互联网上的三维技术Web3D


互联网上的三维技术Web3D
Wed3D技术进展前景
尽管,Wed3D技术将有好的进展前景,但仍旧不可乐观,它面临下述咨询题:
网络带宽仍旧是Wed3D要紧瓶颈:当前处理器的速度与网络的带宽只能初步满足Wed3D图形联机操作的要求,随着Cable modems 和DSL 连接的应用,网络带宽将有更大的改进,当一个10MB左右的Wed3D模型文件只需要几秒钟下载时,Wed3D图形的质量将有专门大的改善,而现在的带宽还不能满足要求。
VRML---互联网3D图形的开放标准
VRML是3D图形和多媒体技术通用交换的文件格式,它描述交互式的3D对象和场景。它不仅应用在互联网上,也能够用在本地客户系统中。其应用范畴极广:工程和科学可视化,多媒体,娱乐游戏,互联网3D图形,教育,虚拟社区等。在1996年公布VRML1.0。VRML97是最新的国际标准。VRML97的制定促进互联网上的3D图形技术的开发。由于网上传输的是模型文件,故其传输量大大小于视频图像。VRML97使任何一个3D图形爱好者能制作可在互联网上实时渲染的3D场景模型。VRML是基于建模技术的,它描述3D场景中的几何对象的尺寸和形状,色彩,材质,灯光,动画及其交互性。
然而,在97年之后,VRML3D图形进展缓慢,远远没有达到期望值。究其缘故要紧有以下几点:
1 互联网对3D图形的需求并不急切,到目前为止2D图像仍在HTML 文件中站主导。
2 网络带宽仍旧是制约网上的3D图形要紧瓶颈。
3 VRML97过于庞大,它包罗万象:3D几何对象,色彩,材质,灯光,相机,动画以及提供交互性的传感器等等。
4 网站的访咨询者必须先花费10-15分钟的时刻下载插件,然后再像安装软件那样安装那个插件,才能观看一个十分粗糙3D图形。
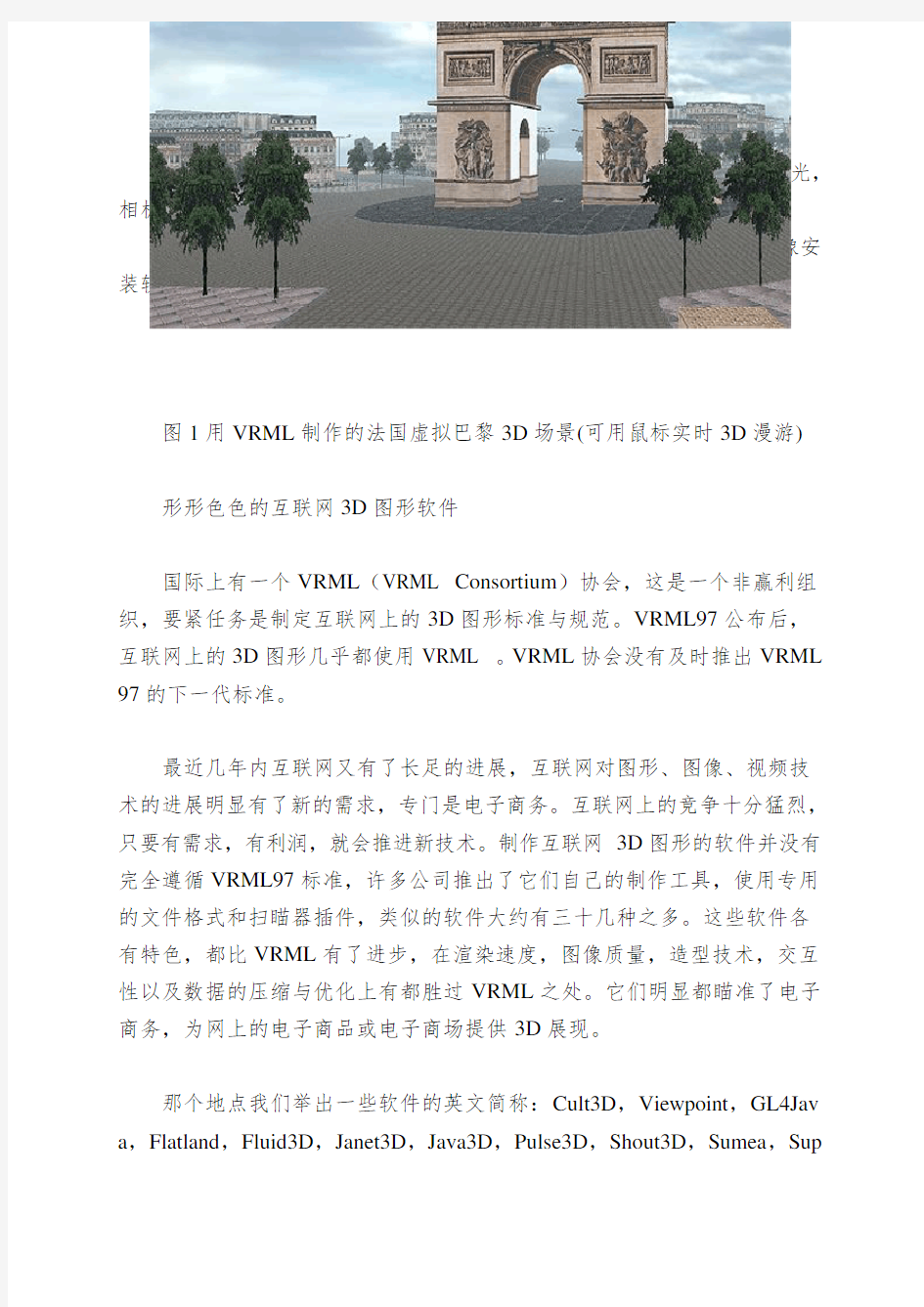
图1用VRML制作的法国虚拟巴黎3D场景(可用鼠标实时3D漫游)
形形色色的互联网3D图形软件
国际上有一个VRML(VRML Consortium)协会,这是一个非赢利组织,要紧任务是制定互联网上的3D图形标准与规范。VRML97公布后,互联网上的3D图形几乎都使用VRML 。VRML协会没有及时推出VRML 97的下一代标准。
最近几年内互联网又有了长足的进展,互联网对图形、图像、视频技术的进展明显有了新的需求,专门是电子商务。互联网上的竞争十分猛烈,只要有需求,有利润,就会推进新技术。制作互联网3D图形的软件并没有完全遵循VRML97标准,许多公司推出了它们自己的制作工具,使用专用的文件格式和扫瞄器插件,类似的软件大约有三十几种之多。这些软件各有特色,都比VRML有了进步,在渲染速度,图像质量,造型技术,交互性以及数据的压缩与优化上有都胜过VRML之处。它们明显都瞄准了电子商务,为网上的电子商品或电子商场提供3D展现。
那个地点我们举出一些软件的英文简称:Cult3D,Viewpoint,GL4Jav a,Flatland,Fluid3D,Janet3D,Java3D,Pulse3D,Shout3D,Sumea,Sup
erscape,Vecta3D,blaxunn3D ,OpenWorlds。所有的公司都期望自己的解决方案能成为"事实上的国际标准"。
图2 Wed3D的商品展现(商品可用鼠标作3D旋转和细部观看)现在的咨询题是:要在互联网上观看它们的3D图形,先要下载1 MB-7MB的插件,然后安装在网页扫瞄器上(如IE)。这是一件十分烦人的事,插件的种类之多,使人无所适从。要观看十个不同网站,您就要下载并安装十个不同厂家的插件。
互联网3D图形的关键技术——实时渲染引擎
这些插件确实是实时渲染引擎,其作用是:讲明并翻译实施场景模型文
件的语法,实时渲染从服务器端传来的场景模型文件,在网页访咨询者的客户端逐帧、实时地显示3D图形。把实时渲染引擎做成一个插件,在观看前先要下载并安装在IE扫瞄器上,这是互联网3D图形软件厂商目前的通常做法。明显,实时渲染引擎是实施互联网3D图形的关键技术,它的文件大小、图形渲染质量、渲染速度、以及它能提供的交互性都直截了当反映其解决方案的优劣。
文件的大小:目前大多数1MB左右,如微软的VRML渲染引擎是1.2 M、blaxxun公司的Contact是4.2M、而最小的基于JA V A技术的只有58k。因此,渲染引擎越大,渲染的图像质量就越好,功能就越强大。但下载一个4.2M的插件才能在网上观看3D图形,在目前的网络速度下,仍旧是不现实的。
图形渲染质量: 目前图形质量较好的渲染引擎应该属于cult3D和viewp oint ( 它们的文件尺寸分不是1.4M 和7.9M ) ,使用专用的文件格式。即有较好的图形质量而下载文件尺寸也不大的应该是Parallelgraphics公司的Co rtonaVRML(1.33M)。
渲染速度:支持openGL 或微软的Direct3D 是提升渲染速度和图形质
量的关键,在这一点上互联网3D图形与本地3D图形没有区不。
交互性:交互性是互联网3D图形的最大特色,只有实时渲染才能提供这种交互性,本地3D图形的预渲染不能提供这种至关重要的灵活性。交互性是指3D图形的观看者操纵和操纵虚拟场景及其中3D对象的能力,例如:你能够随时改变在虚拟场景中漫游的方向和速度,你能够打开虚拟场景中的门等等。
研制更好的实时渲染引擎是各软件厂商竞争的焦点,因此就产生了五花八门的3D图形文件格式与相应的扫瞄器插件。然而VRML如何讲是交互式3D图形开放式国际标准,仍旧有专门多软件提供对VRML的兼容性。
终止这种纷乱局面的最好方法是微软在它的IE扫瞄器中预装一个或几个实时渲染插件,以至于互联网3D图形的观看者不必花费10分钟的时刻去下载插件。然而,微软并未选中任何一家公司作为其合作伙伴,也许在某一天微软会推出它自己的一整套解决方案,从而保持它在互联网3D图形领域中的霸权地位。
新一代互联网3D图形的标准——X3D
VRML(VRML Consortium)协会在1997年将它的名字改为Wed3D(W eb 3D Consortium)协会,并制定了VRML97新的国际标准。此后Wed3D 这一专用缩写开始在互联网上显现。然而,1997年后的几年,该协会并没有什么大的动作。直到去年(2001年)8月Wed3D协会公布新一代国际标准---- X3D (X3D的含义是可扩展的3D)。
X3D是Wed3D协会(Wed3D Consortium)制定的下一代VRML97标
准。X3D是在重要软件厂商的支持下提出的,如3Dlabs, ATI Technologies, Blaxxun, Nexternet, OpenWorlds, ParallelGraphics, Sony Electronics, US Army STRICOM, and SGDL Systems 。X3D与MPEG-4和XML兼容。X 3D将集成到MPEG-4的3D内容之中,使用XML语法。它与VRML 97
向后兼容,即X3D能提供标准VRML 97 browser的全部功能。X3D的要紧任务是把VRML的功能封装到一个轻型的,可扩展的核心之中。由于X 3D是可扩展的,任何开发者能够按照自己需求,扩展其功能。X3D 渲染引擎的商业版本也在去年的SIGGRAPH 2001的年会上推出,ParallelGraph ics(Wed3D技术的领先软件公司)将联合几个公司开发X3D 新技术。X3 D标准的公布,为互联网3D图形的进展提供了宽敞的前景,不管是小型的具有3D功能的web客户端应用,依旧高性能的广播级应用,X3D都应该是大伙儿共同遵守的标准,从而终止当前互联网3D图形的这种纷乱局面。在统一的X3D差不多框架下保证不同软件厂家开发软件具有互操作性。
在SIGGRAPH 2002会议上Wed3D Consortium公布X3D最终工作草案。Wed3D Consortium期望Wed3D软件公司使用X3D规范开发相应的产品评估规范的可行性。Wed3D Consortium预备将该规范递交给国际标准化组织ISO。
