flash静态设计


草原散章
课件简介:
本课件展示的是中学语文情境课件《草原散章》,它以形象营造意境,进而产生极强的感染力。
:
创建图形原件
图层在绘制时的应用
“库”面板的使用方法
“钢笔工具”和“铅笔工具”的使用方法
渐变填充字的制作方法
“滴管工具”的使用方法
“墨水瓶工具”的使用方法
“橡皮擦工具”的使用方法
:
(一)新建文档和创建“背景”图形元件
1、新建一个Flash文件,参数保持默认值。
2、选择“矩形工具”,展开“颜色”面板,设置笔触颜色为无,设置填充色为从蓝色到白色的线性渐变色。在舞台上绘制一个矩形,大小为550*400px。
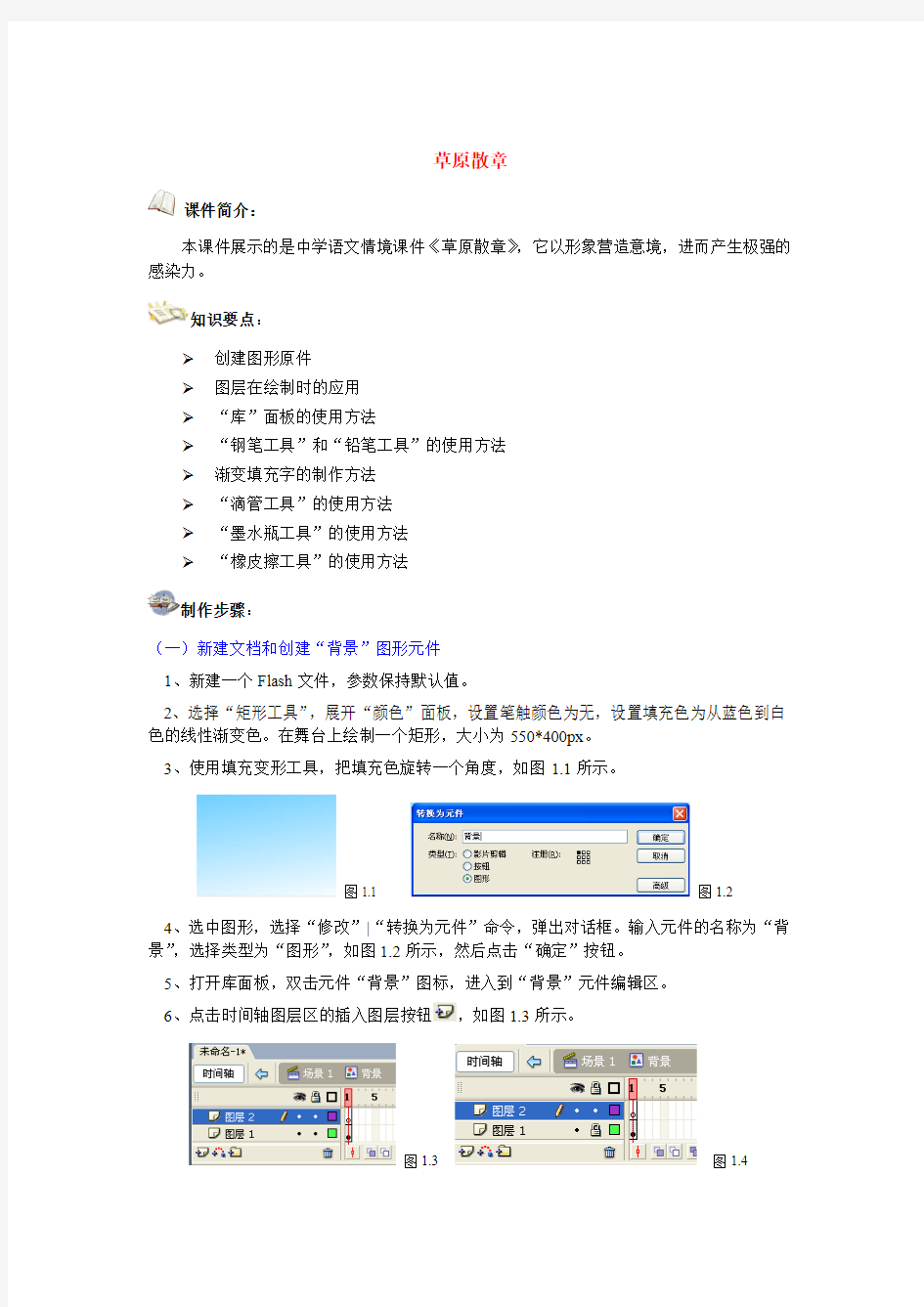
3、使用填充变形工具,把填充色旋转一个角度,如图1.1所示。
图1.1 图1.2
4、选中图形,选择“修改”|“转换为元件”命令,弹出对话框。输入元件的名称为“背景”,选择类型为“图形”,如图1.2所示,然后点击“确定”按钮。
5、打开库面板,双击元件“背景”图标,进入到“背景”元件编辑区。
6、点击时间轴图层区的插入图层按钮,如图1.3所示。
图1.3图1.4
7、点击图层1上的锁定图层按钮,如图1.4所示,这样可以确保图层1上的对象被移动编辑等一些误操作。
8、选择图层2的第一帧,在工作区的下方绘制一个矩形。选择“矩形工具”,展开“颜色”面板,设置笔触颜色为无,设置填充色为从深绿色(#277600)到浅绿色(#50C102)的线性渐变,效果如图如图1.5所示。
图1.5图1.6
9、接着用“选择工具”调整矩形的上边为曲线。选择“填充变形工具”,调整填充手柄,效果如图1.6所示。
(二)使用钢笔工具创建“白云”和“小草”图形元件
1、创建“白云”图形元件
(1)选择“插入”|“新建元件”,名称为“白云”,选择类型为“图形”。如图2.1所示。
图2.1 图2.2
(2)单击“确定”按钮,在“场景1”名称的右边出现“白云”图形元件名称,动画的制作环境由“场景1”转换到“白云”图形元件编辑区,如图2.2所示。
(3)选择“钢笔工具”,在“属性”面板中设置笔触色为红色。在舞台中依次单击,然后用“选择工具”改变形状,效果如图2.3所示。
图2.3图2.4 图2.5
(4)打开“颜色”面板,选择填充类型为线性渐变,设置填充色为从白到蓝的渐变色,为白云填充颜色,如图2.4所示。
(5)选择“填充变形工具”,接着拖动圆形旋转手柄改变填充色的方向,拖动方形大小手柄改变填充的大小。选中轮廓线,按下键盘上的Delete键删除轮廓线。效果如图2.5所示。
2、创建“小草”图形元件
(1)选择“插入”|“新建元件”,名称为“小草”,类型为“图形”,单击“确定”按钮,进入到“小草”元件编辑区。
(2)使用“钢笔工具”绘制图形,并填充颜色,效果如图2..6所示
图2..6 图2.7
(3)使用“选择工具”对“小草”进行变形,效果如图2.7 所示。
(三)使用刷子工具创建“小河”图形元件
1、创建一个名称为“小河”的图形元件。
2、选择“刷子工具”。
小补充:选择“刷子工具”后,可以设置刷子的大小和样式。还可以选择刷子模式,单击“刷子模式”
按钮,弹出刷子的填充模式下拉菜单。这几个选项的具体用法如下所述:
?标准绘画:不管是线条还是填色范围,只要是画笔经过的地方,都变成了画笔的颜色。
?颜料填充:它只影响填色的内容,不会遮盖住线条。
?后面绘画:无论怎么画,它都在图像的后方,不会影响前景图像。
?颜料选择:只能在被选择区域绘制。
?内部绘画:绘画时画笔的起点如果在轮廓线以外,则轮廓线以内不起作用。如果起点是在轮廓线以
内,则画笔的范围也只作用在轮廓线以内。
3、在“工具”面板的选项栏中设置刷子为大号圆形,设置填充色为暗灰色(#B5ACA6),在元件的场景中绘制出小河的大致形状,如图3.1所示。
图3.1 图4.1
(四)使用“铅笔工具”创建“飞鸟”图形元件
1、创建一个名称为“飞鸟”的图形元件。
2、选择“铅笔工具”。
3、选择“铅笔工具”的绘制模式为“平滑”,设置笔触颜色为暗灰色(#B5ACA6),笔触高度为5,笔触样式为“锯齿状”,在元件的场景中绘制出飞鸟,如图4.1所示。
小补充:“铅笔工具”用来自由地绘制各种线条,如同使用铅笔一样,它的颜色、粗细和样式定义与线条工具一样,不同的是它的选项里有3种模式。
?伸直模式:它会把线条自动转成接近形状的直线。
?平滑模式:把线条转换成接近形状的平滑曲线。
?墨水模式:不加修饰,完全保持鼠标轨迹的形状。
(五)运用多图层技术布局场景
1、单击舞台上方的从元件编辑工作区转换到“场景1”的工作区。可以看到新建的影片只有一个默认图层,名称是“图层1”。
2、单击时间轴左下方的“插入图层”按钮,插入4个新图层。
3、双击图层名称,为图层重命名,图层效果如图5.1所示。
图5.1
小补充:本课件绘制的图形元件比较多,并且这些图形元件大多要重叠放置,这样就有图形元件相互遮挡的问题,把它们分别放在不同的图层,通过改变图层顺序就可以很容易地调整图形元件的前后次序。所以说将不同的元件放在不同的图层上,是一个良好的习惯,这样便于对元件进行管理和编辑。
4、打开“库面板”,可以看到前面制作的图形元件都显示在“库”面板中,可以随时将它们拖放到场景中使用。
小补充:前面步骤中创建的图形元件都被保存在“库”面板中,“库”相当于后台的“演员休息室”,“休息室”中的演员随时可进入“舞台”演出,无论该演员出场多少次甚至在“舞台”中扮演不同角色,动画发布时,播放文件仅占有“一名演员”的空间,节省了大量资源。
每一个Flash文档都有自己的“库”,在创建Flash文档时,最好将所有的对象都制作为元件的形式,这样不仅能够使对象重复使用而且不占用空间,减少资源的消耗。
5、单击选择“白云”图层,当图层名称后出现可编辑标记时,将库中的“白云”图形元件拖放2个到该图层上。选择其中一个,展开“属性”面板,打开“颜色”后面的下拉列表,选择Alpha,设置为50%。
6、单击选择另一个白云实例,使用“任意变形工具”调整它的大小和位置。效果如图5.2所示。
图5.2 图5.3
7、按照同样的方法,根据时间轴上的图层名称,依次拖放“小河”、“小草”,“飞鸟”元件到相应的图层上,调整元件的大小和位置,此时场景效果如图5.3所示。
