资兴消费小程序操作指南商户端


“资兴消费”小程序操作指南(商户端)
说明:
1.“资兴消费”小程序是基于微信APP使用,使用前请确保手机已经安装微信,并且能够正常使用。
2.小程序的使用群体为资兴市公职人员、在资兴市注册登记的商户(主要为餐饮住宿、商业零售、扶贫惠农、家政服务、教育培训等第三产业领域商户)及资兴市贫困户使用。
3.以下功能介绍仅从商户者及贫困户(收款者)角度介绍小程序使用方法。
使用说明:
商户端“资兴消费”小程序主要功能有:激活、固定收款码、设置金额收款、收入明细、结算明细、个人信息等信息。
一、进入小程序
进入小程序主要有五种途径:
(一)首页搜索
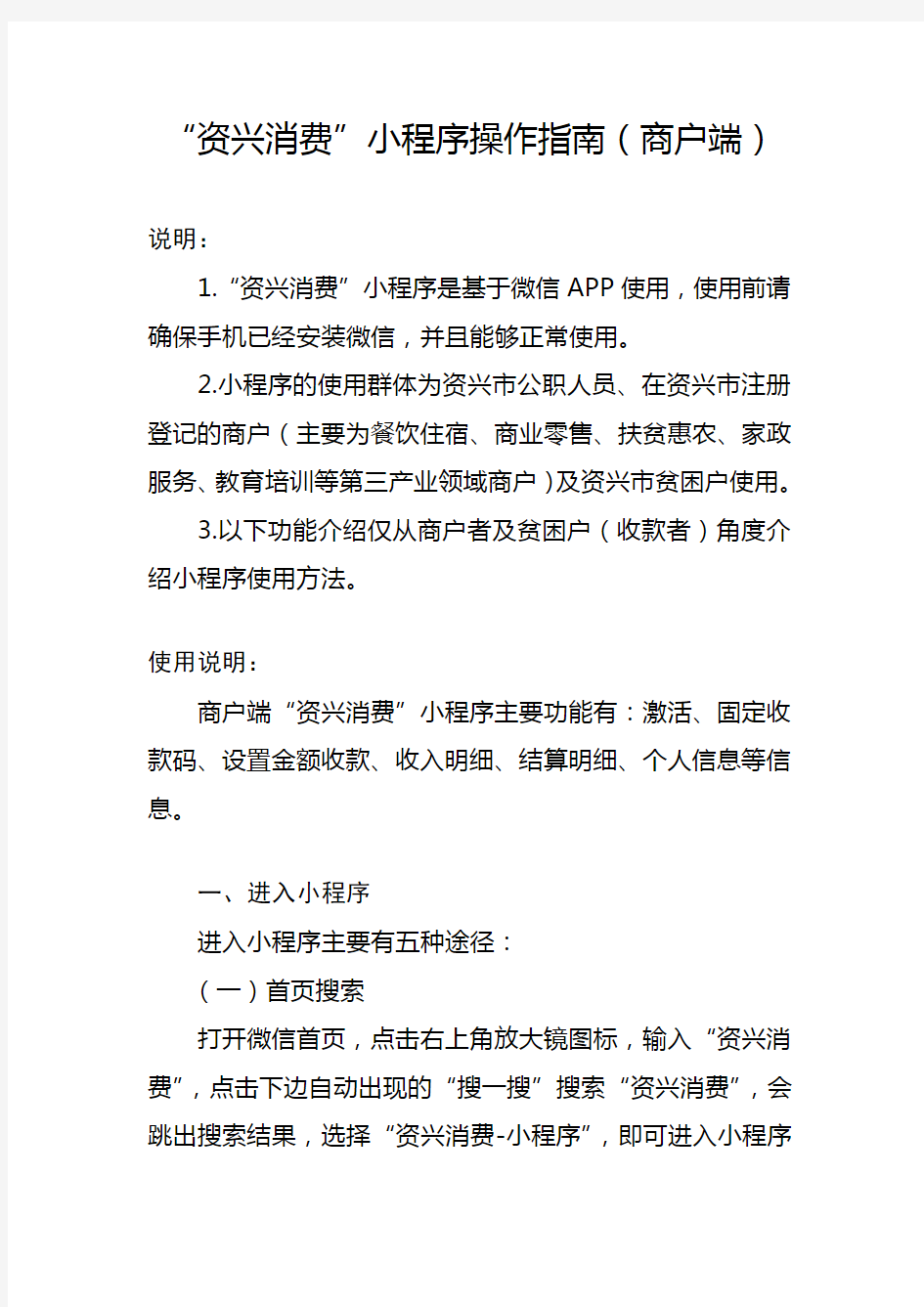
打开微信首页,点击右上角放大镜图标,输入“资兴消费”,点击下边自动出现的“搜一搜”搜索“资兴消费”,会跳出搜索结果,选择“资兴消费-小程序”,即可进入小程序
页面。
(二)发现页搜索
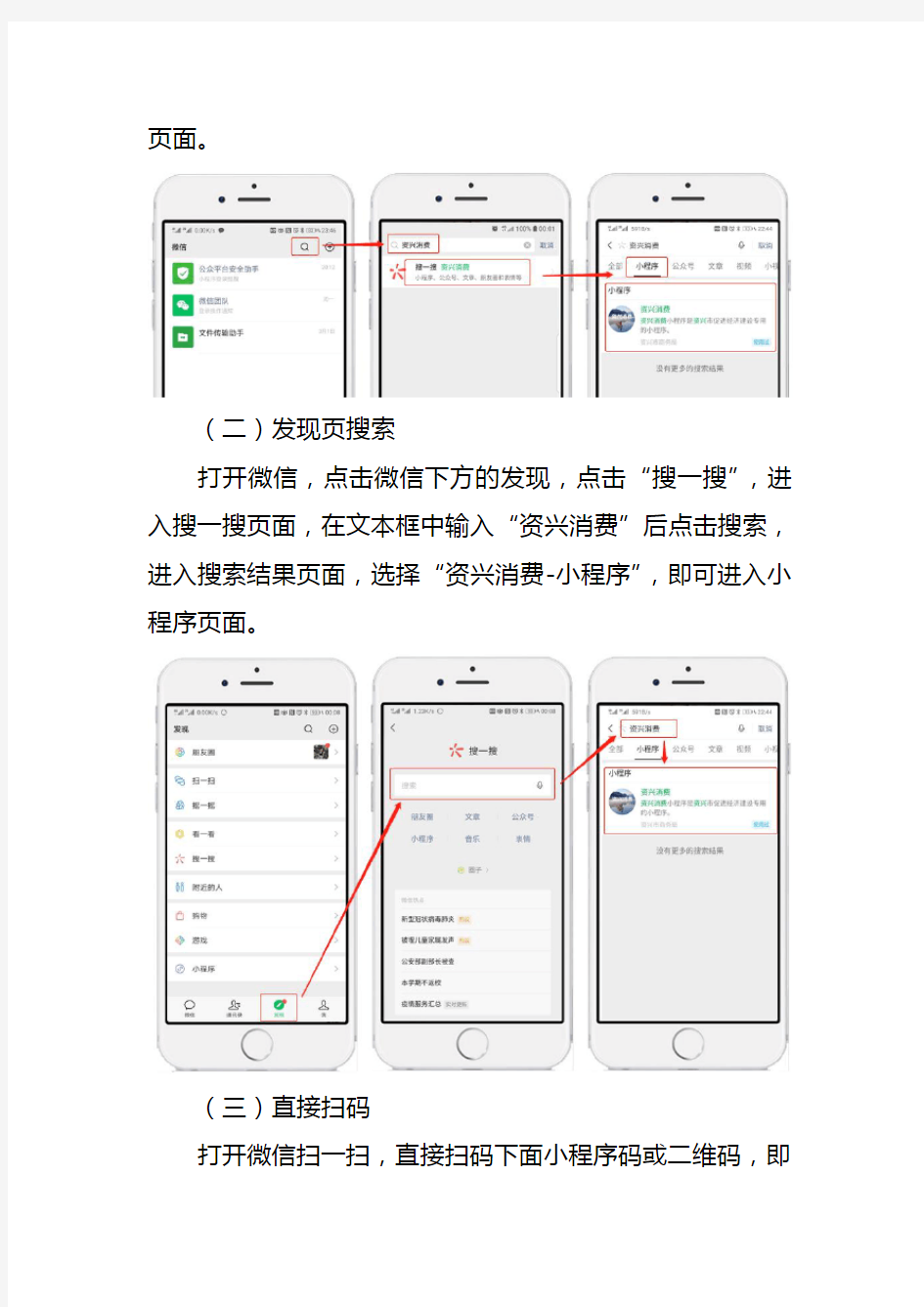
打开微信,点击微信下方的发现,点击“搜一搜”,进入搜一搜页面,在文本框中输入“资兴消费”后点击搜索,进入搜索结果页面,选择“资兴消费-小程序”,即可进入小程序页面。
(三)直接扫码
打开微信扫一扫,直接扫码下面小程序码或二维码,即
可打开“资兴消费”小程序。
(四)若之前使用过“资兴消费”小程序,可以直接在微信首页向下拉动列表,即可打开最近使用过的小程序页面,点击对应的“资兴消费”小程序即可进入小程序。
(五)若之前使用过“资兴消费”小程序,可以在“发现”页,点击“小程序”进入小程序列表,点击对应的“资兴消费”小程序即可进入小程序。
二、激活
首次打开小程序后,会提示用户公开信息授权,请点击“确定”按钮,提示申请获取权限时,请点击“授权登录”按钮,提示获取昵称与头像时,请点击“允许”按钮,提示获取位置信息时,请点击允许,同意以上授权后,方可正常使用小程序。
然后需要激活,商户激活是通过在市市场监督管理局登记注册时的手机号码、法人身份证号码、法人姓名三种信息进行验证激活;贫困户激活是以在市扶贫办系统中登记的手机号码、身份证号码及姓名进行验证激活。信息确定无误后即可进入小程序消费端实现小程序的相应功能操作。
1.进入小程序获取验证码页面,输入手机号、图形验证码,点击“获取验证码”按钮后,等待30秒左右会收到短信验证码。
2.输入收到的短信验证码,点击“确定”按钮后,进入下一步实名认证页面。
3.在实名认证页面根据使用者角色输入相应的信息,企业及个体用户需输入法人姓名、法人身份证号、银行开户人姓名(公账填写企业名称)、结算银行卡号、开户行信息(银
行卡号与开户信息务必核实清楚)后,点击“确定”按钮后即可完成信息激活,进入首页。
4.贫困户用户法人姓名填写个人姓名、法人身份证号填写个人身份证号。
5.如果为企业用户,银行开户名必须与企业名或法人姓名一致,个体与贫困户银行开户人姓名必须与法人或本人姓名一致,否则无法认证通过。
6.银行信息请填写真实有效信息,提交前必须核实清楚,否则将无法实现结算。
三、程序功能
(一)首页
首页如下图,主要功能包括:查看、个人信息、可消费余额、支付密码修改、消费明细、消费券、附近商家等功能
入口。
(二)查看收款码
小程序收款码分为固定收款码和设置金额收款码两种。
固定收款码是收款基本不会发生变化,消费者扫码后,由消费都输入消费金额并支付。
设置金额收款码是商户设置好收款金额,收消费者直接
扫码支付,支付金额自动显示在消费都支付端。
(三)个人信息
点击首页的头像信息,跳转到个人信息页面,此页面可以查看个人基本信息。
(四)收入明细
点击首页的收入明细按钮,跳转到个人收入明细页面,此页面可以查看个人收入记录,包括付款人、付款时间与付款金额。
(五)结算明细
商户与贫困户的结算采用日结形式,当天收款金额于次日到账(节假日延后),钱款到账后会在结算明细上显示。
智昂小程序商城使用手册