三维建模与Wed3D图形的制作工具
VRML是一种标记语言,任何文字编辑程序都能够编辑VRML的场景模型文件(其扩展名是.wrl)。手工书写.wrl文件是专门繁琐而复杂的工作,关于大型场景模型几乎是不可能的。为了制作Wed3D图形的场景模型文件必需使用传统的三维建模软件。近几年,许多软件厂商都把3Dmax作为三维建模与场景的制作工具。使用3Dmax建立场景模型,安装相应的输出插件,即能够直截了当建立场景模型文件。现在最有名的Wed3D图形软件公司,如cult3D 和viwepoint都能够在3Dmax中直截了当输出它们的专用文件格式的场景模型文件。如前述,每个公司都有自己的文件格式和相应的
实时渲染插件,同样,也有它们自己的制作工具。
Wed3D图形的制作工具及有用程序五花八门难以详述,然而它们的功能一样都包括:
1 建立或编辑三维场景模型
2 增加或改进Wed3D图形的图像质量
3 增加Wed3D图形交互性
4 压缩或优化场景模型文件的大小
5 文件加密
三维建模是Wed3D图形制作的关键,而所用的成本是比较高的,例如:如果您要制作一个较高质量的3D手表模型,专业人员要花费40小时建模,价值几万元。大型建筑场景则需要更多的工作量。为解决那个咨询题,近几年国外显现一种新的建模技术:照片建模技术。对建模对象实地拍照两张以上的照片,按照透视学和摄影测量学原理,标志和定位对象上的关键操纵点,建立三维网格模型。近年已有商品化软件推出,如Canoma,Phot o3D,PhotoModeler,ImageModeler等。此类软件的技术要点如下:
1 查找和标识建模对象关键点:复杂曲面则需要数量较多的关键点。
2 拍照1---4张以上的照片:相机的位置不限,但关键点要拍照清晰。
3 把拍照的照片输入到软件中,使用软件提供的手段定位关键点,构建三维网格模型。
4 把照片上拍下的2D图像作为材质贴图贴在模型的表面
5 把已建好的模型输出成相应的文件格式,如VRML
MetaCreations公司的Canoma是比较早推出的软件,适用于由直线构成的建筑物。
REALVIZ公司的ImageModeler(价格5000$)是第二代产品,能够制
作复杂曲面物体。
与大型3D扫描仪比较,这类软件有专门大的优势:使用简单,节约人力,降低成本。ImageModeler差不多被Cult3D用于建模工具。
最近,3D studio max软件的制作厂家Discreet推出了一款直截了当面向Wed3D的制作软件----Plasma,Discreet看到了Wed3D市场的庞大商机,凭借3D studio max的市场优势,相信: Plasma市场前景看好。
JA V A在互联网上的3D图形的成功
Java在互联网上几乎随处可见,而它在3D图形上正在显示出更大的威力。使用Java 的重要理由之一是它的平台无关性。它的平台无关性来自于Java只需部分编译,负责编译Java程序的叫做Java Virtual Machine (JVM),不同的平台有它自己JVM,处理与平台有关的功能。因此,只要支持JVM,就能运行JA V A小程序。两种最有名的扫瞄器Netscape 和IE 3都支持JV M(Java 1.0.2)。因此用Java制作的3D图形几乎都能够在互联网的扫瞄器上显示。
令人遗憾的是:微软在它的以后极具进展前景的Window XP中不再预装JVM,由此引起的苦恼是庞大的:要运行基于JA V A的应用,就必须安装JVM,这明显比安装一个插件更苦恼。
由于全世界有90%的人上网使用微软不要钞票的扫瞄器IE,而Wed3D 的渲染引擎插件又必须安装在IE上。面对Wed3D技术以后的进展潜力,软件巨人微软作何打算我们不得而知。
Shout Interactive and Blaxxun两个公司使用纯Java技术开发了实时渲染引擎(大小只有50K),那个小小的JA V A小程序,不仅在网上自动下载,
而且能够在客户端实时渲染3D场景,逐帧显示动态的3D图像。Shout Int eractive and Blaxxun为用户扩充自己的3D图形功能预留了极大的空间。两个公司并没有抛弃VRML,Shout Interactive公司能够同意VRML文件,并把它变成自己的文件格式,Blaxxun公司的软件能够直截了当运行VRM L。因此,Shout 3D的小巧灵活并不是没有代价的:它简化了VRML的功能,VRML的一些功能不能用小小50K的Java来实现。能够讲这两个公司最先在它们的产品中实现了核心的X3D技术。
使用这种"无插件技术"(plug-in)的Shout公司为Macy's and Excite web portal网站制作了栩栩如生如生的3D虚拟时装模特展现,观看者用菜单能够选择:展现的服装,模特的肤色,发型,步型,甚至于灯光都能够用菜单即刻更换。观看者能够用鼠标变换视角,远近,从各个角度观看动态展现。而所有的展现文件只有1M-2M,不需下载插件。图像的质量较好,人物动画的动作流畅自然。
图3 用shout3D 的java技术制作的3D服装展现
互联网3D图形技术的应用
当前,互联网上的图形仍以2D图像为主流。然而,3D图形必将在互联网上占有重要地位。互联网上的交互式3D图形技术--- Wed3D正在取得新的进展,正在脱离本地主机的3D图形,而形成自己独立的框架。互联网的需求是它进展的动力。互联网的内容提供商和商业网站持续使用新的工具与技术使网站更具吸引力,Wed3D图形是最新的和最具魅力的技术。We d3D图形将在互联网上有广泛应用,从目前的趋势来看要紧有:
1 电子商务:用3D图形展现商品,更能吸引客户。虚拟商场是人们热中的话题。客户能够在虚拟商场中漫游,选择商品。许多Wed3D图形技术的软件厂商是瞄准了电子商务的,如cult3D和viewpoint,其图形技术要紧
是用于商品的3D展现,您甚至于能够在网上操作或使用要购买的商品。然而,Wed3D图形的商业利益怎么讲有多大,网上的商品销售商只有在能增加销售额的情形下,才肯出资制作Wed3D图形。
2 联机娱乐休闲与游戏:多用户联机3D游戏将搬上互联网,现在您差不多能够在网上经历简单的赛车或空中射击游戏,下载文件不超过2M。因此,如果您想运行大的联机游戏仍旧需要CD-ROM的支持。娱乐休闲网站对Wed3D图形有更多的需求,如:都市景观或风景点的虚拟旅行,虚拟博物馆,展览会,艺术画廊等等。
3 科技与工程的可视化:科普,工程演示,都市建设,建筑装修。
4 教育:学校,培训,军事训练,可视化仿真。
5 医学:医疗培训,医疗商业的B2B和B2,许多医学图像的处理将使用Wed3D图形技术。
6 地理信息系统的数据可视化:将GIS与Wed3D结合起来,能够在互联网上建立许多应用系统,如地图,导游,都市建设,交通运输等等。
7 多用户虚拟社区(virtual-community):虚拟社区是建立一个大型的虚拟场景,每个虚拟场景的访咨询者都能够指定一个"替身","替身"在场景中能够漫游。当几个远程访咨询者同时访咨询虚拟社区时,它们能够用语音或文字通讯。虚拟社区能够是一个会场,教室,俱乐部,展览会,画廊等。它真正实现了虚拟现实,在互联网上仿真虚拟社会的各种活动,分布在世界各地的人能够借助互联网开展各种文化科技,娱乐活动。而现在虚拟场景确实是他们的三维环境。虚拟社区专门可能是Wed3D图形在互联网上的一种要紧应用形式。
现在,已有几家公司推出了自己虚拟社区及全套的解决方案,如Blaxx un, Adobe Atmosphere. Geometrek ,Cybertown,OuterWorlds,berkom ,ActiveWorlds,iCity,pointworlds等。它们除了提供虚拟场景制作以外,还提供:服务器治理,通讯治理,用户治理等功能。Blaxxun公司Virtual Wo rlds Platform 5.1服务器差不多有许多网站用它建立虚拟社区。
图4 Cybertown虚拟社会首页
