·受众用户群调查 ·系统使用环境调查 ·受众用户使用习惯调查 ·用户对旧版本软件使用情况调查 这一阶段,由于成本原因,我并没有直接访问客户进行调查.工作主要是提出某些具体问题,由需求调研人员,以问卷或口头问答方式,对客户进行调研.另外,公司经验丰富地客服人员和市场人员,也是非常重要地需求来源之一. 本系统地客户群主要为国家省市下属质检单位,最终受众年龄从年轻到较高龄都有.对于普通国家机关人员,一般对计算机系统和网络不够熟悉,计算机环境一般,甚至比较差,少有配置优良地环境.在这种环境下,用户对计算机使用一般没有使用倾向,大多更适应手工操作.对本系统地前代使用,最主要意见是使用困难,不方便. 还有其他具体调查反馈,如用户基本不使用鼠标右键,年龄较大地用户难以看清密集地较小文字等等. 3.界面设计原则 在概要设计阶段,根据需求阶段地调研结果,我整理了系统界面设计地基本原则.因为在代码开发阶段,很多时候界面地具体制作是由开发人员直接写代码,因此必须确定一定地原则和规范,以保证系统界面地统一. 一般适用原则 ·简单明了原则:用户地操作要尽可能以最直接最形象最易于理解地方式呈现在用户面前.对操作接口,直接点击高于右键操作,文字表示高于图标示意,尽可能地符合用户对类似系统地识别习惯. ·方便使用原则:符合用户习惯为方便使用地第一原则.其它还包括,实现目标功能地最少操
Windows界面设计规范
Windows界面设计规范Design Specification for Win UI (仅供内部使用Only for inside of HTFS) 作者:徐长龙(Ben) 日期:2005年5月31日 宏图财务HFS 版权所有不得复制 Copyright by HTFS 2005,All rights reserved
Windows界面设计规范-文档修改记录 Design Specification for Win UI—Revision History
目录 一、目的 (4) 二、适用范围 (4) 三、文件命名规范 (4) 四、控件命名规范 (4) 五、控件外观规范 (6) 六、界面设计规范 (7) 6.1字体与颜色 (7) 6.1.1 ForeColor(前景色) (7) 6.1.2 BackColor(背景色) (8) 6.2对齐与边距 (8) 6.3窗体样式规范 (9) 6.3.1 FormBorderStyle (9) 6.3.2 KeyPreview (9) 6.3.3 ShowInTaskbar (9) 6.3.4 StartPosition (9) 6.3.5 WindowState (10) 6.3.6 FlatStyle (10) 七、其他规范 (10) 7.1 SDP Tools规范 (10) 7.2 (11) 7.3 (11) 7.4 (11)
文档名称 File Name英文 English Design Specification for Win UI 密级 Secret Level 内部(INSIDE) 存放位置Locate 作者 Author Ben 一、目的 为了使最终设计出来的Windows界面风格一致化,开发者之间相互协作更轻松,特制定此Windows界面设计规范! 回目录 二、适用范围 1.此规范适合所有Windows Form的UI设计。 2.有关Web Form的UI设计请参考<<Web界面设计规范>>。 回目录三、文件命名规范 Win Form 扩展名 Extension File Name 描述 Description 前缀 Prefix .cs 窗体文件frm .cs 类文件/ 回目录四、控件命名规范 控件类型Control Type 前缀 Prefix 例子 Example Label lbl lblStartSync LabelLink lbk Button btn TextBox txt MainMenu mnu CheckBox chk
Web应用界面设计规范
Web应用界面设计规范 主讲人:ARay 目录: 一、软件界面规范的重要性及其目的 二、用户体验为何如此重要 三、Web规范体系介绍 四、界面设计开发流程 五、应该遵循的基本原则 六、界面设计规范 一、软件界面规范的重要性及其目的①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。 ②产品设计通过规范的方式来达到以用户为中心的目的。 二、用户体验为何如此重要
①日常生活中的遭遇 X员工悲惨的一天: 早晨起来,发现闹钟没有按原先设定响起来。 一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。到了地铁站,发现公交卡没有钱了。 无奈之下只能去排队买票。 排了3趟地铁,终于到公司了,但是你却迟到了。 结果:尽管你已经非常努力,但是你还是迟到了。 那么,让我们看看这一连串 的倒霉事, 是什么让我们如此狼狈?