智昂小程序商城使用手册 什么是智昂 智昂基于云服务模式向商户提供强大的小程序商城系统和完整的移动零售解决方案,并致力于为广大商家、消费者提供好用、强大的品牌展示工具。携手智昂小程序商城共掘万亿市场。 企业为什么使用小程序 移动互联网的趋势 据微信官方数据,2017年微信用户数达8.89亿,涵盖各年龄阶层的人群。腾讯自2017年1月份推出微信小程序以来,一直将其作为重点扶持对象,小程序独有的稳定性及兼容性为用户提供了完美流畅的体验。 除此之外,腾讯为小程序开放多个流量入口,打破了以往用户只能通过公众号了解商家的局限。许多商家及开发者纷纷转战小程序市场。 智昂平台优势 操作简洁 智昂小程序商城平台的管理界面简单易用、操作方便,大量人性化设计,一分钟开启微信营销,无需安装任何软件,全自动“云”平台。 功能强大 通过智昂平台,商家可以收集小程序商城日常访客数据、首页装修版块不受限,彻底打破常规手机端商城装修通俗单一的传统,让商家能够更完美的展示品牌价值。 专业团队 一站式管理,平台支持,强大精英团队提供专业的技术支持,专属客服7*12小时实时在线为您提供专业指导。 常见问题 使用智昂小程序商城需要什么条件? 首先您需要注册一个微信小程序账号,并确保其已通过认证,同时开通微信支付功能,如您的商城不需要支付功能,则无需开通微信支付功能。(微信官方收取小程序账号认证服务费为300元/年,微信支付功能服务费为300元/年) 智昂商城是否收取交易手续费? 客户在您商城中交易的一切资金,均为实时直达您的微信账户,智昂小程序商城平台只保证您的交易安全,不做交易干涉,更不收取任何交易手续费。(微信官方收取%0.6资金提现手续费)
资兴消费小程序操作指南商户端
“资兴消费”小程序操作指南(商户端) 说明: 1.“资兴消费”小程序是基于微信APP使用,使用前请确保手机已经安装微信,并且能够正常使用。 2.小程序的使用群体为资兴市公职人员、在资兴市注册登记的商户(主要为餐饮住宿、商业零售、扶贫惠农、家政服务、教育培训等第三产业领域商户)及资兴市贫困户使用。 3.以下功能介绍仅从商户者及贫困户(收款者)角度介绍小程序使用方法。 使用说明: 商户端“资兴消费”小程序主要功能有:激活、固定收款码、设置金额收款、收入明细、结算明细、个人信息等信息。 一、进入小程序 进入小程序主要有五种途径: (一)首页搜索 打开微信首页,点击右上角放大镜图标,输入“资兴消费”,点击下边自动出现的“搜一搜”搜索“资兴消费”,会跳出搜索结果,选择“资兴消费-小程序”,即可进入小程序
页面。 (二)发现页搜索 打开微信,点击微信下方的发现,点击“搜一搜”,进入搜一搜页面,在文本框中输入“资兴消费”后点击搜索,进入搜索结果页面,选择“资兴消费-小程序”,即可进入小程序页面。 (三)直接扫码 打开微信扫一扫,直接扫码下面小程序码或二维码,即
可打开“资兴消费”小程序。 (四)若之前使用过“资兴消费”小程序,可以直接在微信首页向下拉动列表,即可打开最近使用过的小程序页面,点击对应的“资兴消费”小程序即可进入小程序。 (五)若之前使用过“资兴消费”小程序,可以在“发现”页,点击“小程序”进入小程序列表,点击对应的“资兴消费”小程序即可进入小程序。
二、激活 首次打开小程序后,会提示用户公开信息授权,请点击“确定”按钮,提示申请获取权限时,请点击“授权登录”按钮,提示获取昵称与头像时,请点击“允许”按钮,提示获取位置信息时,请点击允许,同意以上授权后,方可正常使用小程序。
微信小程序设计规范
微信小程序设计规 范
概要 微信小程序设计的基本原则是微信设计中心针对在微信内上线的小程序页面总结的设计指南及建议。以下设计原则都是基于对用户的尊重的基础上的,旨在微信生态内建立友好、高效、一致的用户体验的同时,最大程度顺应和支持各业务需求设计,实现用户与程序的共赢。 一、友好礼貌 为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序侧提供的服务,友好地引导用户进行操作。 1. 重点突出 每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其它干扰项影响用户的决策和操作。 反例示意 此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。
纠正示意 去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常见搜索词等。 反例示意 操作没有主次,让用户无从选择
纠正示意 首先要避免并列过多操作让用户选额,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。