Cybertown是目前世界上规模最大的虚拟社区,它有近200个虚拟场景,几百万人在那个虚拟社会中居住,安家。它有完整的社会治理体系,各类公用设施:商店,俱乐部,职业介绍所,体育馆,公园,跳蚤市场,市政大厅,咖啡厅,画廊等等。您能够在那个虚拟都市中购置房地产,查找工作,娱乐,学习。您能够结交世界各个角落不同国籍的朋友,与他们会见,谈话(语音或文字),交流各种信息。Wed3D技术将把虚拟社会变成现实,借助于互联网,居住在地球上人们的距离一下子拉近了。
Wed3D技术进展前景
尽管,Wed3D技术将有好的进展前景,但仍旧不可乐观,它面临下述咨询题:
网络带宽仍旧是Wed3D要紧瓶颈:当前处理器的速度与网络的带宽只能初步满足Wed3D图形联机操作的要求,随着Cable modems 和DSL 连接的应用,网络带宽将有更大的改进,当一个10MB左右的Wed3D模型文件只需要几秒钟下载时,Wed3D图形的质量将有专门大的改善,而现在的带宽还不能满足要求。
3DWeb控件方法介绍
3DWeb控件方法介绍 1、String OpenLocalFile(String filePath); 功能:打开本地文件 参数:filePath:路径名称 返回:文件名(不带文件后缀) 2、String OpenRemoteHttpFile(String filePath,BOOL bOpen); 功能: 下载并打开Http网络文件 参数: filePath:完整的网络路径如https://www.360docs.net/doc/676492400.html,/3dweb/地表面.3dm bOpen:是否在控件中打开 返回: 下载到本地的路径 String OpenRemoteFtpFile(String url, String usrName, String usrPwd, BOOL bOpen) 功能: 下载并打开Ftp网络文件 参数: filePath:完整的网络路径如ftp://https://www.360docs.net/doc/676492400.html,/3dweb/地表面.3dm usrName:用户名,匿名则为空 usrPwd: 密码,匿名则为空 bOpen:是否在控件中打开 返回: 下载到本地的路径 3、void ClearScreen(); 功能:清除屏幕图元 4、void ClearTempMark(); 功能:清除临时标记 5、void DynamicRouteView(); 功能:动态路径浏览 6、void FitWorld(); 功能:聚焦到屏幕中心 7、void setTipStatus(BOOL bTip); 功能:设置气泡是否显示, 参数:bTip:是否显示 void setLayerBarVisible(BOOL bTip); 功能:设置图层是否显示 参数:bTip:是否显示 void setStatusBarVisible(BOOL bVis); 功能:设置状态栏可见性 参数: bVis:是否可见
最流行的五种三维软件分析与比较
最流行的五种三维软件分析与比较 对于许多想要涉足三维计算机图形领域的初学者来说,脑海中闪现出的第一个问题就是:我该学习那个三维软件?实际上,这个困扰了许多中国三维爱好者的问题,同样也是一个世界性的问题。准确地说,关于这个问题,并没有一个确定的答案,在https://www.360docs.net/doc/676492400.html,网站上,DominikDryja总结了一些专家的观点,写就了这篇文章。希望这篇文章也能为广大的中国CG爱好者起到一个抛砖引玉的作用。 作者简要地比较了几种目前国际上最为流行的三维软件,这包括:Discreet的3ds max、Maxon的 Cinema 4D、Alias的 maya、softimage/XSI和NewTek的lightwave 3D。详细说明了它们各自的特点、差异以及用途,对各自的优势与弱点也有说明,甚至对于获得工作机会等话题也有说明。尽管这只是作者个人的观点,但对中国的CG爱好者们,特别是那些初学者们却不失为一篇好的入门文章。通过这篇文章,大家可以了解当今三维制作的趋势,什么是三维制作的高端和低端、哪些是当今世界上主流的三维软件,各种软件的主要应用领域,各自的特点、优缺点以及就业前景等,希望这篇文章对广大的中文用户了解三维软件、进而做出自己明智的选择能够有所帮助。 前言 每周之中,在https://www.360docs.net/doc/676492400.html,网站的社区论坛里,都有许多想要开始学习计算机动画和视觉特效、三维图像制作以及游戏制作的艺术爱好者的大量来信和询问,他们心目中的第一个问题通常就是:“我该学习那个三维软件”?对于这个问题,应该说从来就没有一个唯一的答案。准确地说,应该根据你想要达到的目的和期待三维软件所能提供给你的功能来决定选择哪种三维软件。在https://www.360docs.net/doc/676492400.html,这个热情的交流平台上所能给出的最佳解决方案就是,选择当今工业生产中最流行的几种三维软件,请大家各抒己见,如果你愿意的话,还可以给出简单的介绍,因为你们所有对于这个问题的回答都将会对初学者有所帮助。 在阅读这篇文章的同时,还应该知道,实际上还有许多其它非常好的软件可供选择。这篇文章只能涉及几种,不可能将所有的软件都包括进来。每一个软件都各有特点,因此也只能根据各自的特点进行评判。作者的观点也只代表他个人,其中还涉及到他对软件的熟悉程度和使用能力。所有的观点并不代表https://www.360docs.net/doc/676492400.html, 网站。读完这篇文章之后,请大家自己做更多的研究工作,比如访问一些软件的官方网站、寻找一些网上的相关文章、进行一些更深入的研究等等。要想回答“那个三维软件最适合你?”这个问题,答案只能由你自己来寻找。 --------------------------------------------------------------------------------
Web3D产品展示技术网站大全及三维展示技术优缺点
Web3D产品展示技术网站大全及三维展示技术优缺点 编辑:苗禾WEB3D又称网络三维,是一种在虚拟现实技术的基础上,将现实世界中有形的物品通过互联网进行虚拟的三维立体展示并可互动浏览操作的一种虚拟现实技术。相比起目前网上主流的以图片、FLASH、动画的展示方式来说,WEB3D 技术让用户有了浏览的自主感,可以以自己的角度去观察,还有许多虚拟特效和互动操作。 1、Web3D工厂 展示效果: 点评:伪3D展示,只能围绕一个轴心进行旋转,无法看见汽车顶部和底部等细节,不可放大缩小。对于展示效果要求不高的用户可以选择。而且要下载插件。
展示效果: 点评:可以多平台、大模型展示,这点比较吸引人。在移动端浏览很快,体验也基本及格。展示效果不错,可以更换车漆、开关车后棚、更换轮毂等操作,是真3D展示,而且不需要插件解决了很多麻烦和浏览器不兼容问题。但是不是由于不断请求图片回传的原因,模型展示在电脑端全屏看就有些卡顿了,调整窗口显示就很流畅了。这个展示技术比较看好,但对于服务商的网络宽带要求较高。
展示效果: 点评:Oh,No!又是插件。不过,为了做点评还是耐心的安装好了插件,耐心的等待它缓冲完毕。效果还不错,可以开关车门、更换车漆、开关车后棚等操作,首次运行需按提示安装UnityWebPlayer,但观看尺寸过小。总的来说插件技术总归是麻烦的展示技术,既给服务商造成麻烦,给浏览者造成麻烦。
4、捞3D 展示效果: 点评:捞3D是基于Webgl做的3D模型展示网站。Webgl在当下是比较火的一种技术了。此模型不知是模型问题还是渲染技术问题,材质的塑料感比较强。Webgl的限制在安全性与兼容性上,如果完美的解决的这个问题,Webgl也不失为Web3d展示的好选择。
基于Web3D的交互式产品演示设计探索
