实用教程!简单几步把LOGO变字体


实用教程!简单几步把LOGO 变字体
今天学到一招,所以决定简单写写如何利用图标字体生成器IcoMoon 把自己制作的图标变成字体,下面以OSChina 的图标为例。
一、确保logo 转成纯色,并保存为svg 格式 因为OSC
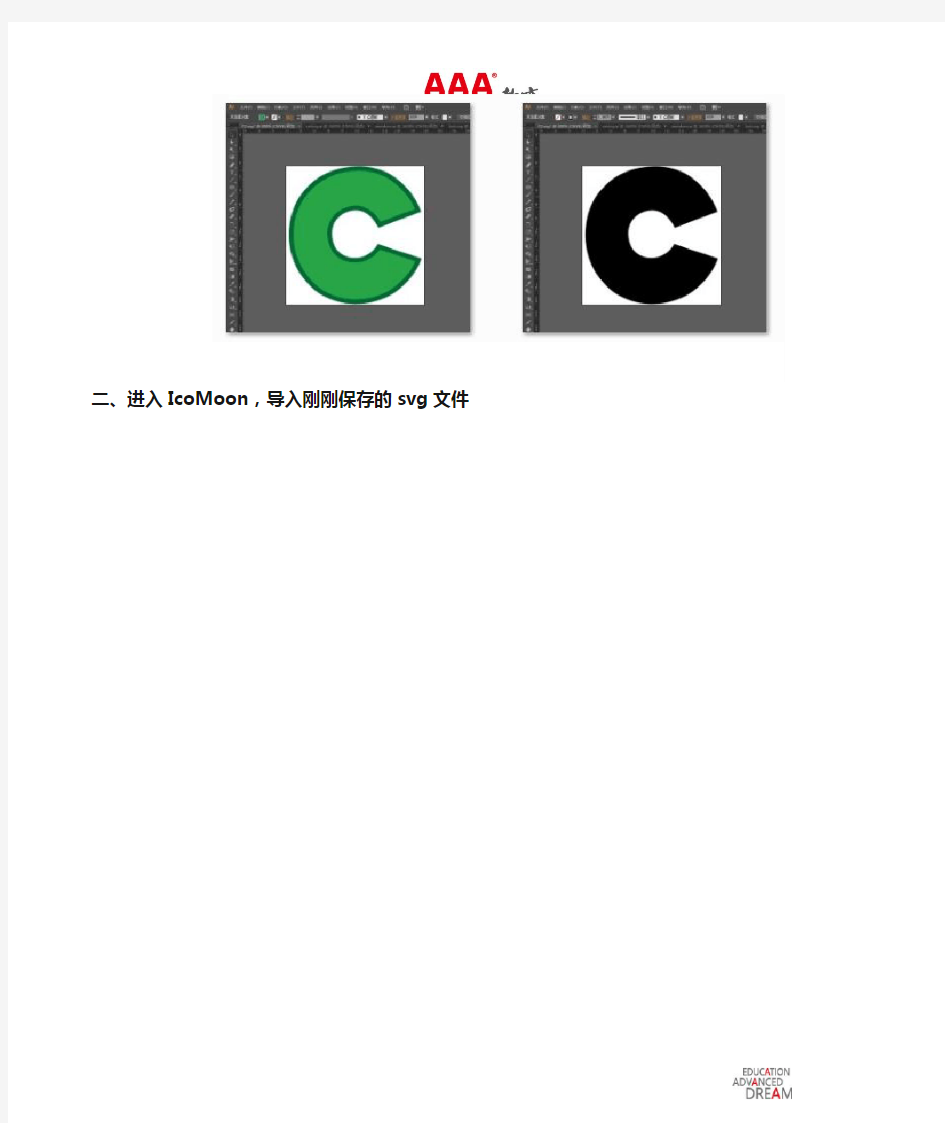
的logo 是绿色带描边的,所以先在Illustrator 里面把logo 变成纯色路径,这里我用的黑色。还有因为字体属于矢量文件,所以把logo 存储为.svg 格式的文件方便接下来的导入。
二、进入IcoMoon ,导入刚刚保存的svg 文件
三、编辑图标名称
点击edit按钮,选中我们刚刚上传的图标修改tags属性可为图标加上标签。第一个tag名将是这个图标的名称,不过现在暂时只能接受英文命名。如果不修改tags,到时候字体的class名就是icon-untitled,所以建议还是修改一下。
四、创建字体,并下载相关字体文件
到这里,字体创建已经完成,你可以解压文件预览下效果了。
今天这里只是讲了把一个图标变成字体,同样你可以把你设计好的成套的图标通过上面的方法全部转化成一个字体,通过相应的class对其进行访问。只是你需要注意确保每一个图标尺寸大小相同,这样才能得到一致的图标。你也可以参见《如何把你的图标转换成web字体》
资料由AAA教育整理
Photoshop字体设计大全
[-- Photoshop字体设计大全--] 隨風2006-05-31 11:53 一.Photoshop教程-溶解文字 1、新建RGB文件[400宽*400高]、按…T?,输入文字,本例用的是Times New Roman[Bold]字体,大小自定,在右键菜单中选Render Layer;按住Ctrl单击文字层调入选区。 2、双击Airbrush工具,在参数面板中选Dissolve模式,Pressure[40%],前景白色;新建一层,在文字上选区上随机涂抹,效果与图相似。 3、点击文字层,这时选区不要掉了,前景黑色:Edit-Stroke[Center、2]。 4、最后加上阴影,现在就可以用于其它界面中了,改变文字层颜色以适应不同的界面 隨風2006-05-31 11:54 二.Photoshop教程-泡泡字 1、建立一个200×100的RGB模式的图像,背景色填充为绿色。设置前景色为黄色,输入“A”。
2、用椭圆形面罩圈选一个圆形区域,按住SHIFT键可以画一正圆。然后拖动正圆选区至合适位置。 执行“图层用”(Layer)|“合并图层”(Flat)命令合并图层。 3、执行“滤镜”(Filter)|“扭曲”Distort|“球面化”(Spheriz e)命令,使用所选范围产生球面的感觉,为了产生较强的球面效果,可把“数量”(mount)设为100。如效果不够明显,可重复操作一次. 上一页1 2 4、然后执行“滤镜”(Filter)|“渲染”(Render)|“光照效果”(Lighting Effects) ,适当调整灯光的种类及个数及灯光的参数,以产生立体效果。 5、为了增加立体感我们还要执行“滤镜”(Filter)|“渲染”(Render)|“镜头光晕”|(Lens Flare)命令。光晕位置设在亮部。如图。 6、最后将球面复制,粘贴至新图层,将原来层以黄色填充,另外我们还可以做些修饰等等工作 隨風2006-05-31 11:54 三.Photoshop教程-泥字 1、先准备一个背景图片:新建一RGB文件,进入通道面板,新建一通道,使用滤镜渲染/混合云彩。
如何给图片添加书法LOGO或类似文字
如何给图片添加书法LOGO或类似文字(详细教程) 前段时间献丑给不少摄友书写书法LOGO后,部分摄友称不知如何将文字添加到图片当中。今天在此写一个教程。我自己也是PS初学者,还处于最最基础的摸索阶段,肯定还有其他更好的方式。发此帖目的,只是为了给像我这样的初学者以参考,并求教于大方之家。 考虑到是针对初学者,我尽量在截图中将每一步都讲清楚。图片A书写内容是本人随手书写的苏东坡梅花诗,拍照也没拍好,胡乱裁剪了下。图片B应该用梅花图片的,手中没有,暂且用一幅桃花图片代替了。由于我是缩小了PS的操作界面以便截图,因此最后的书法投影效果其实并没有做好。这并不重要,重要的是了解方法后能够举一反三。 由于本人是PS新手,本教程只解决了如何将书法字添加到图片上的问题。对于如何将书法字连同其他文字、图案做成一个整体的LOGO方案,暂时还没有研究,故无法解答该问题,有疑问者不用在此提问了:) 所使用Photoshop版本为PS CS5中文版。头一次写教程,截完图后发现图片选择、具体步骤都有大量不足(主要是个别步骤不干脆)。截图量较大,不想再重来一次了,这次就这样了。 图片A:如果您是真正的初学者,建议从论坛下载该图片后,将其重新命名为“A”(图片B也是如此),以便在处理过程中与截图上的内容相一致。 图片B: 效果图