2. 流程明确 为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。 反例示意 用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰,平添一份对开发团队的恼怒;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。 二、清晰明确 作为一个负责任的开发者,一旦用户进入我们的小程序页面,就有责任和义务清晰明确地告知用户身在何处、又能够往何
微信小程序的官方设计指南和建议(规范抢先看)
c基于微信小程序轻快的特点,我们(微信官方)拟定了小程序界面设计指南和建议。设计指南建立在充分尊重用户知情权与操作权的基础之上。旨在微信生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。 一、友好礼貌 为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。 重点突出 每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其他干扰项影响用户的决策和操作。 反例示意 此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。 纠正示意 去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常用搜索词等。
反例示意 操作没有主次,让用户无从选择 纠正示意
首先要避免并列过多操作让用户选择,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。 流程明确 为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。 反例示意 用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。
二、清晰明确 一旦用户进入我们的小程序页面,我们就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全的愉悦的使用体验。 导航明确,来去自如 导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,我在哪,我可以去哪,如何回去等问题。首先在微信系统内的所有小程序的全部页面,均会自带微信提供的导航栏,统一解决我在哪,如何回去的问题。在微信层级导航保持体验一致,有助于用户在微信内形成统一的体验和交互认知,无需在各小程序和微信切换中新增学习成本或改变使用习惯。 微信导航栏 微信导航栏,直接继承于客户端,除导航栏颜色之外,开发者无需亦不可以对其中的内容进行自定义。但开发者需要规定小程序各个页面的跳转关系,让导航系统能够以合理的方式工作。
微信小程序运营规则
微信小程序平台运营规 一、原则及相关说明 微信最核心的价值,就是连接——提供一对一、一对多和多对多的连接方式,从而实现人与人、人与智能终端、人与社交化娱乐、人与硬件设备的连接,同时连接服务、资讯、商业。 微信团队一直致力于将微信打造成一个强大的、全方位的服务工具。在此基础上,我们推出了微信小程序这个产品,提供给微信小程序的开发者在微信搭建和实现特定服务、功能的平台。通过全面开放的能力,我们将更多连接的可能给予企业和服务提供者,并为微信小程序提供基础的接入能力、运营环境和规则体系,进而帮助更多的企业和服务提供者建立自己的品牌,将商业机会带给整个微信产业链。 在开始微信小程序的开发前,我们希望微信小程序开发者(以下也称为“你”)已经仔细阅读了《微信小程序接入指南》、《微信小程序设计规》、《微信小程序开发指南》等;同时,我们也为你准备了微信小程序平台常见拒绝情形。希望这些指南和规,能够一定程度上帮助你解决开发、运营微信小程序过程中所遇到的疑问。 我们希望你提交的微信小程序,能够符合微信团队一直以来的价值观,那就是:一切以用户价值为依归、让创造发挥价值、好的产品是用完即走,以及让商业化存在于无形之中。