基于Web3D的交互式产品演示设计探索 摘要:Web3D技术是一种互联网上的3D图形技术,是网络技术和虚拟现实的结合,将其应用于互联网电子商务的三维产品展示领域是这一技术目前的发展趋势之一。该文介绍了Web3D技术的发展概况及国内几种主要Web3D技术的特点,对Web3D技术在产品演示方面的应用进行KJ法分析,以Flash3D技术为例讨论网络三维交互式产品演示的实现模式,并提供技术及设计思路。 关键词:Web3D 产品演示KJ法贴图烘焙Flash3D Abstract:Web3D is a 3D graphics technology based on the Internet combined by network technology and virtual reality,apply it into the field of 3D product demo of Internet e-commerce is one of the currently development trends.This article will introduce the overview of Web3D’s development and features of several domestic main Web3D technologies,analyze Web3D’s application on aspect of product demo by KJ method,discuss the model of Web-based 3D interactive product demo used Flash3D as an example,and provide technology and design ideas. Key words:Web3D Product Demo KJ method Texture baking Flash3D 网络三维技术(Web3D)目前还没有严格的定义,广义上可以理解为:互联网上的3D图形技术。用于实现网络的三维化和动态的交
几种Web3D技术的比较
几种Web3D技术的比较 2012年3月29日评论:0分享: 来源:第三维度 作者:蒋燕萍夏旺盛黄心渊 摘要介绍了Web技术和3D技术相结合的产物——Web3D技术的特点及应用,着重对几种具有代表性的Web3D技术进行了比较,为用户提供了对Web3D技术的选择依据。 1 引言 虚拟现实(VirtualReality,简称VR)技术是一种逼真地模拟人在自然环境中的视觉、听觉、运动等行为的人机界面技术。[1]由于虚拟现实具有实时的三维空间表现能力、提供了人机交互式的操作环境以及给人带来了身临其境的感受,它正成为继多媒体之后的又一个研究和应用的热点,开辟了人类交流方式的新领域。 近年来,与虚拟现实相关的各种研究取得了令人瞩目的成就。特别是随着互连网的高速发展,涌现了大量以互联网为基础的虚拟现实技术。这些技术大体上可以分为两个范畴,一个是以图像为基础的Panorama技术,也就是我们平常所说的全景图;另一个则是以3D图形技术为基础的网络三维技术。[4] Web3D可以简单地把它看成是Web技术和3D技术相结合的产物,实际上也就是本机的3D图形技术向互联网的扩展,其本质特征即网络性、三维性和互动性。它与本机的3D图形技术的主要差别在于:
(1)实时渲染。它是由渲染引擎进行实时渲染从而实时显示的(本机的3D图形是预渲染)。 (2)具有无限的交互性。因为是实时渲染,这就为交互性提供了基础。 (3)优化和压缩。由于网络带宽的限制,文件必须经过优化和压缩以保证用户端快速下载。 通过应用Web3D技术,用户可在网上浏览以三维形式表现出来的物体,并对其进行交互性操作,以体验身临其境的奇妙感受。Web3D技术可广泛应用于企业和电子商务、娱乐游戏业、教育业和虚拟现实展示与虚拟社区等领域[3]。本文就4种有实力且目前已经取得一定市场的Web3D格式进行介绍和比较。 2 几种Web3D技术 2.1Cult3D Cult3D是瑞典的Cycore公司推出的一种全新的Web3D技术,其基础思想是利用现有的网络技术和强大的3D引擎在网页上建立互动的3D对象。Cult3D的内核是基于Java的,它也可以嵌入客户自己开发的Java类,因此具有很强的交互和扩展性能。 Cult3D由3个不同的程序功能——Cult3D Exporterplug2in、Cult3D Designer和Cult3D Viewerplug2in组成。Web开发设计人员可以使用在3D设计领域广泛使用的3DSMAX 或MAYA来设计3D模型,使用Cult3D Exporterplug2in来转换设计模型,在Cult3D Designer 中为模型加入交互、音效等其他效果,再无缝地嵌入到HTML页面和其他应用程序中。用户只需安装Cult3D Viewerplug2in即可在网上实时观看利用Cult3D技术生成的3D模型,通过鼠标还可互动地旋转、放大或缩小它。从这样的开发流程我们可以看出,开发人员无须去适应新的技术,同时Cult3D还为用户提供了人性化和条理化的开发界面,操作简单直观,大大提高了开发的效率,降低了最终用户的成本。[9] Cult3D是一个跨平台的3D渲染引擎,通过它可以向所有Internet用户传输具有空前质量和速度的实时交互性物体。它的关键技术有以下几点:[3,6] (1)具有超群的图像质量和交互性能且文件量小。 Cult3D结合高效的压缩技术并支持多重阴影效果、贴图和双线性滤镜,使得用户不需要长时间的下载和焦急的等待就可以看到高质量的三维模型,并能对其进行交互操作。一般情况下,Cult3D的文件量非常小(20k~200k),对于普通拨号上网的用户也是可以接受的。此外,Cult3D可以实现复杂的动画,这就为物体添加交互性创造了更多的契机。
互联网上的三维技术Web3D
互联网上的三维技术Web3D Wed3D技术进展前景 尽管,Wed3D技术将有好的进展前景,但仍旧不可乐观,它面临下述问题: 网络带宽仍旧是Wed3D要紧瓶颈:当前处理器的速度与网络的带宽只能初步满足Wed3D图形联机操作的要求,随着Cable modems 和DSL 连接的应用,网络带宽将有更大的改进,当一个10MB左右的Wed3D模型文件只需要几秒钟下载时,Wed3D图形的质量将有专门大的改善,而现在的带宽还不能满足要求。 Flash作为2D动画在互联网上的成功的关键是只有唯独的技术和标准。现在的Wed3D 图形是有几十种可供选择的技术和解决方案,多种文件格式和渲染引擎的存在是Wed3D图形在互联网上应用的最大障碍,而这种局面在今后若干年还将存在。 从现在的进展态势来看,有几种技术可能在以后有一定的优势: X3D:由Web 3D Consortium制定,得到大学,政府机构及一些Wed3D图形公司的支持,由于它是VRML97下一代新的国际标准,有比较广泛的社会基础。 Pulse3D:在游戏娱乐领域内领先,使用它的技术的游戏网站有100多个,它得到Discreet 和Entertaindom公司的资金支持,现在它正在把游戏领域的技术优势应用到 e-commerce。它的插件支持QuickTime 5 and RealPlayer。 Viewpoint:前身是MetaCreations(3D图形应用软件开发商),它卖掉了所有的其他软件产品,改名为Viewpoint,专们从事Wed3D图形技术。其渲染引擎的模块化结构极易扩充,同时能与QTVR-, iPix-, and XML-等标准集成。它的目标是e-commerce。它的技术的最大特色是与XML集成。 Cult3D:开发了e-commerce的全套解决方案,差不多有450 e-commerce网站使用了Cult3D技术,近10000个商业模型,它也在向娱乐领域扩充,提供全面解决方案,提供最稳固可靠的渲染引擎 Shockwave3D:这是Macromedia公司Flash插件,有着极为宽敞的用户群(据说世界上有1亿3千万人安装),更引人注目的是Intel把它的Wed3D 图形集成到Shockwave。IntelWed3D图形极具特色:动态调剂3D内容的辨论率,曲面光滑技术,照片级逼真材质及各种特色效应。 在今年的SIGGRAPH 2002世界运算机图形会议上,Intel宣布建立Wed3D/CAD工作组, 其要紧目标是:建立一个统一的,开放的文件格式,用于在Web上显示实时的3D图形。与此同时Wed3D Consortium在SIGGRAPH 2002会议上了公布X3D最终工作草案。X3D 是一个成熟的标准,是VRML的下一代标准,然而Intel完全没有提到它,假如Intel重新制定另外一个新标准,X3D的将面临尴尬,就Intel公司的实力和威望,X3D专门难成为真正的国际标准。Intel公司专门可能将左右新标准的制定与推行。