大致而言,相应处理过程共分为两部分。 第一部分:将书法图片处理成对比强烈的白底黑字。 第1步,自然是用PS打开准备处理的书法图片(图片A)。(友情提示:对于刚刚接触PS的摄友,可将PS操作界面缩小一点,比如仅占桌面80%左右,再将放在桌面上要处理的图片用按住,然后把图标往PS主界面里一拖,就完成了打开图片的过程,而不必再执行“打开”命令,其实很多软件都支持这个功能,并不仅仅是PS是这样)。这个不截图了,应该都能顺利用PS打开图片。 然后执行图像→自动色调
LOGO设计教程大全
LOGO设计基础教程大全 众所周知,当前LOGO设计为一个比较热门的行业,而不少网友可能都想学习一 下LOGO设计的技能,为自己上网兼职赚钱而开创新的门路,下面介绍一下中国 最大的威客网——猪八戒网中一个比较有名气的设计师的传授课程,希望能给 各位朋友一些帮助。 一、LOGO的定义 简单的说,LOGO就是标志、徽标的意思。标志在企业形象传递过程中,是应用 最广泛、出现频率最高,同时也是最关键的元素。 二、好的标志设计应该具备哪些条件? 如何评价一个标志(logo)的好坏,我想,可以从下面六项进行评判。 1、好看。 标志首先是拿来给人看的,如果不好看,其它方面做得再好也白搭。就像一部青春偶像剧,如果没有帅哥美女,再好的剧本、再牛的导演也没用,更不用说服装、道具如何如何了。所以说,一个好的标志,首先是要好看,这个标准应该是以目标受众(消费者、资迅接受者)的平均审美而论的。你比如一个化肥产品的标志(可能是大红大绿,色彩对比较为强烈的那种)城市里的白领不一定会认为好看,但只要农民朋友觉得好看,那就是一个好的标志。正所谓青菜萝卜各有所爱,好看的标准各有不同,关键是看品牌所对应的目标受众们的感受,他们认为好看就好看,不好看就不好看。只不过你可以适当地把这种审美标准提高一些,美名其曰:提高审美情趣,但这样做的前提是要充分考虑受众的接受能力。 2、独特。 标志,也有人称为“标识”,就是表明了其最主要的功能——识别性。人类最
早的标志应该是原始社会时期,各个部落之间的“图腾”。像中华民族的标志“龙”,就是由之前的各个部落的“图腾”组合而成的,直至今天,人们一看到“龙”,就会联想到中国,就是因为它跟其它民族的象征物很不一样,这种独特性就是标志一个 最主要的特性。如果一个标志让人觉得跟其它标志相似,就会失去“识别”的功能,那即便它再好看,也不能算是一个好的标志,因为失去可识别的独特性,也就失去了标志的基本意义。 3、简洁。 标志的简洁,目的是让人们容易记忆,以及运用起来方便。像经典的耐克小勾和阿迪达斯的三条线,这种极度简洁的标志不仅是让不同种族不同年龄的人们很快就能记住,而且在很远的地方也能够识别。标志简洁所带来的好处是很多的,但是,由于标志越来越多,人们为了让自己的标志最大限度地区别于别的标志,增强其独特性,所以有些标志就做得比较复杂。另外,标志的复杂风潮还受到“后现代主义”的影响。所谓的“后现代主义”是相对于“现代主义”而言的,“现代主义”讲求的是简洁,而“后现代主义”者们说:简洁就是单调、就是乏味,所以,“后现代主义”进求的是相对的复杂和繁琐。 4、有意义。 有意义,就是一个标志要具有一定的含义和说法。如果说上面所讲的都是标志的壳(外形),那意义就是标志的魂(内在)。没有灵魂的东西是缺乏生气的,同样,没有意义的标志也是形同枯木,做得再好看,也只是一个美丽的花瓶而已。但是,以我的经验来看,要赋予一个标志意义,其实是一件很容易的事。因为大凡每种形态都可以说出一些含义来,你只需要充分发挥想象力,就可以“赋予”标志多重含意。比如一个类圆形的标志,你可以用上圆满、团结、包容、追求完美、一体化、全球化等等一系列你所能想得到的跟圆这一形态关联的所有美好词语;而如果是一
(整理)PS 图片处理技巧.