②什么是用户体验 用户体验(user experience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。 糟糕的用户界面表现: 表现一:过分使用各种奇形怪状、五颜六色的控件。 表现二:界面元素比例失调。比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。 表现三:界面元素凌乱。比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。表现四:违背使用习惯。你按F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。 表现五:消息框信息含糊、混乱。比如软件弹出一个消息
开发部web界面设计规范
开发部Web界面设计规范 版本修订历史
1.目录结构规范 1)目录建立原则:以最少的层次提供最清晰的访问结构。 2)目录的命名以小写英文字母、下划线组成。 3)根目录一般只放index.html已经其他必须的系统文件。 4)根目录下的images用于存放各页面都要使用的公用图片。 5)所有JS等脚本存放在根目录下的scripts或js目录。 6)所有CSS文件存放在根目录下的style或css目录。 2.设计命名规范 页面基本框架结构 navbar container—就是将页面中的所有元素包在一起的部分 header—是页面的头部区域,一般来讲,它包含网站的logo和其他一些元素 navbar—等同于横向的导航栏,是最典型的页面元素,也可以命名为nav menu—此区域包含一般的链接和菜单,也可以命名为subNav,links main—是网站的主要区域,也可以命名为content sidebar—此区域包含网站的次要内容,例如最近更新内容列表等。 footer—包含一些附加信息,也可以命名为copyright 命名规则注意点 1)尽量考虑为元素命名其本身的作用或用意,达到语义化不要使用表面形式命名,如:red/left/big 等 2)组合命名规则:[元素类型]-[元素作用/内容]。如搜索按钮btn-search、登录表单form-login。 3)凡涉及交互行为的元素通常会有正常、悬停、点击和已经浏览等不同样式。参考:搜索按钮 btn-search、btn-search-hover、btn-search-visited
图片命名规则 1)图片名称分为头尾两部分,用下划线隔开。禁止用中文名。 2)头部分表示此图片的大类性质。 例如:放置在顶部的长方形图片可以取名banner;标志图片取名logo;位置不固定并且带有链接的小图片取名button;做栏目链接的图片取名menu;不带链接表示标题的取名title;装饰的照片取名pic;等。 3)尾部分用来表示图片的具体含义,用英文字母表示,如banner_ad.gif logo_firefox.gif button_next.gif menu_aboutus.gif title_news.gif pic_people.jpg 4)有onmouse效果的图片,两张分别在原有文件名后加”_on”和”_off”命名。
Web网页设计命名规范
Web UI 设计命名规范 一.网站设计及基本框架结构: 1. Container “container“就是将页面中的所有元素包在一起的部分,这部分还可以命名为: “wrapper“, “wrap“, “page“. 2. Header “header”是网站页面的头部区域,一般来讲,它包含网站的logo和一些其他元素。这部分还可以命名为:“page-header” (或pageHeader). 3. Navbar “navbar“等同于横向的导航栏,是最典型的网页元素。这部分还可以命名为:“nav”, “navigation”, “nav-wrapper”. 4. Menu “Menu”区域包含一般的链接和菜单,这部分还可以命名为: “subNav “, “links“,“sidebar-main”. 5. Main “Main”是网站的主要区域,如果是博客的话它将包含的日志。