Web3d技术总结
3技术方案 3.1软件架构 目前,软件开发架构主要包括C/S和B/S两种基本架构,对于虚拟场馆软件的开发,它们各有其优缺点。 (1)C/S架构 C/S也可以称之为桌面软件,软件的大部分资源部署在客户端,每个客户端需要安装桌面软件。 对于虚拟现实的应用,由于C/S架构不受带宽的影响,其模型、纹理、图片等资源存储于客户端,大量的计算也由客户端完成,因此,软件运行更为流畅,能支持大型的复杂场景,能实现复杂的特殊效果。但C/S部署维护困难,制约了用户的使用数量,一旦软件更新,所有的客户端都需要升级。另外,由于所有数据在客户端存储,存在较大的安全隐患。 (2)B/S架构 B/S是随着互联网技术发展,逐渐发展的一种软件架构。软件的所有资源部署在服务器,客户端通过浏览器直接访问,无需安装任何软件。 对于虚拟现实的应用,带宽对B/S架构的影响较大,由于客户端受浏览器等资源的制约,对用户的体验性(如场景精细程度、光照等特效等等)有一定的影响。但随着Web3D技术和富客户端技术的发展,客户端浏览器对计算资源的制约已经越来越小,用户体验效果也基本上可以与C/S架构的的桌面的软件媲美。
基于B/S架构的软件可以非常方便的挂接到办公自动化或门户网站,从而非常方便用户的使用和访问,提高用户访问量,加大软件的使用效率。其次,由于B/S架构的软件集中部署在服务器,客户端无需安装任何软件,直接使用IE浏览器(第一次访问可能自动安装相关插件)即可使用,方便用户使用的同时,也是得软件的升级时,只需更新服务器的相关资源,更为灵活方便。另外,由于软件的资源部署在服务器,使得软件所使用数据的安全性更高。 综上所述,建议采用WEB3D技术,使用B/S架构构建本软件。下面就系统所采用的核心技术:WEB3D技术进行分析论证。 3.2WEB3D技术 目前3D技术也在飞速发展。从VRML到Web3D技术,虚拟现实技术正一步步走进生活,成为现实。 网络三维技术的出现最早可追溯到VRML。VRML(虚拟现实建模语言)是互联网3D图形的开放标准,是3D图形和多媒体技术通用交换的文件格式,它基于建模技术,描述交互式的3D对象和场景,不仅应用在互联网上,也可以用在本地客户系统中,应用范围极广。由于网上传输的是模型文件,故其传输量大大小于视频图像。 1998年。VRML组织把自己改名为Web3D组织,同时制订了一个新的标准,Extensible3D(X3D),到了2000年春天,Web3D组织完成了VRML到X3D的转换。X3D整合正在发展的XML、JAVA、流技术等先进技术,包括了更强大、更高效的3D计算能力、渲染质量和传输速度。
互联网上的三维技术Web3D
互联网上的三维技术Web3D xx-06-13 06:41:56 : onling 互联网的出现及飞速发展使IT业的各个领域发生了深刻的变化,它必然引发一些新技术的出现。3D图形技术并不是一个新话题,在图形工作站以至于PC机上早已日臻成熟,并已应用到各个领域。然而互联网的出现,却使3D图形技术发生了和正在发生着微妙而深刻的变化。Wed3D协会(前身是VRML协会)最先使用Wed3D术语,这一术语的出现反映了这种变化的全貌,没有人能严格定义Wed3D,在这里我们把Wed3D理解为:互联网上的3D图形技术,互联网代表了未来的新技术,很明显,3D图形和动画将在互联网上占有重要的地位。 那么,什么是Wed3D?它是如何发展起来的?它的最新发展怎样?用于哪些应用?还存在哪些问题?下面我们一一道来。 VRML——互联网3D图形的开放标准 VRML是3D图形和多媒体技术通用交换的文件格式,它基于建模技术,描述交互式的3D对象和场景,不仅应用在互联网上,也可以用在本地客户系统中,应用范围极广。由于网上传输的是模型文件,故其传输量大大小于视频图像。VRML97使任何一个3D图形爱好者能制作可在互联网上实时渲染的3D场景模型。 形形色色的互联网3D图形软件 制作互联网3D图形的软件并没有完全遵循VRML97标准,许多公司推出了它们自己的制作工具,使用专用的文件格式和浏览器插件,
类似的软件大约有三十几种之多。这些软件各有特色,都比VRML有 了进步,在渲染速度,图像质量,造型技术,交互性以及数据的压缩与优化上有都胜过VRML之处。 互联网3D图形的关键技术——实时渲染引擎 实时渲染引擎的作用是解释并翻译实施场景模型文件的语法,实 时渲染从服务器端传来的场景模型文件,在网页访问者的客户端逐帧、实时地显示3D图形。互联网3D图形软件厂商目前通常把实时渲染引擎做成一个插件,在观看前需要先下载并安装在IE浏览器上。显然,实时渲染引擎是实施互联网3D图形的关键技术,它的文件大小、图 形渲染质量、渲染速度、以及它能提供的交互性都直接反映其解决的优劣。 新一代互联网3D图形的标准——X3D X3D标准的发布,为互联网3D图形的发展提供了广阔的前景,无论是小型的具有3D功能的web客户端应用,还是高性能的广播级应用,X3D都应该是大家共同遵守的标准,从而结束当前互联网3D图 形的这种混乱局面。在统一的X3D基本框架下保证不同软件厂家开发软件具有互操作性。 三维建模与Wed3D图形的制作工具 手工编写VRML的场景模型文件.wrl文件是非常繁琐而复杂的工作,对于大型场景模型几乎是不可能的。近几年,许多软件厂商都使用3DS max建立场景模型,安装相应的输出插件,再直接建立场景模
web3D技术实验大纲
《web3D技术》实验教学大纲 课程总学时:64学时 学分:4学分 实验学时:48学时 实验个数:8个 实验学分:3学分 课程性质:专业方向课程 适用专业:数字媒体技术 教材及参考书:《WebGL入门指南》,Tony Parisi著,郝稼力译,人民邮电出版社,2013年版。 大纲执笔人:刘云安 大纲审定人:数字媒体学院学术委员会 一、实验课的性质与任务 本课程是数字媒体技术专业专业方向课之一,是《web3D技术》的同步实验课。让学生了解web3D领域的向光概念,掌握从坐标系统到投影矩阵这些数学基础知识;掌握纹理贴图、模型动画这些图形效果的设计实现方法。掌握将web3D技术整合到web应用当中的编程技巧。 二、实验目的与要求 1.实验目的 通过《web3D技术》实验课程的实践,使学生掌握如何挑选WebGL框架以及使用哪种3D 内容交换格式,并要求学生整合所学知识,制作了一个完整的基于WebGL的三维网页游戏,让学生能够基本了解WebGL这一新技术的开发流程,使其具备独立开发WebGL应用的能力。 2.实验要求 (1)掌握Tree.js图形引擎。 (2)整合所学知识完成三维图形Web应用
四、实验内容安排 实验一基于Three.js引擎的web3D基本几何体的绘制实验 (验证实验 4学时) 1. 目的要求 了解Three.js引擎以及web3D基本几何体的绘制 2.实验内容 (1)Three.js构建三维场景 (2)为场景着色,添加纹理映射 (3)旋转场景对象并实时绘制到画布 3.主要实验仪器设备 pc机。 实验二 Three.js中的着色器实验 (验证实验 4学时) 1. 目的要求 了解Three.JS库的着色器的设计原理。 2.实验内容 (1)创建网格,使用材质、纹理和光源 (2)顶点着色与像素着色编码 (3)使用多重纹理创建更具真实感的场景 3.主要实验仪器设备 pc机。 实验三 Tween.js补间动画实验 (验证实验 4学时) 1. 目的要求 掌握补间动画的基本原理,掌握缓动动画的技术实现方法。 2.实验内容 (1)创建一个基本的补间动画 (2)带缓动效果的补间动画 (3)为3D对象添加材质和光源动画、纹理动画、蒙皮动画和变形动画。 3.主要实验仪器设备 pc计算机;相应配套软件。