在切实符合用户的合理需求和利益的前提下,通过微信小程序所提供的功能和服务,为海量微信用户提供具有持续价值和高品质的服务。我们期待你来提交你的微信小程序。 二、具体运营规 使用微信小程序平台的服务,你必须阅读并遵守《微信小程序平台服务条款》,以及腾讯为此制定的专项规则等。本运营规是在上述协议及规则基础上进行解释和说明,相关容旨在帮助你更加清晰地理解和遵守相关协议和规则,以便能够更加顺利地在微信小程序平台进行运营,而不是修改或变更上述协议及规则中的任何条款。如果我们认为你的微信小程序违反了我们的条款、相关平台规则或法律法规,或对微信公众平台、微信开放平台造成了影响,则微信有权对你的微信小程序采取强制措施,包括但不限于限制你的微信小程序访问平台功能、下架小程序、要求删除数据、终止协议等。 1.注册提交规 1.1提供给用户可以联络到开发者的或电子等有效联系方式。 1.2提供给平台联络到开发者的管理员微信号,并保证该微信号真实有效。 1.3你所提交的微信小程序,不得关联至你不具有完整合法权益或不具备完整授权的、应用程序、产品或服务等。
《有赞教育小程序端商家操作手册》
《有赞教育小程序端商家操作手册》 有赞教育小程序端主要功能介绍 (2) 如何进入有赞教育小程序管理后台? (2) 一、小程序端的线索管理操作 (2) 1.线索数据信息的展示和查看 (3) 2. 快速“添加线索” (3) 3. 【我的线索】管理 (4) 4. 线索详情信息查看、及处理 (7) 二、小程序端的课表查看、学员签到操作 (8) 1. 课表查看 (8) 2. 学员签到管理 (8) 三、小程序端的办理试听课 (8)
有赞教育为商家提供小程序端的操作后台,便于管理员、老师、课程顾问等角色,通过手机端方便快速地去做线索跟进、课表查看、上课签到等动作,为教育机构带来更大的便捷性,提高工作效率。 有赞教育小程序端主要功能介绍 1. 支持课程顾问在小程序端进行线索查看、及系列线索管理操作; 2. 支持管理员、及老师角色,在小程序端查看课表、添加补课学员、移除学员、修改签到状态等操作; 说明:如果是管理员或高级管理员,可以查看所有课表,如果是老师角色,可以查看对应课表 3. 支持在小程序,直接给学员办理试听; 如何进入有赞教育小程序管理后台? 第一步:在微信搜索栏,搜索小程序“有赞教育商家版” 第二步:在登录界面,输入对应的有赞帐号、及密码,点击登录 第三步:成功登录后,进入到小程序端-工作台
一、小程序端的线索管理操作 1.线索数据信息的展示和查看 在工作台,有每日线索数据信息的展示,可以直观查看今日新增线索数、今日已跟进的线索数、以及我的线索数;在【今日待办】模块,会有三类线索跟进的提醒,分别是待跟进线索、已逾期线索、今日待回访线索,及时提醒课程顾问根据优先紧急情况,来处理跟进线索。 2. 快速“添加线索” 操作路径:工作台-常用功能-添加线索 进入【添加线索】操作界面,根据提示,依次填入线索信息,点击保存;保存成功后,自动跳转到【我的线索】界面,刚添加的新线索,会出现在线索列表的第一条。
小程序开发入门指南——前端篇
小程序开发入门指南——前端篇 一、开发前的准备 开发环境:微信推出的官方开发工具。 申请Appid:相关公司或个人申请到Appid后可以进行真机的调试和预览,否则只能在开发工具里进行调试。 备案域名和证书:微信小程序仅支持https协议,所以务必绑定含有证书的域名,才能在正式上线后进行使用。 二、项目结构 微信小程序底层借鉴了React框架的思想,整个开发围绕着组件化开发和数据绑定的模式进行,与传统的jQuery开发逻辑不同。 在开发工具中建立项目,选择quickstart选项,会自动生成项目的框架,并补充部分代码。 如图所示,.wxss后缀是样式文件,类似于css,整个文件的书写语法和css一致,.js后缀的是脚本文件,和传统前端开发的js文件作用一样,.json后缀文件是配置文件,页面相关配置的书写都在这个文件中。这些文件在进入小程序之后就会运行,生成小程序实例。 下面我们简单学习一下这三个文件的作用。 1、app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量、建立一些登录和获取用户信息的全局方法,进行本地数据的读写存储。 2、app.json是对整个小程序的全局配置。在这个文件中我们可以注册每个页面,设定小程序窗口的背景颜色和导航文字,设置小程序的tab分页等。 3、app.wxss是整个小程序的公共样式表。它是全局的,页面里的元素也都可以直接使用该文件里的样式规则。