(六)在主场景中编辑完善“小河”图形元件
1、在主场景中双击“小河”图形元件,进入到“小河”图形元件的编辑场景中,这时场景中的其它图形元件并没有消失,而是以灰色调显示,表示他们不能被编辑。
小补充:在很多情况下,为了使图形之间能更好地吻合,可先布局场景,然后在主场景中双击元件来进行编辑绘制。这样可以使要编辑的元件有其它参照图形,绘制出来的图形会具备整体效果。
2、选择“橡皮擦工具”、“部分选取工具”等,按照透视关系更改小河的形状,完成后的效果如图6.1所示。
图6.1
(七)使用“墨水瓶”工具创建彩色填充字
步骤和前面讲过的“七彩文字”相同,这里就不在赘述。最终效果如图6.2所示。
图6.2
Flash动画制作课程设计报告 (1)
计算机科学与技术学院 课程设计报告 课程名称:多媒体技术 专业:计算机应用技术班级: 1401 班 学号: 201412588022 姓名:徐邵 指导老师:李红斌 二〇一六年六月二十日
计算机科学与技术学院课程设计成绩单 课程名称:高级网页设计课程设计指导教师:张志辉 姓名徐邵性别男学号201412588022 班级计应1401 综合成绩成绩等级 设计整体表现力 (占总成绩20%) □能正确表现□基本能正确表现□能表现但不完善 (20分)(15分)(10分) 设计功能完善程度(占总成绩10%)□完善□基本完善□不完善(10分)(8分)(5分) 设计结构的合理性(占总成绩10%)□合理□基本合理□不太合理(10分)(8分)(5分) 对问题的答辩情况(占总成绩40%)□概念正确有创新□能正确回答所有问题□基本能正确回答(40分)(35分)(30分) □部分问题回答概念不清晰 (20分) 学生的工作态度与独立工作能力 (占总成绩10%)□工作态度认真能独立完成任务□工作态度认真但独立性较差(10分)(8分) □工作态度基本认真但缺乏独立性 (5分) 设计报告的规范性(占总成绩10%)□符合规范□基本符合规范□规范性较差(10分)(8分)(5分)
基于As3.0的“青蛙跳”游戏的设计与实现 一、设计目标: 本次设计是制作的一个测试智力的小游戏--“青蛙跳”。通过单击鼠标移动两边的青蛙,让左边的小青蛙与右边的小青蛙位置互换,其中包括两个动画效果,一个是跳,另一个是跃,他们都是通过逐帧动画来实现。而要使两边的青蛙互换,就要通过Actionscript3.0语句进行控制,最终效果如下图: 游戏开始界面: 游戏完成界面:
flash动画毕业论文
flash动画毕业论文 湖南工程职业技术学院 HUNAN ENGINEERING POLYTECHNIC 毕业设计(论文) 设计,论文,题目:flash片头动画—分开旅行 湖南工程职业技术学院毕业设计(论文) 摘要 本设计是用FLASH CS3多媒体软件制作的一个简单的片头。FLASH是一个优秀的绘图与动画制作软件,通过文字、图片等动画制作和关键帧的使用做出令人心动的动画效果。因此本毕业设计课题将主要以FLASH动画制作过程可能用到的各种技术特效为设计方向,本设计主要介绍了Flash的动画优势以及发展优势,以及我制作这个动画的过程,包括准备工作,制作动画的过程以及截图。 关键词:flash片头动画,创意 I 湖南工程职业技术学院毕业设计(论文) 目录 前言 第一章介绍FLASH 1.1 FLASH简介 (2) 1.2 FLASH技术动画特点 (3) 1.3 FLASH动画优势 (4) 1.4 FLASH应用及发展…………………………………………………………5 第二章关于本设计 2.1选材及准备工作 (6)
2.2制作思路 (7) 2.3制作流程 (8) 2.4制作中需注意的地方 (9) 2.5FLASH动画设计的三大基本功能 (10) 2.6制作中遇到的问题以及解决的方法 (11) 第三章音频制作 3.1音频的导入及制作………………………………………………………12 综合总结 参考文献 致谢 II 湖南工程职业技术学院毕业设计(论文) 前言 FLASH是由美国Macromedia公司出品的用于矢量图编辑和动画创作的专业软件。FLASH软件主要用于动画制作,使用该软件可以制作网页交互式动画,还可以将一个较大的交互动画。 FLASH还被广泛用于多媒体领域,如交互式软件开发、产品展示等多个方面。随着FLASH的广泛使用,出现了许多完全使用FLASH制作的多媒体作品。由于FLASH具有支持交互、文件体积小、效果棒等特效,并且不需要媒体播放器之类软件的支持,因此这样的多媒体作品取得了很好的效果,应用范围不断扩大。 FLASH是一个优秀的矢量绘图与动画制作软件,它秉承了矢量绘图软件的所有优点,能制作出声色俱佳的动画效果。强大的动画编辑功能能使得设计者可以随心所欲地设计出高品质的动画,图片的特别处理,使FLSAH具有更大的设计空间。 本设计主要是用FLASH CS3多媒体制作软件制作的一个简单的片头,其主要有两部分组成,即动画和音频两部分。利用这种多媒体软件来制作片头,用FLASH软
NandFlash简介
NandFlash简介 分类:Linux2013-03-06 14:34 2945人阅读评论(0) 收藏举报 Flash Memory中文名字叫闪存,是一种长寿命的非易失性(在断电情况下仍能保持所存储的数据信息)的存储器。 从名字中就可以看出,非易失性就是不容易丢失,数据存储在这类设备中,即使断电了,也不会丢失,这类设备,除了Flash,还有其他比较常见的入硬盘,ROM等,与此相对的,易失性就是断电了,数据就丢失了,比如大家常用的内存,不论是以前的SDRAM,DDR SDRAM,还是现在的DDR2,DDR3等,都是断电后,数据就没了。 FLASH的分类:功能特性分为两种:一种是NOR型闪存,以编码应用为主,其功能多与运算相关;另一种为NAND型闪存,主要功能是存储资料,如数码相机中所用的记忆卡。 NOR FLASH和NAND FLASH NOR和NAND是现在市场上两种主要的非易失闪存技术。Intel于1988年首先开发出NOR flash技术,彻底改变了原先由EPROM和EEPROM 一统天下的局面。紧接着,1989年,东芝公司发表了NAND flash结结,强调降低每比特的成本,更高的性能,并且象磁盘一样可以通过接口轻松升级。