PS抠图方法 一、魔术棒法——最直观的方法 适用范围:图像和背景色色差明显,背景色单一,图像边界清晰。 方法意图:通过删除背景色来获取图像。 方法缺陷:对散乱的毛发没有用。 使用方法:1、点击“魔术棒”工具; 2、在“魔术棒”工具条中,在“连续”项前打勾; 3、“容差”值填入“20”。(值可以看之后的效果好坏进行调节); 4、用魔术棒点背景色,会出现虚框围住背景色; 5、如果对虚框的范围不满意,可以先按CTRL+D取消虚框,再对上一步的“容差”值进行调节; 6、如果对虚框范围满意,按键盘上的DELE键,删除背景色,就得到了单一的图像。 二、色彩范围法——快速 适用范围:图像和背景色色差明显,背景色单一,图像中无背景色。 方法意图:通过背景色来抠图。 方法缺陷:对图像中带有背景色的不适用。 使用方法:1、颜色吸管拾取背景色; 2、点击菜单中“选择”功能里的“色彩范围”功能; 3、在“反相”项前打勾,确定后就选中图像了。 三、磁性索套法——方便、精确、快速和我常用的方法 适用范围:图像边界清晰。
方法意图:磁性索套会自动识别图像边界,并自动黏附在图像边界上。 方法缺陷:边界模糊处需仔细放置边界点。 使用方法:1、右击“索套”工具,选中“磁性索套”工具; 2、用“磁性索套”工具,沿着图像边界放置边界点,两点之间会自动产生一条线,并黏附在图像边界上。 3、边界模糊处需仔细放置边界点。 4、索套闭合后,抠图就完成了。 四、(索套)羽化法——粗加工 适用范围:粗略的抠图。 方法意图:粗略抠图,不求精确。 方法缺陷:图像边界不精确。 使用方法:1、点击“索套”工具; 2、用索套粗略地围住图像,边框各处要与图像边界有差不多的距离;这点能保证之后羽化范围的一致性,提高抠图的精确性; 3、右击鼠标,选择“羽化”功能; 4、调节羽化值,一般填入“20”,确定后就粗略选中图像了。羽化值的大小,要根据前一步边框与图像的间距大小调节。 五、(索套)钢笔工具法——最精确最花工夫的方法 适用范围:图像边界复杂,不连续,加工精度度高。 方法意图:完全*手工逐一放置边界点来抠图。 方法缺陷:慢。抠一个图连手脚指都抠的话,要15分钟左右。 使用方法: 钢笔工具法步骤如下: 1、索套建立粗略路径
PS制作艺术字LOGO方法教程
PS制作艺术字LOGO方法教程 在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到ps,具体怎么设计和制作艺术字logo呢,下面给大家分享使用PS制作艺术字LOGO 的操作教程。 具体步骤如下: 1、新建一个画布,大小自己随意,这里准备设置为桌面,所以设置的参数为1366*768 2、接着填充背景颜色,设置颜色值为#ededed 3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理 4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。 5、接着继续修改字体,以达到最终效果。如图所示: 6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度,设置颜色#ea9c2d到#fdfa9f的渐变 7、这样我们就可以得到如下效果:
8、将背景以外的所有图层进行合并,然后按下键盘的【CTRL+J】进行复制,并且添加图层样式 补充:ps工具箱常用快捷键技巧 矩形、椭圆选框工具【M】 移动工具【V】 套索、多边形套索、磁性套索【L】 魔棒工具【W】 裁剪工具【C】 切片工具、切片选择工具【K】 喷枪工具【J】 画笔工具、铅笔工具【B】 像皮图章、图案图章【S】 历史画笔工具、艺术历史画笔【Y】 像皮擦、背景擦除、魔术像皮擦【E】 渐变工具、油漆桶工具【G】 模糊、锐化、涂抹工具【R】 减淡、加深、海棉工具【O】 路径选择工具、直接选取工具【A】 文字工具【T】 钢笔、自由钢笔【P】 矩形、圆边矩形、椭圆、多边形、直线【U】 写字板、声音注释【N】
吸管、颜色取样器、度量工具【I】 抓手工具【H】 缩放工具【Z】 默认前景色和背景色【D】 切换前景色和背景色【X】 切换标准模式和快速蒙板模式【Q】 标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】 跳到ImageReady3.0中【Ctrl】+【Shift】+【M】 临时使用移动工具【Ctrl】 临时使用吸色工具【Alt】 临时使用抓手工具【空格】 快速输入工具选项(当前工具选项面板中至少有一个可调节数字) 【0】至【9】 循环选择画笔【[】或【]】 建立新渐变(在”渐变编辑器”中) 【Ctrl】+【N】 相关阅读:ps入门实用技巧 第一项:图片的移动 ctrl+滚轮页面左右移动。 shift+滚轮页面上下翻页。 alt+滚轮页面缩小放大。 空格+左键页面自由移动。 空格+右键页面快速变为100%的实际大小和适应屏幕的全图
logo设计圆形环形字母设计技巧和教程