Pages文件夹里放置着各个页面的文件夹,utils里是一个通用工具类方法文件夹。我们在小程序里看到的每个页面,都是放置在pages文件夹里的。 三、页面文件结构 例如我们想要写一个充值页面叫做charge,首先要在app.json文件中进行页面的注册,然后就在pages里新建一个叫做charge的文件夹,该文件夹内必须包含四个文件:charge.wxml,charge.wxss,charge.js和charge.json。这四个文件缺一不可,并且一定要保证后缀以外的名字完全一致。 .wxml后缀文件是页面的结构,类似于传统前端开发的html文件,.wxss是该页面的样式文件,.js是页面的脚本文件,.json是页面的配置文件。 一个简单的.wxml文件代码如下: 书写结构和html文件很像,微信小程序只是重新进行了标签的定义,但是在小程序里,每个标签都是一个组件,根据官方文档我们可以快速找到常用组件的标签写法和对应的属性。 小程序支持在wxml文件里进行数据绑定,使用“{{}}”来完成绑定。对应的数据可以写在js文件中。同时,小程序也支持条件渲染和列表渲染。 再来看看js页面的简单结构: 在js文件中,我们可以声明绑定的数据,监听处理页面的生命周期函数,定义页面的交互事件,获取小程序实例调用实例方法等。 小程序的js文件,内置对象是Page而非浏览器内置的window对象,因此,所有以window对象为基础而写的库或插件都无法在小程序中使用(例如jQuery)。除此以外,小程序里也没有document对象,所有DOM的操作都是基于绑定的数据来进行变化,而不能直接在脚本里进行DOM操作。熟悉Angular,React 或者Vue的朋友应该可以很容易理解这种设计。 需要注意的是,如果页面无需新的配置项,也必须包含.json文件,并且文件里最少要有一个大括号(如“{}”),否则会报错。 这样我们就处理了一个页面了,每个页面都可以按照这样的方式来开发,但请记住一定要在app.json文件中进行页面的注册,否则是无效的哦。
微信小程序设计规范
概要 微信小程序设计的基本原则是微信设计中心针对在微信内上线的小程序页面总结的设计指南及建议。以下设计原则都是基于对用户的尊重的基础上的,旨在微信生态内建立友好、高效、一致的用户体验的同时,最大程度顺应和支持各业务需求设计,实现用户与程序的共赢。 一、友好礼貌 为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序侧提供的服务,友好地引导用户进行操作。 1. 重点突出 每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其他干扰项影响用户的决策和操作。 反例示意 此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。
纠正示意 去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常用搜索词等。 反例示意 操作没有主次,让用户无从选择
纠正示意 首先要避免并列过多操作让用户选额,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。
2. 流程明确 为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。 反例示意 用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰,平添一份对开发团队的恼怒;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。 二、清晰明确 作为一个负责任的开发者,一旦用户进入我们的小程序页面,就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全的愉悦的使用体验。
小程序使用指南