这部分还可以命名为: “content“, “main-content” (或“mainContent”)。 6. Sidebar “Sidebar”部分可以包含网站的次要内容,比如最近更新内容列表、关于网站的介绍或广告元素等…这部分还可以命名为: “subNav “, “side-panel“, “secondary-content“. 7. Footer “Footer”包含网站的一些附加信息,这部分还可以命名为: “copyright“. 二.需要注意的几点: 1.尽量考虑为元素命名其本身的作用或”用意”,达到语义化。不要使用表面形式的命名.如:red/left/big等。 2.组合命名规则:
Web界面设计规范
Web界面设计规范 Design Specification for Web UI (仅供内部使用Only for inside of HTFS) 作者:徐长龙(Ben) 日期:2005年5月31日 宏图财务HFS 版权所有不得复制 Copyright by HTFS 2005,All rights reserved
Web界面设计规范-文档修改记录 Design Specification for Web UI—Revision History
目录 一、目的 (4) 二、适用范围 (4) 三、文件命名规范 (4) 四、控件命名规范 (4) 五、控件外观规范 (5) 六、界面设计规范 (6) 6.1字体 (6) 6.2颜色 (7) 6.3边距 (7) 6.4尺寸单位 (7) 6.5表格排版规范 (7) 6.5.1表格代码对齐 (7) 6.5.2表格高宽 (8) 6.5.3表格其他规范 (8) 七、其他规范 (9) 7.1网站目录结构 (9) 7.2排版规范 (9) 7.2客户端脚本 (10) 7.3状态管理 (10)
一、目的 为了使最终设计出来的Web界面风格一致化,开发者之间相互协作更轻松,特制定此Web 界面设计规范! 回目录 二、适用范围 1.此规范适合所有Web Form的UI设计。 2.有关Windows Form的UI设计请参考<<Windows界面设计规范>>。 回目录 三、文件命名规范 回目录 四、控件命名规范
回目录 五、控件外观规范 说明:{50px|文本宽度},表示该参数可以的取值为:“50px”或者“文本宽度”
Web标准网页制作与设计试题
《Web标准网页设计》试卷A 学号:姓名:得分: 一、考试内容: 设计我的个人主页网站,网页效果图如下: 图一index.htm页面效果 图二导航条 图三段落排版效果
图四最新相片布局效果 图五脚注效果 二、网页制作具体要求如下: 1. 新建站点,站点名称为”学号”,图片素材文件夹为”img”,CSS文件夹为”css”(所有CSS以外联文件的形式保存),网页标题名称为”***个人主页”。(10分) 2 如图一所示,仔细分析页面结构,合理运用DIV+CSS对页面进行布局,并对各DIV进行合理命名。body背景色设为#CCC。(15分) 3. 将header部分的文字“成功没有早晚,努力就有收获”按图一所示效果排版,背景图片为vi.jpeg,高度为85px。(5分) 4. 如图二所示,采用XHTML中
标签,背景为h4_bg.jpeg。“Internet技术的应用”和“网页技术学前班“文字采用标签。日期采用标签,字体为斜体。(10分) 8.“最新相片“中的相片按图四的效果排版(注:可采用表格或无序列表+CSS来实现)。(15分) 9. 制作如图五底部的脚注区:背景色为#000,内容为“安徽工业大学***学院****制作并维护”,并居中。(10分) 备注:文字及图片素材在“personal”文件夹下web cs 界面设计规范
交互界面设计规范 作者:deaya 2011.06.27