但是经过了十多年之后,仍然有相当多的硬件工程师分不清NOR和NAND闪存。 NOR的读速度比NAND稍快一些。 NAND的写入速度比NOR快很多。 NAND的4ms擦除速度远比NOR的5s快。 大多数写入操作需要先进行擦除操作。 NAND的擦除单元更小,相应的擦除电路更少 在NOR Flash中, 所有的存储区域都保证是完好的, 同时也拥有相同的耐久性。在硬模中专门制成了一个相当容量的扩展存储单元—他们被用来修补存储阵列中那些坏的部分,这也是为了保证生产出来的产品全部拥有完好的存储区域。为了增加产量和降低生产成本, NAND Flash 器件中存在一些随机bad block 。为了防止数据存储到这些坏的单元中, bad block 在IC烧录前必须先识别。在一些出版物中, 有人称bad block 为“bad block”, 也有人称bad block 为“invalid block”。其实他们拥有相同的含义, 指相同的东西。 从实际的应用上来说, NOR Flash与NAND Flash主要的区别在于接口。NOR Flash拥有完整的存取-映射访问接口, 它拥有专门的地址线和数据线, 类似与EPROM。然而在NAND Flash中没有专门的地址线。它发送指令,地址和数据都通过8/16位宽的总线(I/O接口)到内部的寄存器。 SLC/MLC基本原理
flash游戏制作报告
浙江财经学院东方学院 图形与游戏设计课程论文期末作品:Shoot Ballons(打气球) 学生姓名指导教师 分院信息分院专业名称计算机科学与技术班级学号 2012年12月21日
1引言 在本学期的所有课程中,我们非常荣幸的能够在“图形与游戏设计”这门专业选修课中利用Flash CS3.0软件学习操作Flash软件,不仅学会了简单的图形设计、实现图片的动态化,而且对AS3.0脚本语言有了深入的理解。在期末老师规定的要求和帮助下,我们小组成功的独立的开发了计算机生涯中第一个Flash 游戏作品:shoot balloons(打气球),以下是整个游戏完整的设计与实现过程。 2游戏介绍 2.1 游戏规则及使用方法介绍 由于本次作品是小组成员第一次接触Flash游戏设计,考虑到自身能力因素,小组决定开发一个简单易实现为主的游戏。打气球游戏规则十分简单,是一款鼠标点击屏幕中的气球,在规定时间内将所有气球打完取得胜利的游戏。用户进入游戏后会看到“start”与“help”两个按钮选项,点击“start”按钮直接开始游戏,点击“help”按钮查看游戏帮助,进入help界面点击“back”按钮返回主界面。游戏开始后屏幕上自动生成一定数量的气球(系统默认数量为15),时间条进行滚动,此时拖动鼠标对准屏幕上的气球进行射击,当在规定时间内射击玩所有气球后“游戏胜利”,若有剩余气球或是时间结束则“游戏失败”,“胜利”与“失败”界面均有“restart”按钮重新开始游戏。 3游戏的分析与设计 2.1 功能模块描述 游戏在舞台上划分了两个图层,分别为“元件层”与“背景层”,在主时间轴上一共设置了五帧,依次为“开始界面”帧、“游戏界面”帧、“游戏胜利”
动画毕业设计论文
江都职教集团电信系 2008级计算机及应用专业毕业设计(论文) 论文标题: flash动画设计 作者姓名:王彗彗 指导教师:沈俊 完成时间: 2013年3月20号 实习单位:扬州华际科技发展有限公司 江都职业教育集团电信系
江苏联合职业技术学院毕业设计任务书 指导教师沈俊
2013年3月20日 前言 本设计是用FLASH CS3多媒体软件制作的一个简单的片头。FLASH是一个优秀的绘图与动画制作软件,通过文字、图片等动画制作和关键帧的使用做出令人心动的动画效果。因此本毕业设计课题将主要以FLASH动画制作过程可能用到的各种技术特效为设计方向,本设计主要介绍了Flash的动画优势以及发展优势,以及我制作这个动画的过程,包括准备工作,制作动画的过程以及截图。FLASH 是由美国Macromedia公司出品的用于矢量图编辑和动画创作的专业软件。FLASH 软件主要用于动画制作,使用该软件可以制作网页交互式动画,还可以将一个较大的交互动画。 FLASH还被广泛用于多媒体领域,如交互式软件开发、产品展示等多个方面。随着FLASH的广泛使用,出现了许多完全使用FLASH制作的多媒体作品。由于FLASH具有支持交互、文件体积小、效果棒等特效,并且不需要媒体播放器之类软件的支持,因此这样的多媒体作品取得了很好的效果,应用范围不断扩大。 FLASH是一个优秀的矢量绘图与动画制作软件,它秉承了矢量绘图软件的所有优点,能制作出声色俱佳的动画效果。强大的动画编辑功能能使得设计者可以随心所欲地设计出高品质的动画,图片的特别处理,使FLSAH具有更大的设计空间。 本设计主要是用FLASH CS3多媒体制作软件制作的一个简单的片头,其主要有两部分组成,即动画和音频两部分。利用这种多媒体软件来制作片头,用FLASH 软件做出的动画作品,其最大的特点是它能够把一些矢量图、位图和歌词、文字做成交互性很强的动画,不仅具有视觉和听觉的双重感受,使其更具有趣味性和创造性。 关键词:flash片头动画,创意
Flash动画的设计毕业设计论文
毕业设计(论文)报告题目Flash动画的设计
毕业论文(设计)诚信声明 本人声明:所呈交的毕业论文(设计)是在导师指导下进行的研究工作及取得的研究成果,论文中引用他人的文献、数据、图表、资料均已作明确标注,论文中的结论和成果为本人独立完成,真实可靠,不包含他人成果及已获得或其他教育机构的学位或证书使用过的材料。与我一同工作的同志对本研究所做的任何贡献均已在论文中作了明确的说明并表示了谢意。 论文(设计)作者签名:日期:年月日毕业论文(设计)版权使用授权书 本毕业论文(设计)作者同意学校保留并向国家有关部门或机构送交论文(设计)的复印件和电子版,允许论文(设计)被查阅和借阅。本人授权青岛农业大学可以将本毕业论文(设计)全部或部分内容编入有关数据库进行检索,可以采用影印、缩印或扫描等复制手段保存和汇编本毕业论文(设计)。本人离校后发表或使用该毕业论文(设计)或与该论文(设计)直接相关的学术论文或成果时,单位署名为。 论文(设计)作者签名:日期:年月日 指导教师签名:日期:年月日