设计圆形环形字母LOGO设计技巧与教程 图1 在西方,Monogram 是指字母组合,特指一个首字母与其它字母组成的标志,这种标志具有很长的应用历史,在以前它是君主的标志设计,事实上,“ Mono- ”这个前缀就已经有独一无二的意思,这种标志代表着至高无上的威严,在古时候的西方皇家封印中都是这种设计。这种LOGO设计虽然不是很大,但却散发着一种巨大的力量。在后来的几个世纪,首字母LOGO设计仍然深受重视。当然,*****已经没有了这种皇家时代的印章了,但这种首字母的环形标志简单、优雅、威严的风格仍然令人心驰向往。 在本篇文章中,我们将会介绍在矢量软件中如何通过简单的步骤制作一个漂亮的首字母L OGO设计,在https://www.360docs.net/doc/cc2429468.html, 里介绍的很多LOGO 设计技巧中,我们都更多的是注重美学的元素而不是更多的将注意力集中在电脑软件如何操作上。所以涉及电脑软件的一些琐碎的操作我们只会略略提及而不会详细描述。 让我们开始吧! 你开始要做的一件事就是在电脑中画一个圆圈、名称的第一个字母及整个名称。而这三个最基本的元素中的不同表现形式都会传达出风格迥异的信息——这一点令人特别着迷。当然,我们的主要设计方向仍然是要让这些标志赋予尊贵威严的风格,让它们散发出一种无言的特权! 首先我们以图1的这个标志为例,简单讲述一下在电脑软件中的操作制作的过程,一般的矢量软件都可以轻易地制作:
图2 第一步你需要制作两个同心圆,然后选择一个字母,调整这个字母的比例,让它与最里面的圆匹配,然后准备好你要使用了的名称(见上图)。一般来说,中间那个最大的字母是名称的第一个字母(如上述的B,是上述BALLESTRINI的第一个字母),且外形是呈圆形,这也是我们把这种设计称为“字母环形LOGO”的原因。 图3 无论是在ILLUSTRATOR或FREEHAND的软件中,都可以找到文字沿路径输入的工具。但需要注意的是,当文字在一条路径上输入,则这条路径的线条就会消失,所以我们在图3中,第二个圆其实只是为了使文字在输入时呈圆形的作用(这从下方图4可以看出)。特别要注意一点的是,在ILLUSTRATOR软件中,你是不能仅输入一次就能达到象图3中的文字形式的,因为我们可以留意图3中,上方与下方的文字方向是相反的,即上方的文字是顺时针的,而下方的文字是逆时针的。解决的方法可以在下半圆中用钢笔工具输入一条从左到右的弧线(这条弧线必须与第二个圆重合),然后再输入下方的文字。 当输入文字后,你必须要适当调整字母间的间距,使它们看起来更自然(图3右)。
打造属于自己的字体方法详解-自己制作方法-PS字体-CDR字体(1)
不少做平面的朋友可能都有过这样的经历:在自己的作品中要使用某种特效字体,但是到处都找不到符合自己要求的。于是有些朋友选择了自己绘制,这当然解决了当时的问题,可你有没有想过,把你绘制的字符图形制作成为真正意义上的、能够在Windows系统中使用的字体呢?或许你会认为这是专业软件公司的事,个人制作是不是太困难了? 其实只要我们选好工具,掌握方法,制作自己的字体并不困难。 一、字体基本知识 平时我们常见的字体格式主要有以下几种: 1.光栅字体(.FON) 这种字体是针对特定的显示分辨率以不同大小存储的位图,用于Windows系统中屏幕上的菜单、按钮等处文字的显示。它并不是以矢量描述的,放大以后会出现锯齿,只适合屏幕描述。不过它的显示速度非常快,所以作为系统字体而在Windows中使用。 2.矢量字体(.FON) 虽然扩展名和光栅字体一样,但是这种字体却是由基于矢量的数学模型定义的,是Windows系统字体的一类,一些windows应用程序会在较大尺寸的屏幕显示中自动使用矢量字体来代替光栅字体的显示。 3.PostScript字体(.PFM) 这种字体基于另一种矢量语言(Adobe PostScript)的描述,常用于PostScript打印机中,不过Windows并不直接支持这类字体,要在Windows使用这类字体需要安装"Adobe Type Manger"(ATM)软件来进行协调。 4.TrueType字体(.TTF) 这是我们日常操作中接触得最多的一种类型的字体,其最大的特点就是它是由一种数学模式来进行定义的基于轮廓技术的字体,这使得它们比基于矢量的字体更容易处理,保证了屏幕与打印输出的一致性。同时,这类字体和矢量字体一样可以随意缩放、旋转而不必担心会出现锯齿。我们下面要制作的字体就属于这一类型。 一个完整的TTF字体有基本拉丁文(字母A-Z大小写、常用符号)、扩展拉丁文(音标、注音符号)、图形符号、控制符号以及其他很多部分组成,不过我们可以制作只包含基本拉丁文区的字体。我们这里要用到两个软件:CorelDraw、Font Creator Program。下面我们就开始字体的制作。 二、制作自己的字体 第一步用CorelDraw完成字符绘制 相信对于每个搞平面设计的朋友来说,CorelDraw应该是非常熟悉的了。使用它来绘制字体主要有两个原因:一是CorelDraw的图形绘制功能非常强大,绘制复杂形状的图形易如反掌;二是在同类软件中CorelDraw是唯一一款直接支持TrueTupe(.TTF)输出的。 注意!CorelDraw10的默认安装是不包含TTF格式输出支持的,需要在安装时选择"自定义安装",并且在"导出文件类型"中的"矢量文件格式"里面选中"TTF字体/TTF"一项。不过到了最新的CorelDraw11,这项功能却不见了。下面我以目前常用的CorelDraw10为例,讲述一下使用CorelDraw输出字体方法。
logo设计教程
1.下载aaalogo设计软件 2.安装aaalogo设计软件 aaalogo设计软件下载完成后,点击安装文件进行安装,如需注册码时请填写:98hn-TGea-FTN6-aB4H 3.安装完成后,双击桌面上刚刚安装成功的aaalogo软件的图标 这时会弹出aaalogo设计软件的模版库,在这里挑选你喜欢的模板,单击选择,然后进行我们的logo设计之旅。 aaalogo模版库右下角的两个按钮分别为“下一步”和 “上一步”,你可以通过这两个按钮来挑选你喜欢的logo模版,如果你想自己建立一个空白模版你可以按ESC键跳过。在这里逸品设计就选择一个模版为大家做演示。 4.了解aaalogo设计软件的布局 打开后软件布局如图所示