HTML5+WebGL 3D机房开发实例
HTML5+WebGL 3D机房开发实例 前阵子写了一篇HMTL5 3D机房开发的例子,介绍了如何用html5在网页上创建无插件的精美3d机房场景,收到很多朋友的鼓励,深表感谢。对于索要源代码的朋友,已经尽力邮件回复。由于精力所限,如未能收到的朋友请留言或给我发送邮件: tw-service@https://www.360docs.net/doc/676492400.html,。最近项目第二期又要紧锣密鼓地开始了,所以想抓紧把一些新增的内容补充上,进一步完善这个html5 3d机房的呈现效果。 上一篇中主要介绍的是如何从最基础的webgl封装到创建3d物体对象,再通过3d物体对象“搭积木”式的组建整个3d机房场景。这一篇主要介绍一些如何在这个场景上进一步丰富更多的功能和呈现效果,以及实现这些功能在技术上的思路。 首先我们来看看上一期已经实现的纯天然无添加无PS的HTML5 3D机房效果:
已经拿到过代码的朋友应该知道,这一场景可通过一个json文件进行组装和加载,可以很方便地进行修改和维护。在此基础上,这一次我又增加了”机柜标签、机柜门、复杂设备、机房走线、人员轨迹“等效果,下面我就把第二季的干货一一为大家奉上。 机柜标签 机房中最重要的物理资源——机柜——是机房管理、规划、监控人员最关注的对象之一。对于规模在几十个、上百个甚至上千个机柜的机房,每个机柜必然会进行资产编号,方便检索和管理。这个在多数资产管理系统中,都是最基本的。但是在3d场景中,如何显示这些机柜编号,才能让用户更直观的看到每个机柜的位置呢?
传统的方式是用标签显示资产编号,例如可以用“告警冒泡”那样的方式显示一个文字气泡。不过当机柜产生告警时,两个气泡会有所冲突。而且过多的气泡会产生相互遮挡覆盖,有点混乱,比如像这样: 因此我尝试了一种不同的思路:把文字渲染到一个内存图片,“溶解”到机柜的上方贴图中。 想要生成一个内存的图片文字,可以通过下面的函数实现: Js代码 .generateAssetImage: function(text){ .var width=512, height=256; . .var canvas = document.createElement('canvas'); .canvas.width = width; .canvas.height = height; .
基于Web3D的虚拟实验实现技术的比较与分析
!±璺整!堡垒丝!窒堡壹!!塑堡竺竺:!垫:!!垫查堕旦I卫 基于Web3D的 虚拟实验实现技术的比较与分析术 刘锴 ,(徐州师范大学信息传播学院,江苏徐州221009) 摘要:近年来基于web3D的虚拟实验成为网络教育研究中的热点问题,本文简要介绍了目前开发虚拟实验的几种Wcb3D技术,以及国内外对基于Web3D的虚拟实验的研究与应用现状,并对这几种 技术进行了比较和分析。 关键词:web3D虚拟实验实现技术 中图分类号:G434文献标识码:A文章编号:1673—8454(2008)17—0075一03 一、引言维平面世界,实现真正的三维立体网络世界、动态交互 近年来随着网络教育的兴起.实验教学逐渐成为影与智能感知。是计算机网络、多媒体技术与人工智能等响网络教育质量的重要因素之一。网络教育中师生双方技术的完美结合。与其他Web技术语言相比,其语法简异地分离.学生几乎不可能亲自到校做实验,当地学习中单、易懂,学习相对容易。VRML具有创建三维造型与场心的实验条件也难以满足实验要求,这严重影响了远程景的能力,并可以很好地实现交互效果,而且可嵌入Java、学员的学习质量,导致理论与实践的分离。另外,一些学Javascript等程序,使其表现力得到极大扩充。此外,VRML校实验条件有限,而学生众多,导致实验课时开设不足,的文件容量小,适宜网络传输,还具有多媒体功能,其程学生的实验技能不强.而且有一些具有危险性、抽象性的序中可方便地加入声音、图像、动画等效果。.实验也难于开设。要解决以上问题,开发虚拟实验是较好国内外一些高等院校利用VRML语言,已成功开发的途径之一。而现有的虚拟实验系统绝大多数是二维平了许多基于集成声音、图像及其它多媒体技术的i维空面的,在真实感、交互性方面还有所欠缺。在需要表现一间的虚拟实验室。例如美国密西两比州立大学的TaIla些空间立体化的知识,如原子和分子的结构、分子的结合Mzouglli、S.DavisHe而ng等人开发了名为WebTOP的物过程、机械的运动时。三维的展现形式必然使学习过程形理虚拟实验室,该实验主要是帮助教师教学,学生学习物象化,学生更容易理解、接受和掌握。因此,近年来利用理中的波和光学。【-咳虚拟实验是综合运用了VRML、Java、Web3D技术开发i维虚拟实验已成为网络教育研究的JavaScript,以及VRML的JavaEAl来实现的。中国农业热点问题。Web3D是一个专业术语,通常指基于互联网大学的卢洁,游运华等人开发了基于VRML技术的动物的任何三维图形技术。由于Web3D技术目前有几十种之解剖虚拟实验。【习j亥虚拟实验系统町以给学生提供一个身多,许多初学者在开发网络三维虚拟实验时,往往不知如临其境的学习环境,调动学生的学习积极性,帮助他们更何选择这些技术,造成了选择上的困惑。本文希望通过对好地掌握专业知识中的重点难点。 目前几种用于开发虚拟实验的Web3D技术的介绍、分析2.基于)(3D技术的虚拟实验 和比较,能够为今后开发网络i维虚拟实验的技术方案随着互联网技术的发展。VRML在取得巨大成功的和实现方法提供一些参考。同时,也暴露出一些缺点。主要体现在:性能表现欠佳;代 二、几种基于Web3D的虚拟实验实现技术概述码重用率不高;在不同播放器中效果不一致。因此。 1.基于VRMI.技术的虚拟实验Web3D协会制定了一个替代VRML的新标准:Ext朗sibJeVRML(Virtu8lRealityModelingLaJlguage)是一种虚拟3D(X3D),它整合了正在发展的XML、Java、流媒体技术等现实建模语言,它的基本目标是建立互联网上的交互式先进技术,包括了更强大、更高效的3D计算能力、渲染质三维多媒体,它以互联网作为应用平台,作为构筑虚拟现量和传输速度。x3D标准的发布结束了当前互联网3D实应用的基本构架。它的出现及其发展改变了网络的二图形的混乱局面。在统一的X3D基本框架下保证不同软 宰本项目得到徐州师范大学研究生科研创新计划项目基金资助(项目批准号:08YLB041) 口妇融髓帅I哟75
互联网上的三维技术:Web3D