一、界面约定 窗体 ●窗体的大小不能超过800*600 。 ●次窗体的大小不能大于500*400 。 ●给每个窗口提供一个标签,必须用标签来标明其用途。 图列:给窗口提供标签 菜单 ●尽量用词语做菜单标题 ●不要再字体间可以留空隙 ●避免占多行菜单 ●保持菜单稳定 ●合理安排菜单项的顺序 ●将无效菜单视为不可代替报错 ●不要使用多列的下拉菜单 ●不要使用右对齐菜单标题 图例: 消息框 ●确保消息按钮与文本一致[例如绝对不要用“是”和“否”来作为非提问消息的响应] ●避免不必要的消息框[采用“是”和“否”,“确认”和“取消”很少同时应用在消息 框中。] ●选择默认按钮 [将最安全的或最常用的选项作为默认按钮。] 图例: 对话框 ●不要使用可滚动的对话框。 ●不要在作为二级窗口的对话框中使用菜单栏。 ●确保模式对话框的模式,使其具有父窗口的模式对话框,提供正确父窗口句柄,而不 是提供空句柄[特别注意:对话模式下,父窗口不能拖动。] ●二级对话框页面布局和间距与父窗口保持一致。 图例: 组合框 ●总给组合框提供一个标签,必须用标签来表明组合框的用途。 ●避免组合框少于四行,考虑用单选按钮代替,保持与其他组合框一致。 图例: 编辑框 ●总给编辑框提供一个标签,必须用标签来标明编辑框的用途。如果标签在左边,将标签
文字与编辑框文本垂直对齐。 ●避免有输入限制的编辑框 将编辑框用于用户对任何文本的输入或数字编辑框用于数字 的编辑。对于输入受限的情况,使用其他的控件,如组合框、列表、滑块和微调框。对 于日期和时间,使用日期和时间拾取控件。 ●总采用数字编辑框用于数字输入* 当用户在数字字段中输入非数字文本时,不应该有任 何出错消息。 图例: 列表框 ●总给列表框提供一个标签,必须用标签来标明列表框的用途。 ●对多个选择考虑采用复选框 复选框列表可以突出其多个选择的能力。如果不能接受复 选框列表,那么可以采用多选列表,并用静态文本表示选项个数,清楚指明可进行多 项选择。 ●对多选列表考虑提供"全部选中"和"全部取消选中"命令 由于希望全部选中或全部取消 使常见的事情,所以这两个命令方便了用户进行多项选择。 图例: 分组框 ●利用分组框分组相关控件 尽管分组框通常是用于单选按钮的分组,但也可用于任何控 件的分组。避免使用只有一个控件的分组框,除非是为了保持与同一对话框中其他分组 框一致。 ●考虑采用静态线或文本标签来代替分组框 分组框多时要占去许多空间。如果空间紧张 的话,一个替代分组控件的好办法是同时采用静态文本标签和静态线。 图例: 布局与间距 ●窗体控件布局和间距尽量保持与Windows标准一致。 ●控件与窗体的上、下、左、右边距为7象素。 ●右下角主命令按钮之间的间距为6象素,如果主命令按钮在右上角,之间的间距则为4 象素。 ●主命令按钮一般情况为75×21象素,如果按钮的文本很长,应该适当加宽按钮的宽度。 图例: 对话框内的命令按钮 ●将主命令按钮与对话框主体分开,主命令按钮包括像"确定"、"取消"、"关闭"、"帮助"、 "停止"、"隐藏",以及其他相关按钮的等命令按钮。这种分开使主命令按钮更易于查找 和识别。 ●相似的方向。这将使对话框的外观看起来更加舒服,并且更易于在屏幕上进行定位。如 果按钮具有不同的大小,那么可以将它们放在对话框菜单底部。 ●将排列在底部的主命令按钮右对齐 右对齐主命令按钮适合从左到右的阅读习惯。 列表视图 ●总给列表视图提供一个标签,必须用标签来标明列表视图的用途。 ●使列表视图至少5行长 少于5行的列表视图没有滑块,不便于滚动。如果列表视图没
app,ui,设计(网页设计)的命名规范和ps图层结构规范
竭诚为您提供优质文档/双击可除 app,ui,设计(网页设计)的命名规范和 ps图层结构规范 篇一:web+ui+设计命名规范讲解 webui设计命名规范 这套规范并非单纯的css、html或javascript命名规范,它涉及了很多使用photoshop这类设计工具进行网页设计过程中的命名规范。(好久没写文章了,有点罗嗦,吼吼~)。首先我是出于公司几位美工的设计效果图源文件没有对图层命名而开始考虑总结一套的,还有一个原因就是网上大多命名规范都是关于编码的,也就是那些css、html、js和一些服务器端语言的,至于设计方面的命名规范实在是很少。但是毕竟设计师也是技术团队的成员,而且前端开发工程师是要使用设计师的效果图源文件的,所以统一命名规范和设计规范对于团队的协作和工作效率肯定是有好处的。 这套webui设计命名规范总结自我的一些web设计经验和国外设计师的命名繁体中文:英语: 原始制作者信息 网站简介