右边的就是我们刚才选择的logo模版,我们将在这里对他进行编辑。 用顶部菜单栏中的来选择对象。 在aaalogo里面有文本和图像两种对象,比如
就是图像,而就文字的是文本,对于文本,在窗口的左下角有个输入框可以直接输入。当我们选中文本,在窗口的上方有几个便捷按钮,他们分别是 下面一一介绍,首先是文本,单击打开其选项,如图:
在此我们可以改变文本的内容,比如:duote当然我们也可以改变一下字体,这里的字体倒是挺多的,找一个你比较喜欢的,选中。然后就是字体的大小、字符间距和高宽比例,这个你自己可以试试,操作区域会马上显示出效果,最后点击确定完成文本的操作。 文本可以了,我们再来看看效果,打开选项,如图:
这里主要是轮廓和阴影,着两个选项,你可以根据自己的喜好来更改,一切为了美观好看,多尝试一下。在此我就不填加了效果了,添加了反而没有那种清纯的效果了。
PS各种字体效果
---------------------------------------------------------------最新资料推荐------------------------------------------------------ PS各种字体效果 气泡字体效果教程本文的教程制作过程中需要用到一些泡泡,星光及花纹等笔刷,这些都需要自己去网上下载。 效果的大致过程如下: 首先是背景部分的制作,这一部分制作比较重要,需要渲染一种时尚梦幻的效果,自己可以用一些光束或较为梦幻的笔刷来装饰。 文字部分制作相对较为简单,用图层样式及滤镜即可做好。 最终效果 1 最终效果 2 一、新建文档大小自定(700 * 450 像素),背景填充黑色。 新建图层,用矩形选框工具拉一个较大的矩形选区填充蓝色。 二、蓝色图层添加图层蒙版。 在图层蒙版上执行: 滤镜渲染云彩。 确定后再执行: 滤镜渲染分层云彩。 三、新建图层,将前景色设为红色,使用柔性画笔绘制一圆点。 填充不透明度 65%。 四、新建图层,变换不同的前景色,绘制出一些彩色圆点。 五、降低图层不透明度至 20%。 ctrl+E 与下一图层合并。 六、新建图层,选择渐变工具,打开渐变编辑器,选择七彩色 1 / 13
渐变。 渐变类型选杂色。 七、使用角度渐变,拖出下图渐变效果。 八、ctrl+shift+U 去色,改为叠加模式。 九、新建图层,前景色设为白色,载入闪亮泡泡笔刷(可以去网上下载类似水泡笔刷),随意拖出一些泡泡。 十、Ctrl+G 将泡泡图层编组。 图层组更改为颜色减淡模式。 十一、泡泡图层转换为智能对象。 十二、执行: 滤镜模糊高斯模糊,参数设置如下图。 十三、在智能滤镜蒙版上用径向渐变拖出,形成后面泡泡变模糊,前面泡泡明晰的效果。 十四、新建文字图层,输入文字。 十五、双击文字图层出现图层样式。 填充不透明度设为 5。 十六、ctrl+T 将文字旋转 90 度。 十七、栅格化文字图层后执行: 滤镜扭曲切变,如下图。 十八、ctrl+T 恢复旋转角度。 ctrl+G 将文字图层编组。 图层组同样设为颜色减淡模式。
logo中文字体设计教程
中文字体设计教程 心法 既然是武功秘籍肯定有内功心法那我们就先从内功开始练起
两仪 大家对太极图肯定都很熟悉了阴阳阴阳有阴必有阳这是太极的两仪 也就是说凡事都有两面做设计也一样在同一个命题下一个设计方向的背后肯定还有另外一个完全不同的设计方向
四象 我们先来看这个由太极演化而来的工具
我把字体设计归为4个要素: 框架--自由 个性--识别性 我先解释下这4个要素 框架:大家都知道汉字俗称方块字这个方块呢也就是框架了 自由:这个自由是相对框架而言也就是不受方块约束的字体(例如草书) 识别性:既然是字那肯定要大家都能认识有的字经过设计以后还能很方便的认出来也有的字设计完后要经过一番思考才能认出来这就是识别性的强和弱了 个性:这个也是相对识别性来说的有的设计师为了强调某种个性而牺牲掉识别性例如:涂鸦字体以前街头给人画龙字啊凤字的师傅就是个性字体设计高手 他们之间是相对的(现在你看不懂没关系,继续看下去你就明白了) 这个工具有啥用呢?
我们再看由四象推算出来的八卦你可能会明白一点了 我们先看篆书,位于这个坐标工具左上角也就是框架和个性的极限交汇点上 先看形态很明显篆书是严格的在方块进行造型的也就是以框架为基础来设计的 由于篆书是象形字转化而来还没完全脱离象形字的构造在我们今天看来这种字体充满了个性但识别性就比较差了 楷书:形态:依然是框架结构识别上非常容易所以它处在这个坐标工具的右上角相对的来说个性就比较少了四平八稳 草书:形态:没有框架随心而置识别上比较困难(你找找历代书法看看看你能完整的认出多少来)但个性就非常强烈了看的多的话你不用看落款你就知道这是那个书法家的作品 行书:形态:没有框架识别上较容易个性和识别性兼备 这个坐标工具我主要用做分析别人字体设计的工具和作为自己设计字体时候的指南 说了这么多你会用这个工具了么?还不会?!!!!没关系~~我继续讲解
PS技巧及字体LOGO设计
PS技巧及字体LOGO设计 一:蒙版的类型及应用详解 蒙版在PS里的应用相当广泛,蒙版最大的特点就是可以反复修改,却不会影响到本身图层的任何构造。如果对蒙版调整的图像不满意,可以去掉蒙版原图像又会重现。真是非常神奇的工具。 我们平常老说蒙版蒙版的,实际上蒙版有好几种,我知道的有四种:一是快速蒙版;二是图层蒙版;三是矢量蒙版;四是剪切蒙版。它们之间的内在联系咱不管他。 一、快速蒙版: 我只用它建立选区,看一个实例:好多磨皮教程里要求把mm的五官留出来,只磨面部皮肤,咱就用下这个快速蒙版。它在哪?这里,按Q也行。 下面我们用它把mm的面部皮肤选出来,点那个钮,选画笔,前景色为黑色,涂你要磨的部分,涂过界的用白色画笔涂回来,来回涂是不是很方便?