摘要 目前多媒体教学已经得到广泛应用 符合教学要求的多媒体课件制作软件Flash正发挥其出色的作用。Flash集矢量编辑和动画创作为一体,同时能够将图形、图像、音频、动画和深层次的交互动作进行有机地结合,创建出美观和交互性强的效果,从而得到了广大用户的认可和接受。本文论述了一个基于Flash 的数据库课件设计与制作的详细过程。该课件按照以实体书翻页效果为原型来制作整体框架,并融入了电子杂志的基本功能。整个课件使用Adobe Flash CS3工具实现动画交互等效果。本文抓住Flash开发课件的特点以及Flash自身的优势 经过了需求分析、概要设计、详细设计、测试与优化及到最后发布的一个完整过程,实现了交互、音频、动画等效果 支持拖动翻页以及点击翻页、支持页面跳转、支持单页和双页显示、支持页面的添加、修改、删除,支持外部读取并可混合使用,支持显示阴影,支持缩略图预览,支持背景音乐播放和系统时间显示支持页面内动画效果。用户主要可以通过课件中的导航条实现缩略图页面预览、书本前后翻页、页面跳转等基本功能,同时也可直接在课件主体中的书本实现人工翻页和章节跳转定位等功能。总体上讲,本Flash课件整体美观大方,操作简单快捷,功能基本齐全,但仍有一些地方需要改进优化。通过本课件的应用,希望能更好地促进用户学习的积极性,同时对多媒体教学进一步改善起到推动作用。 关键词:Flash PS 矢量
Flash动画课程设计报告范文
********学院 学生课程设计报告设计题目Flash MTV制作——《XXX》 系部管理信息系 专业计算机软件技术 班级*** 学生姓名 完成日期 指导老师****
一、设计目的 1.通过课程设计,树立正确的设计思想,培养综合运用Flash动画设计课程和其他先修课程的理论与实践知识来分析和解决平面动画设计问题的能力。 2.学习Flash动画设计的综合方法,掌握Flash动画设计的一般流程。 3.进行Flash动画设计基本技能的训练,能将所学知识应用于一般的动画作品创作,提高自己在制作方面的实际应用能力。 二、分镜头设计 1、文字分镜头 镜头1:开场动画,画面中出现歌曲名称和一枝旋转的小花,有“开始按钮”。 镜头2:一只小猪的头和脸部被逐渐绘制出来,小猪两只手打开,洒出彩片,彩片慢慢飘落。镜头3:根据歌词内容,绘制感冒时的小猪趴在枕头上,眯着眼睛睡觉,嘴巴一张一合均匀地喘气,鼻涕不断地流出来。 镜头4:出现小猪的头,镜头推向一双炯炯的黑眼,给眼部特写,眼里却是一碗香喷喷的饭菜的影子。 镜头5:小猪的头上有一双大耳朵,小猪化身为飞天猪,用大耳朵当翅膀和小鸟一起飞翔。镜头6:小猪蹦蹦跳跳出场,转身后,看到一只卷卷的尾巴在晃动。 镜头7:画面出现小猪身体结构图,由小鸟衔着一只筷子讲解猪身上的各部位。 镜头8:小猪懒懒得趴在自己的小窝里,打着呼噜,小鸟飞来,在猪屁股上使劲得啄了一口,小猪不情愿地站起身,揉揉屁股。动画结束,出现“重播”按钮。 2、画面分镜头 画面分镜头1如图2-1所示:
图2-1画面分镜头1画面分镜头2如图2-2所示: 图2-2画面分镜头2画面分镜头3如图2-3所示: 图2-3画面分镜头3画面分镜头4如图2-4所示:
动画毕业设计论文
毕业设计(设计报告) 题目:动画短片《 WAIT ME 》的设计报告 学院:艺术与设计 专业名称:动画 班级学号: 学生姓名: 指导教师: 二O一五年五月
动画短片《 WAIT ME》的设计报告 摘要:动画短片《wait me》主要以flash二维动画软件来制作。短片以鲜明亮丽的色彩气氛营造出愉快的场景,带给观众温馨的感觉。本作品通过多种创作方式的运用,力求在作品的空间中淋漓尽致地衬托、渲染和营造场景及角色,以传递故事的正面能量。随着动画技术的越来越成熟,动画的可观性也日益增强,动画靠着基本的动作运动规律,色彩鲜明的场景维持可看性和流畅性。因此,动画片要以客观物理运动规律和丰富的场景为基础,而不是简单的模拟和叙述。本动画短片着重体现了FLASH动画的这两方面特点。 关键词:wait me、场景制作、二维动画 指导老师签名:
The design report of the animated short film 《WAIT ME》 Abstract:《Wait me》animation film mainly to flash 2D animation software to produce. The short film creates a pleasant scene with a bright color atmosphere,Bring the audience warm feeling.The application of this work through a variety of creative ways,Strive to vividly foil, rendering and create scenes and roles in the space of the work,To pass the positive energy of the story.With the animation technology more and more mature,The observability of the animation is also growing.Animation by the basic movement of the law,Color vivid scene to maintain the can see and fluency.So,The animation should be based on objective physical motion and rich scenes,Instead of simply simulation and narration.The animation film focused on the FLASH animation of these two aspects. Keywords:wait me, Scene production, 2D animation Instructor signature:
海力士NANDFlash选型