搜索关键字网页的css规范 网页标题这里是你的网页标题 head区可以选择加入的标识 设定网页的到期时间。一旦网页过期,必须到服务器上重新调阅。 禁止浏览器从本地机的缓存中调阅页面内容。 用来防止别人在框架里调用你的页面。 自动跳转。 5指时间停留5秒。 网页搜索机器人向导.用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。 content的参数有 all,none,index,noindex,follow,nofollow。默认是all。 收藏夹图标 js调用规范 所有的javascript脚本尽量采取外部调用
css书写规范 所有的css的尽量采用外部调用 书写时重定义的最先,伪类其次,自定义最后(其中a:linka:visiteda:hovera:actived要按照顺序写)便于自己和他人阅读。 为了保证不同浏览器上字号保持一致,字号建议用点数pt和像素px来定义,pt一般使用中文宋体的9pt和11pt,px一般使用中文宋体12px和14.7px这是经过优化的字号,黑体字或者宋体字加粗时,一般选用11pt和14.7px的字号比较合适。 css推荐模板。 p{text-indent:2em;} body{font-family:"宋体 ";font-size:9pt;color:#000000;margin-top:0px;margin -right:0px;margin-bottom:0px;margin-left:0px} table{font-family:"宋体 ";font-size:9pt;line-height:20px;color:#000000} a:link{font-size:9pt;color:#0000FF;text-decoration: none}
web cs 界面设计规范
交互界面设计规范 作者:deaya 2011.06.27
一、界面约定 窗体 ●窗体的大小不能超过800*600 。 ●次窗体的大小不能大于500*400 。 ●给每个窗口提供一个标签,必须用标签来标明其用途。 图列:给窗口提供标签 菜单 ●尽量用词语做菜单标题 ●不要再字体间可以留空隙 ●避免占多行菜单 ●保持菜单稳定 ●合理安排菜单项的顺序 ●将无效菜单视为不可代替报错 ●不要使用多列的下拉菜单 ●不要使用右对齐菜单标题 图例: 消息框 ●确保消息按钮与文本一致[例如绝对不要用“是”和“否”来作为非提问消息的响应] ●避免不必要的消息框[采用“是”和“否”,“确认”和“取消”很少同时应用在消息 框中。] ●选择默认按钮 [将最安全的或最常用的选项作为默认按钮。] 图例: 对话框 ●不要使用可滚动的对话框。 ●不要在作为二级窗口的对话框中使用菜单栏。 ●确保模式对话框的模式,使其具有父窗口的模式对话框,提供正确父窗口句柄,而不 是提供空句柄[特别注意:对话模式下,父窗口不能拖动。] ●二级对话框页面布局和间距与父窗口保持一致。 图例: 组合框 ●总给组合框提供一个标签,必须用标签来表明组合框的用途。 ●避免组合框少于四行,考虑用单选按钮代替,保持与其他组合框一致。 图例: 编辑框 ●总给编辑框提供一个标签,必须用标签来标明编辑框的用途。如果标签在左边,将标签
文字与编辑框文本垂直对齐。 ●避免有输入限制的编辑框 将编辑框用于用户对任何文本的输入或数字编辑框用于数字 的编辑。对于输入受限的情况,使用其他的控件,如组合框、列表、滑块和微调框。对 于日期和时间,使用日期和时间拾取控件。 ●总采用数字编辑框用于数字输入* 当用户在数字字段中输入非数字文本时,不应该有任 何出错消息。 图例: 列表框 ●总给列表框提供一个标签,必须用标签来标明列表框的用途。 ●对多个选择考虑采用复选框 复选框列表可以突出其多个选择的能力。如果不能接受复 选框列表,那么可以采用多选列表,并用静态文本表示选项个数,清楚指明可进行多 项选择。 ●对多选列表考虑提供"全部选中"和"全部取消选中"命令 由于希望全部选中或全部取消 使常见的事情,所以这两个命令方便了用户进行多项选择。 图例: 分组框 ●利用分组框分组相关控件 尽管分组框通常是用于单选按钮的分组,但也可用于任何控 件的分组。