怎么是红色?红色就对了,默认的就是红色。下面点建立快速蒙版左边的钮,退出快速蒙版,按Q还行。 看见选区了吧,先别急,蒙版蒙版,刚才红色的部分是蒙住的,不是我们要的,反选就行了呗!复制一下看看效果。 这时要你的发挥了,刚才不是用了画笔吗,那么画笔的功能就能够用在这里,不是边界生硬吗,那我们用软笔头,还可以用不同的透明度,你甚至可以用各种图案笔刷刷出各种图案选区,另外还可以羽化呀,总之你一定做的比我的好。
二、图层蒙版: 图层蒙版是我们作图最最常用的工具,平常所说的蒙版一般也是指的图层蒙版(这节里所说的蒙版均指图层蒙版)。可以这样说,如果没掌握蒙版,你就别说你已经迈进了ps的门槛。 为什么开篇先引用了调侃专家的一句话,我刚接触蒙版的时候就是看了这样的教程,解释图层蒙版里,他不教你用画笔,而是让你用渐变,我的妈呀!蒙版还没明白,又多了个渐变,今天咱们就从最最菜鸟的认识说起。 有个网友说蒙版就好像橡皮,咱就从它的像橡皮的地方说起。 一、蒙版是橡皮? 先来认识一下它,先建一个看看:为了看出效果,我们打开一个风景和一个MM,MM在上,风景在下,给MM层添加一个蒙版:
最新整理PS制作艺术字LOGO方法教程
P S制作艺术字L O G O方法教程 在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到p s,具体怎么设计和制作艺术字l o g o呢,下面小编给大家分享使用P S制作艺术字L O G O的操作教程。 具体步骤如下: 1、新建一个画布,大小自己随意,小编这里准备设置为桌面,所以设置的参数为1366*768 2、接着填充背景颜色,设置颜色值为#e d e d e d 3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理 4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。 5、接着继续修改字体,以达到最终效果。如图所示: 6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度,设置颜色#e a9c2d到#f d f a9f的渐变 7、这样我们就可以得到如下效果: 8、将背景以外的所有图层进行合并,然后按下键盘的进行复制,并且添加图层样式
补充:p s工具箱常用快捷键技巧 矩形、椭圆选框工具 移动工具 套索、多边形套索、磁性套索 魔棒工具 裁剪工具 切片工具、切片选择工具 喷枪工具 画笔工具、铅笔工具 像皮图章、图案图章 历史画笔工具、艺术历史画笔 像皮擦、背景擦除、魔术像皮擦 渐变工具、油漆桶工具 模糊、锐化、涂抹工具 减淡、加深、海棉工具 路径选择工具、直接选取工具 文字工具 钢笔、自由钢笔 矩形、圆边矩形、椭圆、多边形、直线写字板、声音注释
吸管、颜色取样器、度量工具 抓手工具 缩放工具 默认前景色和背景色 切换前景色和背景色 切换标准模式和快速蒙板模式 标准屏幕模式、带有菜单栏的全屏模式、全屏模式跳到I m a g e R e a d y3.0中 ++ 临时使用移动工具 临时使用吸色工具 临时使用抓手工具 快速输入工具选项(当前工具选项面板中至少有一个可调节数字)至 循环选择画笔或 建立新渐变(在渐变编辑器中)+ 相关阅读:p s入门实用技巧 第一项:图片的移动 c t r l+滚轮页面左右移动。 s h i f t+滚轮页面上下翻页。 a l t+滚轮页面缩小放大。
用ps做 艺术字体设计
用ps做艺术字体设计 PS做文字特效 1、新建画布,背景填充为黑色。 2、选择渐变——径向;颜色设置为590101。 3、新建文字图层;输入PS;填充黑色;图层格式化。 4、打开火焰素材;打开通道面板;按住Ctrl,鼠标点击红色通道,建立选区; 5、将选区内容拖至新建画布;打开图层面板;按Ctrl+J复制“火焰”图层,令火焰图层覆盖文字图层PS;合并所有火焰图层,命名“火焰”。 6、建立文字选区;选择火焰图层;按Shift+Ctrl+I选择反向;按Delete键删除被选区域;出现PS的轮廓。 7、合并火焰和PS图层,用魔术橡皮工具删除文字中的黑色部分,来制造烧损效果。 8、设置图层效果为光泽,设置不透明图100%,距离2,大小0,其他不变; 9、按Shift+Ctrl+Alt+E盖印;调节图层亮度及对比度至满意。 1首先打开一个空白文档,填充背景颜色#242424。复制背景图层。然后去滤镜-艺术-胶片颗粒。设置颗粒为2,其余为0。 2设置图层的不透明度为50%。创建一个新层,然后选择黑色到白色的径向渐变工具。设置图层为叠加,不透明度为55%。 3创建一个新图层,键入文本PS。 4降低文字的不透明度为15%左右。创建一个新图层组(图层-新建-组),并将其命名为Words。在组里建立一个新的文本图层,并开始输入。尝试使用不同的字体和大小。尽量避免词与词之间空隙太大。 5当你复制完你的words组后合并所有文字图层。使你没合并的words组不可见。找到你的大的主文本层(在我这里,它是PS),按住CTRL键点击缩略图层。这样就加载了它的选区。 6然后点击合并了的words层,按Ctrl十j键。使合并的words图层再次可见。应用图层样式颜色叠加,颜色设置为969fa2。设置图层的不透明度为30%。 7然后复制合并的words图层,并把它放在原始合并words层的下方。然后去滤镜-模糊-动感模糊。设置图层的不透明度为15%。 8按你的想法在你的标题下添加喜欢的文字内容即可。 1新建画布,像素920*651,背景填充为白色。 2创建文字图层,输入“PS”。 3打开水墨素材,拖至新建画布,放于合适位置。 4按住Ctrl,鼠标点击文字图层缩略图,建立文字轮廓选取,选中水墨素材涂层,按Delete 删除选区内容。设置文字图层为不可见(点击图层缩略图前的小眼睛即可)。 5反复复制水墨素材中认为有用的局部即可,对文字进行覆盖,尽量使其自然,可用自由变换——变形进行调整,混合模式设置为正片叠底。 6大致合适后,按Shift+Ctrl+Alt+E盖印图层,命名“墨水”,用柔角画笔进行修改,使滴墨效果更自然。 7为“墨水”图层创建渐变填充,渐变条左下颜色设置为“280d9a”,样式:径向,角度:
LOGO设计原理教程设计字母环形LOGO技巧