Q1’2011 DATABOOK Rev 0.1
NAND Flash –SLC / MLC / TLC AND Flash N NAND Flash SLC COMPONENT Product Tech Density Block Size Stack Vcc/Org Package Availability Remark HY27US08281A 90nm 128Mb 16KB Mono 3.3v/X8TSOP/USOP Now HY27US08561A 90nm 256Mb 16KB Mono 3.3v/X8TSOP/USOP/FBGA Now HY27US08121B 70nm 512Mb 16KB Mono 3.3v/X8TSOP/USOP/FBGA Now H27U518S2C 57nm 512Mb 16KB Mono 3.3v/X8TSOP Now HY27US081G1M 70nm 1Gb 16KB Mono 3.3v/X8USOP Now HY27UF081G2A 70nm 1Gb 128KB Mono 3.3v/X8TSOP/USOP/FBGA Now HY27US081G2A 70nm 1Gb 128KB Mono 1.8v/X8FBGA Now H27U1G8F2B 48nm 1Gb 128KB Mono 3.3v/X8TSOP,FBGA Now H27U1G8F2B 48nm 1Gb 128KB Mono 1.8v/X8FBGA Now H27U1G8F2CTR 32nm 1Gb 128KB Mono 1.8v/X8TSOP Q4 '11H27U1G8F2CFR 32nm 1Gb 128KB Mono 1.8v/X8FBGA Q4 '11HY27UF082G2B 57nm 2Gb 128KB Mono 3.3v/X8TSOP,FBGA, LGA Now H27U2G8F2C 41nm 2Gb 128KB Mono 3.3v/X8TSOP Now HY27UF084G2B 57nm 4Gb 128KB Mono 3.3v/X8TSOP Now H27U4G8F2D 41nm 4Gb 128KB Mono 3.3v/X8TSOP Now HY27UG088G5(D)B 57nm 8Gb 128KB DDP 3.3v/X8TSOP Now 2CE/Dual CH.H27U8G8G5D 41nm 8Gb 128KB Mono 3.3v/X8TSOP Now H27QBG8GDAIR-BCB 32nm 32Gb 512KB DDP 1.8v/x8VFBGA Now 2CE/Dual CH.H27QCG8HEAIR-BCB 32nm 64Gb 512KB QDP 1.8v/x8VFBGA Now 4CE/Dual CH.H27QDG8JEAJR-BCB 32nm 128Gb 512KB ODP 1.8v/x8 JFBGA Feb. '11 4CE/Dual CH.NAND Flash MLC COMPONENT Product Tech Density Block Size Stack Vcc/Org Package Availability Remark H27U8G8T2B 48nm 8Gb 512KB Mono 3.3v/X8TSOP Now H27UAG8T2M 48nm 16Gb 512KB(4KB Page)Mono 3.3v/X8TSOP/VLGA Now H27UAG8T2A 41nm 16Gb 512KB(4KB Page)Mono 3.3v/X8TSOP Now H27UBG8U5A 41nm 32Gb 512KB(4KB Page)DDP 3.3v/X8TSOP Now H27UBG8T2M 41nm 32Gb 512KB(4KB Page)Mono 3.3v/X8VLGA Now H27UBG8T2A 32nm 32Gb 2MB(8KB Page)SDP 3.3v/x8TSOP / VLGA Now H27UCG8VFA 41nm 64Gb 512KB(4KB Page)QDP 3.3v/X8TSOP Now H27UCG8UDM 41nm 64Gb 512KB(4KB Page)DDP 3.3v/X8VLGA Now Dual CH.H27UCG8U5(D)A 32nm 64Gb 2MB(8KB Page)DDP 3.3v/x8TSOP / VLGA Now Dual CH. LGA H27UCG8T2M 26nm 64Gb 2MB(8KB Page)SDP 3.3v/x8VLGA Now H27UDG8VEM 41nm 128Gb 512KB(4KB Page)QDP 3.3v/X8VLGA Now 4CE,Dual CH.H27UDG8V5(E)A 32nm 128Gb 2MB(8KB Page)QDP 3.3v/x8TSOP / VLGA Now 4CE,Dual CH.H27UEG8YEA 32nm 256Gb 2MB(8KB Page)ODP 3.3v/x8VLGA Now 4CE,Dual CH.H27UAG8T2B 32nm 16Gb 2MB(8KB Page)SDP 3.3v/x8TSOP Now H27UBG8T2B 26nm 32Gb 2MB(8KB Page)SDP 3.3v/x8TSOP Now Legacy H27UCG8U2B 26nm 64Gb 2MB(8KB Page)DDP 3.3v/x8TSOP Jan. '11Legacy H27UDG8V2B 26nm 128Gb 2MB(8KB Page)QDP 3.3v/x8FBGA-100Feb. '11HS(ONFi2.2)H27UEG8Y2B 26nm 256Gb 2MB(8KB Page) ODP 3.3v/x8 FBGA-100 Mar. '11 HS(ONFi2.2)NAND Flash TLC COMPONENT Product Tech Density Block Size Stack Vcc/Org Package Availability Remark H27UAG8M2M 41nm 16Gb 768KB (4KB page)SDP 3.3V/x8VLGA Now H27UBG8M2A 32nm 32Gb 1MB (4KB page) SDP 3.3V/x8 VLGA Now