小程序使用指南 微信小程序是什么? 张小龙在小程序内测时说:“小程序是一个不需要下载安装就可使用的应用,它实现了应用触手可及的梦想,用户扫一扫或者搜一下即可打开应用。也体现了用完即走的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载”。 那么,小程序精细化使用怎么做?一份最最全面的小程序推广手册送给大家,助您成为企业赢家。 1. 发传单地推(传单、海报、易拉宝等) 线下扫码是小程序最基础的获客方式之一,用户通过微信扫小程序码即可打开小程序。商家可以将小程序码与营销活动相结合,比如发传单、印海报、在店面门口展示易拉宝等,以利益吸引用户主动扫码进入小程序。 2. 线下活动推广 活动推广是营销的重要方式之一。商家可以通过举办一些线下活动来推广自己的小程序,比如在商场、商业街等人流量多的地方举办活动,比如在店面举办「用小程序下单送XXX」等让利活动等。 3. 抢占小程序名称 我们微信搜索是小程序一个很重要的入口,甚至在张小龙的计划中,搜索会成为微信小程序的主要入口,所以这么重要的“地方”我们不能不抢占啊。而且小程序的名
称具有唯一性,一个好用的名字被别人抢注了就没了。所以,尽早注册符合自己的行业、用户习惯、产品特性的小程序很有必要。 4. 小程序名称搜索优化 微信搜索支持关键词模糊匹配与搜索,所以自定义关键字也会影响到小程序的排名,在设置关键词时,可借鉴百度推广的投放技巧,结合微信指数进行考量,确保关键词符合微信使用场景。关键词挑选:地域词、品牌词、人群词、产品词、行业词,且与主营业务相关等。需要注意的是,关键词应尽量选择短词、热词等。建议根据数据反馈每周进行关键词优化。 5. 附近的小程序入口 我们都知道,微信小程序和支付宝小程序都有“附近的小程序”功能,当你的小程序展示在“附近的小程序”的时候,小程序自动展示给 5 公里范围内的所有微信用户。还有,针对线下连锁门店,小程序支持 10 个地理位置展示,你想想看,10个地理位置,每个半径 5 公里,几乎整个城市都有你的小程序。 6. 卡券入口 卡券是微信为线下商家推出的功能之一,在卡券界面中,我们可以点击相应的优惠券、会员卡等进入相应的小程序。人具有贪小便宜的本性,所以我们在推广小程序的时候,不妨多送一些优惠券,以提高转化率。 7. 关联公众号 公众号是最目前常规推广中涨粉最快、最稳定的一种方式。小程序与公众号关联后,小程序可以嵌入公众号自定义菜单中,也可以插入推文中,同时在公众号资料页
小程序操作手册
《博世有工微信小程序》 操作手册 2017年12月26日 目录 1 简介 (1) 1.1 手册目的 . (1) 1.2 手册范围 . (1) 1.3 名词定义 . (2) 1.4 参考文件 . (2) 2
系统简述 (2) 3 公共操作 (2) 3.1 开关机 . (2) 3.2 注册 . (2) 3.3 主菜单操作 . (3) 3.4 退出 . (3) 3.5 屏幕画面的布局 (3) 3.6
公共画面属性 . (4) 3.7 提示窗 . (4) 3.8 按钮定义 . (5) 3.9 键盘定义 . (6) 4 功能概述 (7) 5 功能模块 1 (7) 5.1 子功能模块 1 . (8) 5.2
子功能模块 2 . (8) 6 功能 2 ......................................................................................................................................................... . (8) 7 功能 3 ......................................................................................................................................................... . (8) 8 附件............................................................................................................................................................ ....