LOGO设计原理教程:设计字母环形LOGO技巧 作者:陈汉聪编译 来源:https://www.360docs.net/doc/cc2429468.html, 图 1 在西方,Monogram 是指字母组合,特指一个首字母与其它字母组成的标志,这种标志具有很长的应用历史,在以前它是君主的标志,事实上,“ Mono- ”这个前缀就已经有独一无二的意思, 这种标志代表着至高无上的威严,在古时候的西方皇家封印中都是这种设计。这种 LOGO 虽然不是很大,但却散发着一种巨大的力量。在后来的几个世纪,首字母 LOGO 仍然深受重视。当然,现在的社会已经没有了这种皇家时代的印章了,但这种首字母的环形标志简单、优雅、威严的风格仍然令人心驰向往。 在本篇文章中,我们将会介绍在矢量软件中如何通过简单的步骤制作一个漂亮的首字母 LOGO ,在 https://www.360docs.net/doc/cc2429468.html, 里介绍的很多 LOGO 设计技巧中,我们都更多的是注重美学的元素而不是更多的将注意力集中在电脑软件如何操作上。所以涉及电脑软件的一些琐碎的操作我们只会略略提及而不会详细描述。 让我们开始吧! 你开始要做的一件事就是在电脑中画一个圆圈、名称的第一个字母及整个名称。而这三个最基本的元素中的不同表现形式都会传达出风格迥异的信息——这一点令人特别着迷。当然,我们的主要设计方向仍然是要让这些标志赋予尊贵威严的风格,让它们散发出一种无言的特权! 首先我们以图1的这个标志为例,简单讲述一下在电脑软件中的操作制作的过程,一般的矢量软件都可以轻易地制作: 图 2
第一步你需要制作两个同心圆,然后选择一个字母,调整这个字母的比例,让它与最里面的圆匹配,然后准备好你要使用了的名称(见上图)。一般来说,中间那个最大的字母是名称的第一个字母(如上述的B,是上述BALLESTRINI的第一个字母),且外形是呈圆形,这也是我们把这种设计称为“字母环形LOGO”的原因。 图 3 无论是在ILLUSTRATOR或FREEHAND的软件中,都可以找到文字沿路径输入的工具。但需要注意的是,当文字在一条路径上输入,则这条路径的线条就会消失,所以我们在图3中,第二个圆其实只是为了使文字在输入时呈圆形的作用(这从下方图4可以看出)。特别要注意一点的是,在ILLUSTRATOR软件中,你是不能仅输入一次就能达到象图3中的文字形式的,因为我们可以留意图3中,上方与下方的文字方向是相反的,即上方的文字是顺时针的,而下方的文字是逆时针的。解决的方法可以在下半圆中用钢笔工具输入一条从左到右的弧线(这条弧线必须与第二个圆重合),然后再输入下方的文字。 当输入文字后,你必须要适当调整字母间的间距,使它们看起来更自然(图3右)。 图 4 当文字输入并调整后,你就需要再加一个外圆圈,并使所输入的文字的上方与下方离两个圆的间距保持一致。当你做到这一步时,这个标志开始有点眉目了。接下来就是加上颜色了。但你在使用颜色上必须保持克制,切记一点:这类型的标志在只使用一种或两种色调的时候的效果是最佳的。而且两种颜色必须有某种高强度的反差。这个时候的标志已经非常漂亮的,但却少了一点个性(特点是为公司设计LOGO时,必须紧记这个标志需要传达该公司的某种个性),装饰一下吧,里面的圆圈可以来点图案或线条(但不要显得凌乱),两边加上个点缀,这个标志便大功告成了。漂亮吗? 比例的选择:
logo设计心得体会
竭诚为您提供优质文档/双击可除 logo设计心得体会 篇一:谈我做标志设计的心得体会 谈我做标志设计的心得体会 来源:标志设计 /read-htm-tid-26778-fpage-5.html 标志设计大家都知道的是简单、易记。这些都不说了,但标志设计要从以下几点来考虑: 一、标志的应用场合限制 一个标志产生以后,应用的场合是非常多的,所以无论是设计,或者是做为领导或者评委,都要考虑标志的多种应用场合,举一些常用的例子来说吧。比如,你设计的标志是一个颜色丰富,造型复杂的样子,我是很难想像这个标志印刷到t恤上的难度的。颜色丰富,特别是带有大量渐变色的标志,必然带来印刷成本提高。造型复杂也会给印刷工艺带来更高的要求。 好了,公司有了标志,至少要在公司前挂个牌子吧,你想想要怎样精确的复制一个实体的标志呢?如果标志造型 复杂,我看成本就会高很多。何况还要推广做广告。还有一
个要点是很容易漏掉的,就是放大和缩小。 一个标志要印在名片上,可能会很小,在这么一个缩小的状态下,标志要清晰可辨,易识易记难度就大了,简单来说,这就是标志缩小后的视觉效果了。做品列表有中有一个关心度,就是比较大家在缩小的情况下,怎么引起注意,并点击进去查看细致内容,在这么多的做品中,能吸引人点开查看细致消息,是很不容易的。这个关心度,一部分反映了你的做品在缩小时的效果。还有就是放大,一个几百平米的广告牌,你的标志放大了好看吗?有的人写小字好看,放大了就不好看了,有的人写字平放在桌面上好看,立起来挂在墙上,又不好看了。现实中的例子,这就需要在多种情况下去审视、考虑、设计标志。 二、标志的创意表达 标志的创意是什么,我觉得问题都不很大。拉开标志距离的,往往是标志的造型和表现手法。在这次比赛中,同样是一个龙的创意,或者喇叭、耳机的创意,效果都不尽相同,大家能够对比着看看。这个需要长期的平面美学积累,当然也有一些人美学感觉天生就好,设计或者画出来,就是好看。通常写字写的好的人,美学感觉都应该不错。通常来说,如果注意到以下的内容,会对你有很多的协助 1.点线面的形成 2.大小的对比(有大有小,有粗有细)
最新整理图片字体在PS中修改的方法图解步骤
图片字体在P S中修改的方法图解步骤大家知道P S可以修改图片,所以我们一般要修改字或者图形都会用到P S。下面由学习啦小编告诉大家图片字体怎么在P S中修改,快跟我一起来学习吧。 图片字体在P S中修改的方法很简单,有安装P S,请打开P S。打开图片所在的地方。 图片字体在P S中修改步骤图1 图片字体在P S中修改步骤图2我拿了张简单点的图,用左侧的T工具输入文字, 图片字体在P S中修改步骤图3 图片字体在P S中修改步骤图4选中文字,点击上面菜单的字体颜色工具框,如果需要一样的字体颜色,就改下R G B,不知道多少值,移鼠标到图片,就有吸管的图标,点在原来的文字上,提取颜色,确认后点击确定。 图片字体在P S中修改步骤图5然后修改文字的字体和文字大小和原来文字的一样。