电子相册FLASH毕业设计说明
大学毕业电子纪念相册设计与制作 前言 电子相册是指可以在任何电子显示器上呈现,结合图片、文字、音乐、相框等多种表达形式于一体的综合产物,它可以是一组静态图像,也可以是动态视频组合在一起的故事性短片。电子相册包括两种,一种是软件类型的电子相册,例如 Flash、Windows Movie Maker、Premiere、Portable Scribus等制作的电子相册;还有一类电子相册属于硬件类型,这种相册可以不通过电脑播放,而是在LCD上显示,此类电子产品被称为电子相框。 电子相册有方便保存、价格低廉、便于传阅、表达方式丰富等优点,因此深入应用到了人们生活的方方面面,比如婚纱影像、儿童写真、个人写真、聚会情景等等,它们都需要应用电子相册制作成为影像记录人生的美好时光,刻录成VCD、DVD光盘长期保存。 1 素材收集 随着科技的发展,数码产品的使用已经普及到大部分人们的生活,带有摄影摄像功能的仪器,也从最初时期的专业摄影机、DV、照相机逐步转化为家庭式更便捷的单反相机,甚至是手机。 1.1 摄影概述 摄影从物理角度讲,就是光学成像的原理,让现实场景的东西通过镜头在二维平面上展现出来。由此我们又可通过成像方式和效果来分类,分别为图片摄影、电影摄影和电视摄影等。在接下来的素材获取中,我们最常用的就是图片摄影,通俗的讲就是用照相机进行拍摄。 1.2 素材获取 素材的获取过程依次为选择、照明、构图、曝光、呈现。选择是选择需要拍摄的物体,此物体要能通过照片来表达自己的信息和思想;照明则是为了保证被摄体能被清晰看见;构图就是把被摄体放在合适的位置,更好的表达摄影者的思想、情绪、艺术修养。如图1.2-1所示:
Flash作品设计报告
2013-2014学年度第一学期 《Flash动画设计与制作》 作品设计报告 班级:材料科学与工程 姓名:冯雄 学号:13 任课老师: 二〇一三年十月二日
《你是我生命中的一首歌》MTV 本设计主要是用Flash 8.0制作软件制作的一个简单的MTV,且主要有两部分组成,即动画和音频两部分。用Flash软件做出的动画作品,其最大的特点是它能够把一些矢量图、位图和歌词、文字做成交互性很强的动画,不仅具有视觉和听觉的双重感受,使其更具有趣味性和创造性。给我们一种美的感受,它的使用性很强。 场景 内容简介:此图为场景首页画面,歌曲名、演唱者、制作者等全部展现,而且还添加了一些运动的气泡,点击开始按钮(play)之后即可进入继续播放,便可观看全部动画。 内容简介一:此图是场景开始的画面,图片由两张背景图片(一张原图片,一张汽车由自己画,)组合而成,创建补间动画,使之从右到左慢慢移动,且添加了文字图片元件,文件元件也随着出现,最终形成逐渐移动的汽车:
画使画面活动,如下 开时的动作显得栩栩如生,惟妙惟肖。画面中还有彩灯的装饰。
内容简介四:此图是两人离别时的场景,以及结束的画面。
测试影片 MTV影片制作完成后,按Ctrl+Enter键,测试影片。记录不合 适或不满意的地方,回到主场景作修改或调整。 通过此次对FLASH MTV《你是我生命中的一首歌》的制作,收获最大的是要有一颗细致的心态,激情的态度,且持之有恒的精神。且在制作过程中要敢于尝试,发现问题,解决问题。光有动画设计的理 论知识是不行的,还得有更丰富的实践经验,也就是要多动手、多动
NandFlash的基础知识
NAND FLASH的基础知识 NAND Flash 的数据是以bit 的方式保存在memory cell,一般来说,一个cell 中只能存储一个bit。这些cell 以8 个或者16 个为单位,连成bit line,形成所谓的byte(x8)/word(x16),这就是NAND Device 的位宽。这些Line 会再组成Page,(Nand Flash 有多种结构,我使用的Nand Flash 是K9F1208,下面内容针对三星的K9F1208U0M),每页528Byte,每32 个page 形成一个Block, Sizeof(block)=16kByte = 32 page = 32 * 528 byte Numberof(block)=64Mbyte/16kbyte=4096 1page=528byte=512byte(Main Area)+16byte(Spare Area) Nand flash 以页为单位读写数据,而以块为单位擦除数据。按照这样的组织方式可以形成所谓的三类地址: --Block Address -- Page Address --Column Address 对于NAND Flash 来讲,地址和命令只能在I/O[7:0]上传递,数据宽度是8 位。 512byte需要9bit来表示,对于528byte系列的NAND,这512byte被分成1st half和2nd half,各自的访问由地址指针命令来选择,A[7:0]就是所谓的column address。32 个page 需要5bit 来表示,占用A[13:9],即该page 在块内的相对地址。Block的地址是由A14 以上的bit 来表示,例如512Mbit的NAND,共4096block,因此,需要12 个bit 来表示,即A[25:14],如果是1Gbit 的528byte/page的NAND Flash,则block address用A[26:24]表示。而page address就是blcok address|page address in block NAND Flash 的地址表示为:Block Address|Page Address in block|halfpage pointer|Column Address 地址传送顺序是Column Address,Page Address,Block Address。由于地址只能在I/O[7:0]上传递,因此,必须采用移位的方式进行。例如,对于512Mbit x8 的NAND flash,地址范围是0~0x3FF_FFFF,只要是这个范围内的数值表示的地址都是有效的。