互联网上的三维技术:Web3D Wed3D技术发展前景 虽然,Wed3D技术将有好的发展前景,但仍然不可乐观,它面临下述问题: 网络带宽仍然是Wed3D主要瓶颈:当前处理器的速度与网络的带宽只能初步满足Wed3D图形联机操作的要求,随着Cable modems 和DSL 连接的应用,网络带宽将有更大的改进,当一个10MB左右的Wed3D模型文件只需要几秒钟下载时,Wed3D图形的质量将有很大的改善,而现在的带宽还不能满足要求。 Flash作为2D动画在互联网上的成功的关键是只有唯一的技术和标准。现在的Wed3D 图形是有几十种可供选择的技术和解决方案,多种文件格式和渲染引擎的存在是Wed3D图形在互联网上应用的最大障碍,而这种局面在今后若干年还将存在。 从现在的发展态势来看,有几种技术可能在未来有一定的优势: X3D:由Web 3D Consortium制定,得到大学,政府机构及一些Wed3D图形公司的支持,由于它是VRML97下一代新的国际标准,有比较广泛的社会基础。 Pulse3D:在游戏娱乐领域内领先,使用它的技术的游戏网站有100多个,它得到Discreet 和Entertaindom公司的资金支持,现在它正在把游戏领域的技术优势应用到 e-commerce。它的插件支持QuickTime 5 and RealPlayer。 Viewpoint:前身是MetaCreations(3D图形应用软件开发商),它卖掉了所有的其他软件产品,改名为Viewpoint,专们从事Wed3D图形技术。其渲染引擎的模块化结构极易扩充,并且能与QTVR-, iPix-, and XML-等标准集成。它的目标是e-commerce。它的技术的最大特色是与XML集成。 Cult3D:开发了e-commerce的全套解决方案,已经有450 e-commerce网站使用了Cult3D技术,近10000个商业模型,它也在向娱乐领域扩充,提供全面解决方案,提供最稳定可靠的渲染引擎 Shockwave3D:这是Macromedia公司Flash插件,有着极为广大的用户群(据说世界上有1亿3千万人安装),更引人注目的是Intel把它的Wed3D 图形集成到Shockwave。IntelWed3D图形极具特色:动态调节3D内容的分辨率,曲面光滑技术,照片级逼真材质及各种特色效应。 在今年的SIGGRAPH 2002世界计算机图形会议上,Intel宣布建立Wed3D/CAD工作组, 其主要目标是:建立一个统一的,开放的文件格式,用于在Web上显示实时的3D图形。与此同时Wed3D Consortium在SIGGRAPH 2002会议上了发布X3D最终工作草案。X3D 是一个成熟的标准,是VRML的下一代标准,但是Intel完全没有提到它,如果Intel重新制定另外一个新标准,X3D的将面临尴尬,就Intel公司的实力和威望,X3D很难成为真正的国际标准。Intel公司很可能将左右新标准的制定与推行。
基于WebGL的3D技术在网页中的运用
龙源期刊网 https://www.360docs.net/doc/676492400.html, 基于WebGL的3D技术在网页中的运用 作者:荣艳冬 来源:《信息安全与技术》2015年第08期 【摘要】 WebGL为3D网页制作技术提出了很好的解决方案。文中首先分析了网页3D 技术的发展趋势,以及当前网页所运用3D技术存在的问题,然后分析了WebGL技术的优势、实现过程和存在的问题,最后详细论述了three.js图形引擎库实现网页中3D图形绘制流程、实现过程和3D动画实现方法,从而给出了跨平台和高效的3D网页制作方法。 【关键词】 WebGL;3D;网页;three.js The Application of 3D Technique Base on WebGL in the Web Rong Yan-dong (Inner Mongolia Business and Trade Vocational College Inner Mongolia Hohhot 010070) 【 Abstract 】 WebGL proposed a good solution for the 3D web production technology. This paper first analyzes the development trend of 3D Web technology, and the existing problems of 3D technology in the current web. Then, the advantages, the process and the problems of the WebGL technology are analyzed. At last, the paper discusses the 3D graphics rendering process,realization process and realization method of 3D animation by three.js graphics engine database, and it gives the cross platform and efficient method of 3D web making. 【 Keywords 】 webgl;3d;web;three.js 1 引言 随着互联网技术不断的发展,网页制作技术起到的作用越来越重要,这个作用不单纯体现在PC端,移动终端网页技术也被使用的越来越普遍,但是网页3D技术并没有被广泛的使用,更多的图形和动画是通过2D的方式实现,用户对于3D网页技术的需求越来越强烈,例如3D商品展示、3D网页游戏、3D巡游动画等被运用的越来越多。随着HTML5规范不断地成熟,WebGL给出了更加合理的3D网页动画技术解决方案。本文主要讨论这项技术的特点和优势,以及如何利用这项技术完成网页3D图形和动画。 2 当前3D网站技术分析 3D技术的优势非常明显,它可以使用户更加直观的浏览所需内容,有身临其境的感觉。网页设计与制作人员一直尝试通过各种技术实现3D网页,其中包括“Flash3D”、“Java3D”、“Unity3D”、“CopperCube”和“Sliverlight”等。这些技术存在几个问题:一是这些技术都需要安
Web3D技术
Web3D技术 网络三维技术的出现最早可追溯到VRML。VRML(Virtual Reality Modeling L anguage)即虚拟现实建模语言。VRML开始于20世纪90年代初期。 1994年3月在日内瓦召开的第一届WWW大会上,首次正式提出了VRML这个名字。1994年10月在芝加哥召开的第二届WWW大会上公布了规范的VRML1.0草案。 1996年8月在新奥尔良召开的优秀3D图形技术会议-Siggraph'96上公布通过了规范的VRML2.0第一版。它在VRML1.0的基础上进行了很大的补充和完善。它是以SGI公司的动态境界Moving Worlds提案为基础的。 1997年12月VRML作为国际标准正式发布,1998年1月正式获得国际标准化组织ISO批准简称VRML97。VRML97只是在VRML2.0基础进行上进行了少量的修正。 VRML规范支持纹理映射、全景背景、雾、视频、音频、对象运动、和碰撞检测--一切用于建立虚拟世界的所具有的东西。但是VRML并没有得到预期的推广运用,不过这不是VRML的错,要知道当时14.4k 的modems是普遍的。VRML是几乎没有得到压缩的脚本代码,加上庞大的纹理贴图等数据,要在当时的互连网上传输简直是场噩梦。 1998年。VRML组织把自己改名为Web3D组织,同时制订了一个新的标准,E xtensible 3D (X3D),到了2000年春天,Web3D组织完成了VRML到X3D的转换。X3D整合正在发展的XML、JAVA、流技术等先进技术,包括了更强大、更高效的3 D计算能力、渲染质量和传输速度。 在此期间,一场Web3D格式的竞争正在进行着。Adobe Atmosphere创建网络虚拟三维环境的专业开发解决方案、还有Macromedia Director 8.5 Shockwave St udio 最近一些厂商瞄准了一个市场,就是从二维图像生成三维物体。一般都是通过拍摄一个物体的多个方向,再由特殊的软件转化为3D网格。象viewpoint、realVIZ、mmersion。 尽管出现了如此之多的解决方案,难道让我们每个人都跳上了Web3D的列车了吗?一些困难和障碍仍然存在。 首先是没有统一的标准。每种方案都使用不同的格式和方法。Flash能够在今天大行其道是因为它是唯一的,JAVA在各平台得到运用也因他是唯一的。没有标准,3D在Web上的实现过程还将继续挣扎。另外插件的问题也是一个困绕。几乎每个厂商开发的标准都需要自己插件的支持,这些插件从几百K到几兆不等,在带宽不理想的条件下必然限制了一部分人的使用热情。不妨让我们浏览一下这些在web3d中划地自治的诸侯们: Java3D和GL4Java(OpenGl For Java) JAVA3D可用在三维动画、三维游戏、机械CAD等领域。