图片字体在P S中修改步骤图6 图片字体在P S中修改步骤图7然后用左侧的移动工具,将新的文字覆盖在原来的文字上,保证位置一致,尽量。 图片字体在P S中修改步骤图8然后把新的文字的图层 关掉。 图片字体在P S中修改步骤图9然后点击背景图层。使 用左侧的选框工具,在图片的地方拉出框。 图片字体在P S中修改步骤图10 图片字体在P S中修改步骤图11 图片字体在P S中修改步骤图12然后使用快捷键, S h i f t+A l t,,,会出现双箭头,就是移动(不会乱移动,只会上下左右移动)按A l t(可以随意移动)。 图片字体在P S中修改步骤图13 图片字体在P S中修改步骤图14 图片字体在P S中修改步骤图15 图片字体在P S中修改步骤图16然后框框覆盖好原来的
字后,按C t r l+D删除框框。 图片字体在P S中修改步骤图17然后把新的文字图层打开。完成了。然后保存图片。什么格式自己定。 图片字体在P S中修改步骤图18 图片字体在P S中修改步骤图19
PS教程:制作小清新文字图片的9种方法
PS教程:制作小清新文字图片的9种方法【PConline 教程】图文搭配是平面设计的基本功。给照片配上文字,与平面排版有相通之处,但因为偏重不一样,所以处理方式截然不同。照片的文字,重在衬托照片,而平面设计的文字则重在传达力量。前者更多的是一种点缀,而后者更多的是一种武器。所以,照片的文字是为了引导人们更好的观看照片,而不是喧宾夺主。上面这点至关重要,因为一不小心,你就可能走火入魔,把你的照片变成了PS平面设计作品。这次PS教程就是教你如何使用Photoshop制作高上大的小清新文字图片。 举个很简单的例子,以这幅照片为例: 图00 虽然这幅照片的文字很吸引人的眼球,但这个文字是平和的,没有攻击性的,它重在描述事实,起的是辅助性的作用,哪怕它的位置很显眼,但人们分配给它的注意力却是有限的,这就是属于给照片配字而不是平面设计。 当然,有时候二者的界限并不是十分的明显,比如:
图01 这幅作品的文字是平和的,不具有攻击性的,但它又是经过精心设计的,从花纹到字体都是经过雕琢的。因此,你很难判断它的性质。不过在正规的摄影比赛中,一般都不允许添加修饰性的文字,原因之一就是因为修饰性的文字会让图片形成一种设计感,进而影响人们对图片本身的判断。比如这幅图,去掉文字你会感觉是非常普通的摄影作品,但加上文字之后你会感觉还比较不错。 一般而言,采用平和的描述可以很大限度的避免你的摄影作品变成平面设计作品。 下面开始正文: 我归纳了一下我常用的添加文字的方法:文字渲染型、朴实无华型、底纹型、文字线型、字体搭配型、颜色搭配型、大小组合型、图文混合型、印章型、镂空型等。 上面十种类型你如果都能掌握,应付你为照片添加文字这个工作绝对绰绰有余了。 一:文字渲染型何为文字渲染型?简单点儿讲,就是让人们分配更多的注意力到文字,进而用文字优化画面。咦?这不是有点儿步入误区了吗?不是不要让文字吸引过多的注意力吗?咳咳,这是个例外。 运用这个类型,最重要的就是要选好字体,手写体?粗犷体?纤细体?字体的选择几乎决定了你的最终效果。 比如这幅作品:
10类LOGO中的中文字体设计
10类LOGO中的中文字体设计 LOGO设计中的字体一向是设计的亮点,不同类型的字体显示出来的效果截然不同,可以是婉约的,或者是俏皮的,再者是具有中国风的等等。以下的十类字体设计,是LOGO中的字体佼佼者,快来欣赏吧。 1. 连接类——结合字体特征将笔画相连接的形式。 2. 简化类——根据字体特点,利用视觉错觉合理地简化字体部分笔画的形式。 3. 附加类——在字体外添加配合表现标示的图形的形式。 4. 底图类——将字体镶嵌于色块或图案中的形式。
5. 象征类——将字体的笔画进行象征性演变的形式。 6. 柔美类——结合字体特征,运用波浪或卷曲的线条来表现的形式。 7. 刚直类——用直线型的笔画来组成字体的形式。 8. 印章类——以中国传统印章为底纹或元素的形式。
9. 书法类——把中国书法融入字体设计中的形式。 10. 综合元素——综合使用各种风格来修饰标志的形式。
精品字体教程:中文字体设计技巧及经验(2) 这个字体设计的概念很简单:飞跃平凡的生活 飞跃-怎么用字体来体现飞跃呢? A:我先从结构上下手: 1:把字体重心整体上移造成向上的动感 2:拆除字体里的封闭结构(翼的田字)减轻字体本身的重量感来强化整体向上飞跃的动感B:从笔画上下手: 1:由于面对的客户男女都有所以我选择左方右圆这样就刚柔相济比较中性 2:落笔融入羽毛的特点(落脚呈尖刀状)贴近创意原点并再度强化向上的飞跃感 大家可以看看字体设计和平面表现的关系https://www.360docs.net/doc/cc2429468.html,/c1940982/ind ex_8.html 框架式字体设计的基本方法 在开始做字体之前我一般会先选择参考字体 为什么要找参考字体呢?字库里的字都是专家多年研究和经过大众审美肯定的字体,有个巨人的肩膀让你站为什么不站呢?
LOGO设计11种方法,LOGO设计经典教程!
标志设计——第一计《瞒天过海》 【译文】 认为防备十分周到,就容易松懈斗志,麻痹轻敌;平时看惯了的,往往不再怀疑了。秘及隐藏在暴露的事物里,而不是和公开的形式相排斥,非常公开的往往蕴藏着非常机密的。 【运用】 对于一些常见的字母或文字,似乎没有办法将它们组合起来,那么试试把他们与背景结合起来--将字母或文字反白隐藏在一个色框里,然后将其它区域填色,你会得到你想要的效果。 标志设计——第二计《围魏救赵》 绝不食言,第二计传上! 【译文】 打击集中的强敌,不如把它调动分散以后再打;先发兵出击,不如后发制人。 【运用】 当设计标志难以下手时,不如把一段正常的笔划切开,分解以后配上不同的颜色,即简单又巧妙。
LOGO设计第三计借刀杀人 【译文】 敌方的情况已经明确,而盟友(泛指第三方力量)的态度还不稳定,要诱导盟友去消灭敌人,以保存自己的实力。 【运用】 创意标志时,将某个笔划换成一个有寓意或有趣的图形,借这一图形使整个图案视觉活跃起来。 【译文】
迫使敌人处于困难的局面,不一定采取直接进攻的手段,可以根据刚柔相互转化的原理,实行积极防御,逐渐的消耗、疲惫敌人,使它由强变弱,我就自然会变被动为主动。 【运用】 设计时选择粗实的字体配上富于曲线的纤细字体,刚柔结合,可得到一款自然和谐富有美感的标志。 标志设计之第五计——趁火打劫 本贴只供大家学习交流,从中获得灵感,不要以图片中的标志作为抄袭的源泉! 【译文】 敌方遇到困难、危机,就乘机出兵夺取胜利。这就是强者趁势取利,一举打败处于厄境之敌的策略。 【运用】 在一个基本形里切出一个形状,然后将这个形状进行某种方式的移动、缩放或变色等变化以达到一种活跃的状态。 标志设计之第六计之声东击西