以NAND_ADDR 为例: ◆第1 步是传递column address,就是NAND_ADDR[7:0],不需移位即可传递到I/O[7:0] 上,而halfpage pointer 即bit8 是由操作指令决定的,即指令决定在哪个halfpage 上进行读写。而真正的bit8 的值是don't care 的。 ◆第2 步就是将NAND_ADDR 右移9 位,将NAND_ADDR[16:9]传到I/O[7:0]上 ◆第3 步将NAND_ADDR[24:17]放到I/O 上 ◆第4 步需要将NAND_ADDR[25]放到I/O 上因此,整个地址传递过程需要4 步才能 完成,即4-step addressing。 如果NAND Flash 的容量是256Mbit 以下,那么,block adress 最高位只到bit24,因此寻址只需要3 步。下面,就x16 的NAND flash 器件稍微进行一下说明。由于一个page 的main area 的容量为256word,仍相当于512byte。但是,这个时候没有所谓的1st halfpage 和2nd halfpage 之分了,所以,bit8就变得没有意义了,也就是这个时候bit8 完全不用管,地址传递仍然和x8 器件相同。除了,这一点之外,x16 的NAND使用方法和x8 的使用方法完全相同。 正如硬盘的盘片被分为磁道,每个磁道又分为若干扇区,一块nand flash也分为若干block,每个block分为如干page。一般而言,block、page之间的关系随着芯片的不同而不同,典型的分配是这样的
Flash拼图游戏制作课程设计报告
目录 第1章需求分析 (1) 1.1 引言 (1) 1.2 课程设计题目 (1) 1.3 课程设计目的 (1) 1.4 程序运行环境及开发工具 (1) 1.5 课程设计任务及要求 (1) 第2章概要设计 (2) 2.1 设计原理及方法 (2) 第3章详细设计 (3) 3.1 第一步: (3) 3.2 第二步: (3) 3.3 第三步 (4) 3.4 第四步 (5) 3.5 第五步 (5) 3.6 第六步 (6) 3.7 第七步 (7) 3.8 第八步 (8) 3.9 第九步 (8) 3.10 第十步 (9) 3.11 第十一步 (9) 3.12 第十二步 (10) 3.13 第十三步 (10) 3.14 第十四步 (11) 第4章系统调试与运行结果 (13) 4.1 系统调试 (13) 4.2 运行结果 (14) 第5章总结与体会 (15) 参考文献: (15)
第1章需求分析 1.1 引言 FLASH作为一款目前最流行的网络动画制作软件,恐怕不知道的人少之又少。其实FLASH强大的功能不光能让我们轻松制作动画,我们还可以利用它完成一些意想不到的工作。比如说是拼图游戏,在这个领域应用非常广泛!而且可以制作各种丰富有趣的小游戏来,是非常的有趣的! 1.2 课程设计题目 拼图游戏设计 1.3 课程设计目的 本课程的设计的目的是通过实践使同学们经历多媒体应用系统开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。结合具体的案例,理解并初步掌握常用多媒体软件的使用,利用多媒体计算机等设备进行音频与视频数据的获取和处理、图像处理与图像文件格式转换、超文本超媒体在交互式多媒体软件的应用;通过《多媒体课程设计》实验,使学生能够达到提高多媒体技术的实际开发应用能力,了解系统分析、系统设计、系统实施的主要环节和步骤以及软件文档的制作过程。 1.4 程序运行环境及开发工具 硬件:PC机一台 软件:Windows 7,PhotoshopCS4,Flash8 1.5 课程设计任务及要求 设计“拼图游戏”,游戏是Flash制作中很重要的一部分,主要应用的是flash内
Nand Flash存储结构及控制方法
Nand Flash存储结构及控制方法(K9F1G08) 2011-02-26 15:05:59| 分类:默认分类 | 标签: mini2440nandflash k9f1g08 |字号订阅 一、NAND Flash介绍和NAND Flash控制器的使用 NAND Flash在嵌入式系统中的作用,相当于PC上的硬盘 常见的Flash有NOR Flash和NAND Flash,NOR Flash上进行读取的效率非常高,但是擦除和写操作的效率很低,容量一般比较小;NAND Flash进行擦除和写操作的效率更高,并且容量更大。一般NOR Flash用于存储程序,NAND Flash 用于存储数据。 1)NAND Flash的物理结构 笔者用的开发板上NAND Flash型号是K9F1G08,大小为128M,下图为它的封装和外部引脚 I/O0-I/O7 数据输入/输出 CLE 命令锁存使能 ALE 地址锁存使能 CE 芯片使能 RE 读使能 WE 写使能 WP 写保护 R/B 就绪/忙输出信号 Vcc 电源 Vss 地 N.C 不接 K9F1G08功能结构图如下
K9F1G08内部结构有下面一些功能部件 ①X-Buffers Latches & Decoders:用于行地址 ②Y-Buffers Latches & Decoders:用于列地址 ③Command Register:用于命令字 ④Control Logic & High Voltage Generator:控制逻辑及产生Flash所需高压 ⑤Nand Flash Array:存储部件 ⑥Data Register & S/A:数据寄存器,读、写页时,数据存放此寄存器 ⑦Y-Gating ⑧I/O Buffers & Latches ⑨Global Buffers ⑩Output Driver
flash毕业设计论文
毕业设计 学生姓名学号 系(部) 信息技术系 专业计算机应用专业 题目FLASH设计与应用——《蓝色的蝴蝶》指导教师 年 6 月