Web3D的核心技术及其特征
Web3D的核心技术及其特征 目前,走向实用化阶段的Web3D的核心技术有基于VRML、Java、XML、动画脚本以及流式传输的技术,为网络教学资源和有效的学习环境设计和开发、组织不同形式的网络教学活动,提供了更为灵活的选择空间。由于采用了不同的技术内核,不同的实现技术也就有不同的原理、技术特征和应用特点(见表1)。 表1:Web3D的核心技术及特征对比 java3D Java3D和GL4Java(OpenGl For Java) JA V A3D可用在三维动画、三维游戏、机械CAD等领域。 Web3D的实现技术
Web3D 的实现技术,主要分三大部分,即建模技术、显示技术、三维场景中的交互技术。 1、建模技术 三维复杂模型的实时建模与动态显示是虚拟现实技术的基础。目前,三维复杂模型的实时建模与动态显示技术可以分为两类。一是基于几何模型的实时建模与动态显示;二是基于图像的实时建模与动态显示。在众多的Web3D开发工具中,Cult3D是采用基于几何模型的实时建模与动态显示的技术,而APPLE 的QTVR 则是采用基于图像的三维建模与动态显示技术。 (1)基于几何模型的实时建模与动态显示技术在计算机中建立起三维几何模型,一般均用多边形表示。在给定观察点和观察方向以后,使用计算机的硬件功能,实现消隐、光照及投影这一绘制的全过程,从而产生几何模型的图像。这种基于几何模型的建模与实时动态显示技术的主要优点是观察点和观察方向可以随意改变,不受限制,允许人们能够沉浸到仿真建模的环境中,充分发挥想象力,而不是只能从外部去观察建模结果。因此,它基本上能够满足虚拟现实技术的3I即“沉浸”、“交互”和“想象”的要求。基于几何模型的建模软件很多,最常用的就是3DMAX和Maya。3DMAX是大多数Web3D软件所支持的,可以把它生成的模型导入使用。 (2)基于图像的建模技术自20 世纪90 年代,人们就开始考虑如何更方便地获取环境或物体的三维信息。人们希望能够用摄像机对景物拍摄完毕后,自动获得所摄环境或物体的二维增强表象或三维模型,这就是基于现场图像的VR建模。在建立三维场景时,选定某一观察点设置摄像机。每旋转一定的角度,便摄入一幅图像,并将其存储在计算机中。在此基础上实现图像的拼接,即将物体空间中同一点在相邻图像中对应的象素点对准。对拼接好的图像实行切割及压缩存储,形成全景图。基于现场图像的虚拟现实建模有广泛的应用前景,它尤其适用于那些难于用几何模型的方法建立真实感模型的自然环境,以及需要真实重现环境原有风貌的应用。相对来说,基于图像的建模技术显然只能是对现实世界模型数据的一个采集,并不能够给VR 设计者一个充分的、自由想象发挥的空间。 (3)三维扫描成型技术 三维扫描成型技术是用庞大的三维扫描仪来获取实物的三维信息,其优点是准确性高,但这样的扫描设备十分昂贵,对于VR 的普通用户来说这似乎又遥不可及了。 2、显示技术 把建立的三维模型描述转换成人们所见到的图像,就是所谓的显示技术。因为在浏览Web3D文件时,一般都需要给用户安装一个支持Web3D的浏览器插件,这个对于初级用户来说也是一件麻烦的事情。但JA V A 3D技术在这方面有很大优势,它不需要安装插件,在客户端用一个JA V A 解释包来解释就行了。不过,最近MICROSOFT 公司宣布,基于安全的理由,它不再支持JA V A,其最新的操作系统Windows XP也没有内建JA V A 虚拟机,所以如果在 Windows XP 使用JA V A 3D也必须安装JA V A 虚拟机。其它Web3D软件是必须在客户端安装浏览器插件的。 3、交互技术 网络的关键在于交互,Web3D 实现的用户和场景之间的交互是相当丰富的,而在交互的场景中,实现用户和用户的交流也将成为可能。总的来说,建立模型是用户首先要做的事情,也是相对困难的步骤;而显示是由软件通过计算机的运算完成的,用户不需要过问,只要选择显示质量能满足我们要求的技术就行了;交互功能的强弱由Web3D软件本身决定,但用户可以通过适当的编程来改善软件的不足。
主流WEB开发技术对比
主流web开发技术对比 目前,最常用的三种动态网页语言有ASP(Active Server Pages),JSP(JavaServer Pages),PHP (Hypertext Preprocessor)。 简介: ASP全名Active Server Pages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序 (1)ASP采用脚本语言VBScript(Java script)作为自己的开发语言。 (2)PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库。还有一点,PHP是完全免费的,不用花钱,你可以从PHP官方站点(http: //https://www.360docs.net/doc/676492400.html,)自由下载。而且你可以不受限制地获得源码,甚至可以从中加进你自己需要的特色。 (3)JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和Java Applet之外,又有新的硕果,就是JSP,Java Server Page。JSP 可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。 三者都提供在HTML代码中混合某种程序代码、由语言引擎解释执行程序代码的能力。但JSP 代码被编译成Servlet并由Java虚拟机解释执行,这种编译操作仅在对JSP页面的第一次请求时发生。在ASP、PHP、JSP环境下,HTML代码主要负责描述信息的显示样式,而程序代码则用来描述处理逻辑。普通的HTML页面只依赖于Web服务器,而ASP、PHP、JSP页面需要附加的语言引擎分析和执行程序代码。程序代码的执行结果被重新嵌入到HTML代码中,然后一起发送给浏览器。ASP、PHP、JSP三者都是面向Web服务器的技术,客户端浏览器不需要任何附加的软件支持。 技术特点 ASP: 1.使用VBScript、JScript等简单易懂的脚本语言,结合HTML代码,即可快速地完成网站的应用程序。 2.无须compile编译,容易编写,可在服务器端直接执行。 3.使用普通的文本编辑器,如Windows的记事本,即可进行编辑设计。 4.与浏览器无关(Browser Independence),客户端只要使用可执行HTML码的浏览器,即可浏览Active Server Pages所设计的网页内容。Active ServerPages所使用的脚本语言(VBScript、Jscript)均在WEB服务器端执行,客户端的浏览器不需要能够执行这些脚本语言。 5.Active Server Pages能与任何ActiveX scripting语言兼容。除了可使用VB Script或JScript 语言来设计外,还通过plug-in的方式,使用由第三方所提供的其它脚本语言,譬如REXX、Perl、Tcl等。脚本引擎是处理脚本程序的COM(Component Object Model)对象。 6.可使用服务器端的脚本来产生客户端的脚本。 7.ActiveX Server Components(ActiveX服务器组件)具有无限可扩充性。可以使用Visual Basic、Java、Visual C++、COBOL等程序设计语言来编写你所需要的ActiveX Server Component。 PHP: 1.数据库连接 PHP可以编译成具有与许多数据库相连接的函数。PHP与MySQL是现在绝佳的群组合。你还可以自己编写外围的函数去间接存取数据库。通过这样的途径当你更换使用的数据库时,可以轻松地修改编码以适应这样的变化。PHPLIB就是最常用的可以提供一般事务需要的一系