小程序酒店行业秒到后台操作指南
酒店行业秒到后台操作指南 一、登录秒到商家后台系统 链接:https://www.360docs.net/doc/1617798770.html, 二、商家设置 1、添加门店信息 商户可根据店铺管理需要,对店铺信息进行相关设置,商家信息会在商家小程序展示。step1:商家设置→店铺资料→编辑资料,进入编辑页面 step2:依次填写如下红框里的信息,点击保存。 注: ①店铺logo图片尺寸:158×158像素
②店铺图片尺寸:1080×336像素(长×宽) 更多小程序最新资讯和实用指南请关注“1秒到”公众号。 三、商品管理 后台配置将自己的商品或服务展现在微店铺上,用户可通过浏览快速促成交易,促进商家提高经营效率。
(一)商品类别管理 1、添加类别 step1:商品管理→商品分类→创建商品分类,进入编辑页面 step2:依次填写如下红框里的信息,点击保存。 2、类别管理 step1:商品管理→商品分类→选择需要调整的分类点击“编辑”,进入编辑页面
更多小程序最新资讯和实用指南请关注“1秒到”公众号。 step2:依次填写如下红框里的信息,点击保存。 注: ①序号越大,该分类展示位置越上 ②若分类设置里,没有与此类别对应的产品或服务,此类别将不会出现在客户端。比如,“绿植”类别暂未设置对应产品或服务,则下方客户端内未显示“绿植”类别。 (二)商品管理
1、添加商品 step1:商品管理→商品列表→添加商品,进入编辑页面 更多小程序最新资讯和实用指南请关注“1秒到”公众号。 step2:依次填写如下红框里的信息,点击保存。 注: ①商品类别项,若已建的商品类别中没有对应类别,可点击“新建分类”,再进行选择。 ②产品服务图片尺寸:1080×1076像素(长×高) ③是否推荐:选择“推荐”,则产品服务既出现在分类栏里,还会出现在首页“商家推荐”类别里,选择“关闭”,该菜品只出现在分类栏里。 ④状态:“上架”,展示并售卖;“下架”,不展示。
秒到房产行业小程序后台操作指南
房产行业秒到后台操作指南 注:小程序暂不支持线上房产交易,仅支持展示指导价格。 一、登录秒到商家后台系统 链接:https://www.360docs.net/doc/1617798770.html, 二、商家设置 1、添加门店信息 商户可根据店铺管理需要,对店铺信息进行相关设置,商家信息会在商家小程序展示。step1:商家设置→店铺资料→编辑资料,进入编辑页面 step2:依次填写如下红框里的信息,点击保存。 注: ①店铺logo图片尺寸:158×158像素
②店铺图片尺寸:1020×350像素(长×宽) 三、商品管理 后台配置将自己的商品或服务展现在微店铺上,用户可通过浏览快速促成交易,促进商家提高经营效率。 (一)商品类别管理
1、添加类别 step1:商品管理→商品分类→创建商品分类,进入编辑页面 step2:依次填写如下红框里的信息,点击保存。 2、类别管理 step1:商品管理→商品分类→选择需要调整的分类点击“编辑”,进入编辑页面
step2:依次填写如下红框里的信息,点击保存。 更多小程序最新资讯和实用指南请关注“1秒到”公众号。 注: ①序号越大,该分类展示位置越上 ②若分类设置里,没有与此类别对应的产品或服务,此类别将不会出现在客户端。比如,“新房”类别暂未设置对应产品或服务,则下方客户端内未显示“新房”类别。 (二)商品管理 1、添加商品
step1:商品管理→商品列表→添加商品,进入编辑页面 step2:依次填写如下红框里的信息,点击保存。 注: ①商品类别项,若已建的商品类别中没有对应类别,可点击“新建分类”,再进行选择。 ②产品服务图片尺寸:1080×1076像素(长×高) ③是否推荐:选择“推荐”,则产品服务既出现在分类栏里,还会出现在首页“商家推荐”类别里,选择“关闭”,该菜品只出现在分类栏里。 ④状态:“上架”,展示并售卖;“下架”,不展示。 ⑤价格:小程序暂不支持线上房产交易,仅支持展示指导价格,设置过程中需具体说明。
同济党建e家小程序用户使用手册样本
同济大学党建e家 小程序 用户使用手册
版权信息 本文件内容由【上海理想信息产业( 集团) 有限公司】负责解释本文件的版权属于【上海理想信息产业( 集团) 有限公司】和 【上海同济大学】 任何形式的散发都必须先得到本文档版本所属单位的许可 /
1 引言.............................................................................错误!未定义书签。 1.1 编写目的.........................................................错误!未定义书签。 1.2 适用范围.........................................................错误!未定义书签。 1.3 定义.................................................................错误!未定义书签。 2 使用过程.....................................................................错误!未定义书签。 2.1 查找小程序.....................................................错误!未定义书签。 2.2 注册.................................................................错误!未定义书签。 