避免使用只有一个控件的分组框,除非是为了保持与同一对话框中其他分组 框一致。 ●考虑采用静态线或文本标签来代替分组框 分组框多时要占去许多空间。如果空间紧张 的话,一个替代分组控件的好办法是同时采用静态文本标签和静态线。 图例: 布局与间距 ●窗体控件布局和间距尽量保持与Windows标准一致。 ●控件与窗体的上、下、左、右边距为7象素。 ●右下角主命令按钮之间的间距为6象素,如果主命令按钮在右上角,之间的间距则为4 象素。 ●主命令按钮一般情况为75×21象素,如果按钮的文本很长,应该适当加宽按钮的宽度。 图例: 对话框内的命令按钮 ●将主命令按钮与对话框主体分开,主命令按钮包括像"确定"、"取消"、"关闭"、"帮助"、 "停止"、"隐藏",以及其他相关按钮的等命令按钮。这种分开使主命令按钮更易于查找 和识别。 ●相似的方向。这将使对话框的外观看起来更加舒服,并且更易于在屏幕上进行定位。如 果按钮具有不同的大小,那么可以将它们放在对话框菜单底部。 ●将排列在底部的主命令按钮右对齐 右对齐主命令按钮适合从左到右的阅读习惯。 列表视图 ●总给列表视图提供一个标签,必须用标签来标明列表视图的用途。 ●使列表视图至少5行长 少于5行的列表视图没有滑块,不便于滚动。如果列表视图没
app,ui,设计(网页设计)的命名规范和ps图层结构规范
竭诚为您提供优质文档/双击可除 app,ui,设计(网页设计)的命名规范和 ps图层结构规范 篇一:web+ui+设计命名规范讲解 webui设计命名规范 这套规范并非单纯的css、html或javascript命名规范,它涉及了很多使用photoshop这类设计工具进行网页设计过程中的命名规范。(好久没写文章了,有点罗嗦,吼吼~)。首先我是出于公司几位美工的设计效果图源文件没有对图层命名而开始考虑总结一套的,还有一个原因就是网上大多命名规范都是关于编码的,也就是那些css、html、js和一些服务器端语言的,至于设计方面的命名规范实在是很少。但是毕竟设计师也是技术团队的成员,而且前端开发工程师是要使用设计师的效果图源文件的,所以统一命名规范和设计规范对于团队的协作和工作效率肯定是有好处的。 这套webui设计命名规范总结自我的一些web设计经验和国外设计师的命名繁体中文:英语: 原始制作者信息 网站简介
搜索关键字网页的css规范 网页标题这里是你的网页标题 head区可以选择加入的标识 设定网页的到期时间。一旦网页过期,必须到服务器上重新调阅。 禁止浏览器从本地机的缓存中调阅页面内容。 用来防止别人在框架里调用你的页面。 自动跳转。 5指时间停留5秒。 网页搜索机器人向导.用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。 content的参数有 all,none,index,noindex,follow,nofollow。默认是all。 收藏夹图标 js调用规范 所有的javascript脚本尽量采取外部调用
css书写规范 所有的css的尽量采用外部调用 书写时重定义的最先,伪类其次,自定义最后(其中a:linka:visiteda:hovera:actived要按照顺序写)便于自己和他人阅读。 为了保证不同浏览器上字号保持一致,字号建议用点数pt和像素px来定义,pt一般使用中文宋体的9pt和11pt,px一般使用中文宋体12px和14.7px这是经过优化的字号,黑体字或者宋体字加粗时,一般选用11pt和14.7px的字号比较合适。 css推荐模板。 p{text-indent:2em;} body{font-family:"宋体 ";font-size:9pt;color:#000000;margin-top:0px;margin -right:0px;margin-bottom:0px;margin-left:0px} table{font-family:"宋体 ";font-size:9pt;line-height:20px;color:#000000} a:link{font-size:9pt;color:#0000FF;text-decoration: none}