仅供参考 摘要: Flash是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。它不仅能够制作出许多眩目多彩的效果,只要你肯赋予它一定的情景,它也会模拟出现实生活中的场景。 关键词:Flash,Flash+Photoshop Abstract:Flash is a kind of creation tools, designers and developers can use it to create demo manuscripts, application and other allows users to interactive content. Flash can contain simple animation, video content, complex demo manuscripts and applications and any content between between them. It can not only produce many blindfold colorful effect, if you would only give it certain situations, it also will simulate real-life scene. Keywords:Flash,Flash+Photoshop
flash游戏报告
.. . . .. 目录 第1章需求分析 (1) 1.1 引言 (1) 1.2 课程设计题目 (1) 1.3 程序运行环境及开发工具 (1) 1.4 课程设计任务及要求 (1) 第2章概要设计 (1) 2.1 设计原理及方法 (1) 第3章详细设计 (2) 3.1 第一步: (2) 3.2第二步: (2) 3.3第三步 (3) 3.4 第四步 (4) 3.5 第五步 (6) 3.6 第六步 (9) 第4章调试及运行结果 (10) 第5章总结与体会 (10) 参考文献: (11)
第1章需求分析 1.1 引言 FLASH作为一款目前最流行的网络动画制作软件,恐怕不知道的人少之又少。其实FLASH强大的功能不光能让我们轻松制作动画,我们还可以利用它完成一些意想不到的工作。比如说是拼图游戏,飞机大战游戏,植物大战僵尸游戏等等。在这个领域应用非常广泛!而且可以制作各种丰富有趣的小游戏来,是非常的有趣的! 1.2 课程设计题目 飞机射击游戏设计 1.3 程序运行环境及开发工具 硬件:PC机一台 软件:Windows 7,Photoshop CS6,Flash CS6 1.4课程设计任务及要求 设计“飞机射击游戏”,游戏是Flash制作中很重要的一部分,主要应用的是flash内嵌的ActionScpript编程脚本。并在其中配合图形、元件、文字、音乐等于一体。 第2章概要设计 2.1 设计原理及方法 设计一个飞机射击游戏,主要是实现用鼠标的移动来控制游戏中画面下方的炮弹发射器的位置移动,单击鼠标左键时发射炮弹,当炮弹击中画面上方飞过的飞机且飞机爆炸则可获得相应分数,具体得分情况
NANDFLASH 常见问题汇总
NAND flash常见问题汇总 掉程序(这里专指使用NAND flash的主板掉程序),这是一个让工程师浑身发毛的问题,特别是用着用着程序就没有了,往往这个时候很多工程师都无法下手,问题出现的时候你可能根本不在旁边,无法看到问题现象,而且通过测量信号也很难发现问题的原因,这个时候很多工程师可能会采用更换主板器件的方式,用排除法来定位问题,基本上换一个NAND flash就可以解决问题了。这个时候很多工程师可能就会表示NAND flash有问题,需要换厂商,换品牌。但其实还可以更加深入的去了解问题的原因,这里我总结一下我遇到过得NAND flash掉程序的情况及原因。 1.电源电压不稳导致的NAND flash程序错误 很多时候,产品在客户手中出现了问题,工程师把产品拿回来,重新烧录程序产品可以上电启动,反复测试并不会出现掉程序的情况。如果这种产品是带有电池的产品,就可以考虑一下是否在客户实际使用中是用电池的情况,当电池的电量比较低,或者在极端情况下,程序对于电池电量的检测阈值较低,这个时候主控就有可能刚刚可以启动,但是很快电量不够,NAND flash内的程序乱掉,从而无法正常启动。 解决方法可以在程序中加入或者提高电池电量检测的阈值,保证所有芯片在这个阈值上均可以正常工作。 2.DRAM工作状态不正常导致的NAND flash程序错误 主控, DRAM和NAND flash基本构成了一个产品的最小系统。当系统中的任何一环出现问题,整个系统就可能出现问题。但是当DRAM出现问题时,有可能反映出来的是NAND flash 出错,掉程序或者查明NAND flash坏块过多。对于这种情况,处理起来就会复杂一些。如果直接重新烧录程序,系统又能正常工作,则说明之前存储在NAND flash中的程序确实乱了,但是NAND flash的功能正常,特别是SLC规格的1bit ECC 的NAND flash,出错概率非常小。因为对于NAND flash来说,只有当写数据或者擦除数据时,数据可能产生坏块,当程序只是读取的状态时,由于不涉及电荷的改变,所以NAND flash一般不会出现问题。但从程序的调试端口读到NAND flash坏块很多时,看是否有更深入的调试工具,例如JTAG等调试工具,可以深入调试NAND flash的情况。有些时候,因为一些程序误操作,导致将原本good block的标志位标记成了bad block。用过JTAG调试工具可以修改标志位,并且重新打标,重新烧录一遍程序,有可能主板又能重新启动了。 3.坏块管理未做好 因为NAND flash都面临着可能出现坏块的问题,所以必须应该对于坏块进行管理,在规格书中可以看到,坏块产生的三种情况,在编程的时候,在擦出的时候,在读取的时候。对于这几种情况下,程序应该怎么操作,规格书中也有流程图来说明,在读取和擦除中,如果出现失败情况,就需要重新坏一个块进行目标块的转移,并且对于当前块进行标识,在坏块表中进行更新。通过对于坏块表的维护,达到程序避免写入坏块中的情况。在读取程序时,也需要对于ECC进行校验,保证读取的程度是真实可靠的。但是很多工程师可能由于对于坏块管理做的不够仔细,导致产品在实际使用中,会出现掉程序的问题。工程师也应该从程序方面着手,分析一下程序对于坏块部分管理是否完善。 从上面三种类型只是部分说明了关于掉程序这个问题的一些原因。特别是对于1bit ECC 的SLC NAND flash大部分适用,工程师们可以进行参考。