2.3 认证( 书记) ...................................................错误!未定义书签。 2.4 首页.................................................................错误!未定义书签。 2.5 应用.................................................................错误!未定义书签。 2.5.1三会一课...................................................错误!未定义书签。 2.5.2主题党日...................................................错误!未定义书签。 2.6 我.....................................................................错误!未定义书签。 2.6.1我的支部...................................................错误!未定义书签。 2.6.2我的收藏...................................................错误!未定义书签。 2.6.3时间轴 .......................................................错误!未定义书签。
小程序美业行业秒到后台操作指南
美业行业秒到后台操作指南 一、登录秒到商家后台系统 链接:https://www.360docs.net/doc/1617798770.html, 二、商家设置 1、添加门店信息 入口A: step1:商户获得账号后,首次登录后台即可填写店铺信息,点击下一步注: ①店铺logo图片尺寸:218×218像素 ②店铺图片尺寸:1080×564像素(长×宽)
step2:点击立即绑定小程序,跳转至微信公众平台账号授权页,用公众平台绑定的管理员个人微信号扫描。 注:若商家点击跳过,可通过菜单进入商家设置-小程序配置页面再次绑定
更多小程序最新资讯和实用指南请关注“1秒到”公众号。入口B: step1:商家设置→店铺资料→编辑资料,进入编辑页面 step2:依次填写如下红框里的信息,点击保存。 注:
a.店铺logo图片尺寸:218×218像素 b.店铺图片尺寸:1080×564像素(长×宽) 更多小程序最新资讯和实用指南请关注“1秒到”公众号。 三、商品管理 后台配置将自己的商品或服务展现在微店铺上,用户可通过浏览快速促成交易,促进商家提高经营效率。
(一)商品类别管理 1、添加类别 step1:商品管理→商品分类→创建商品分类,进入编辑页面 step2:依次填写如下红框里的信息,点击保存。 2、类别管理
step1:商品管理→商品分类→选择需要调整的分类点击“编辑”,进入编辑页面 step2:依次填写如下红框里的信息,点击保存。 注: a.序号越大,该分类展示位置越上 b.若分类设置里,没有与此类别对应的产品或服务,此类别将不会出现在客户端。比如,“疗效性护理”类别暂未设置对应产品或服务,则下方客户端内未显示“疗效性护理”类别。 c.删除商品分类前需先删除该分类下的商品。
微信小程序设计指南
概要 基于微信小程序轻快的特点,我们拟定了小程序界面设计指南和建议。设计指南建立在充分尊重用户知情权与操作权的基础之上。旨在微信生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。 友好礼貌 为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。 重点突出 每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容。在确定了重点的前提下,应尽量避免页面上出现其它与用户的决策和操作无关的干扰因素。 反例示意 此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的目标无关,易造成用户的迷失。
纠正示意 去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户决策和操作的帮助内容,比如最近搜索词等。 反例示意 操作没有主次,让用户无从选择。
纠正示意 首先要避免并列过多操作让用户选择,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。 流程明确 为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。
反例示意 用户本打算进行搜索,在进入页面时却被突如其来的模态抽奖框所打断;对于抽奖没有兴趣的用户是非常不友好的干扰;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。 清晰明确 一旦用户进入我们的小程序页面,我们就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全且愉悦的使用体验。 导航明确,来去自如 导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,当前在哪,可以去哪,如何回去等问题。首先在微信系统内的所有小程序的全部页面,均会自带有微信提供的导航栏,统一解决当前在哪,如何回去的问题。在微信层级导航保持体验一致,有助于用户在微信
